<p></p>が前後に入って記事が間延びしてしまう
-
お世話になります。
画像を挿入する際に、画像の前後に<p></p>が入ってしまい、
記事が変に間延びしてしまうのですが、この<p></p>部分を削除する方法はありますでしょうか。
マニュアル確認済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@yuto さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。表題の件ですが、改行を行なっているからではないですか?
どのように編集しているか分かり兼ねますのでなんとも言えませんが、空白のブロックなどがそのままになっていませんか?一度ご確認いただけますと幸いでございます。
お手数お掛け致しますが、宜しくお願い致します。
-
ご返信ありがとうございます!!
画像ブロックと画像ブロックの間には何も入れていません。
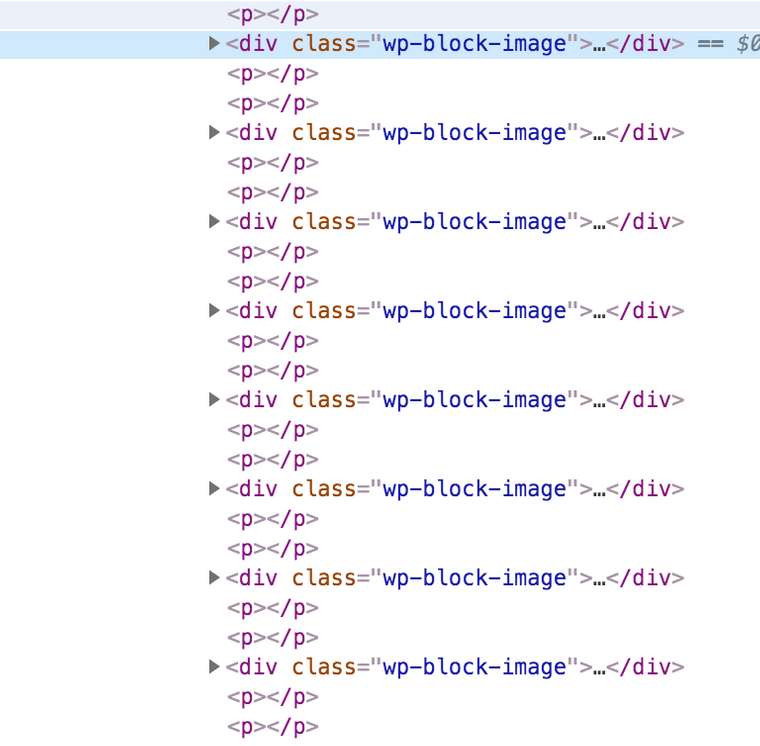
画像ブロックの設定として、前後に<p></p>が入るような仕様になってしまっていると思われます。というのも、画像-画像間では<p></p>が2つ連続で入っているのに対し、
画像-テキスト間では<p></p>が1つしか入っていません。投稿編集画面で各ブロックを「htmlで編集」にして中身を見ても、
<p></p>は挟まっておらず、出力したページのソースコードを見た際に初めて入っているので、
JINの仕様として画像ブロックの前後に1つずつ<p></p>を挿入する仕様なのかと思っておりました。
-
こんにちは!
こちらの環境でグーテンベルクでの画像ブロックを使用し、確認してみましたが<p></p>タグ挿入はされませんでした。
また、いただいたスクショでは<div class="wp-block-image">が出力されていますが、JINではブロックエディター使用時には<figure class="wp-block-image">が出力される仕様です。なにか別のブロックエディター関係のプラグインをお使いではないでしょうか?
一度ご確認お願いいたします。