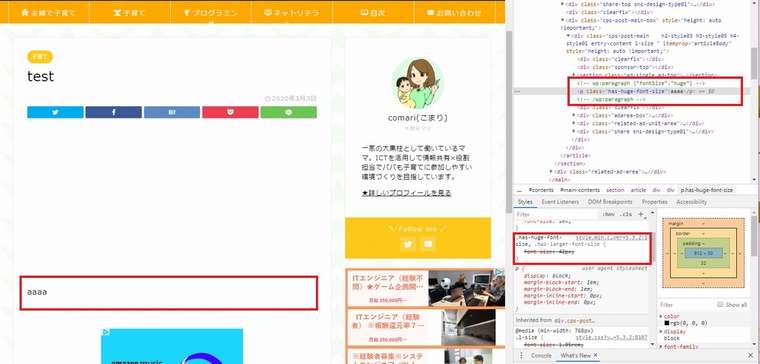
style.min.css内のCSSが打ち消される
-
はじめまして。
いつもJINを利用させていただいています。
style.min.css内に記載されているCSSが打ち消されてデザインが反映されずに困っています。
きっかけは2/16に子テーマを有効にしたことです。
子テーマ導入前と後で導入されているプラグインに変更はありません。
現象発生後は親テーマを有効にしても、子テーマを削除しても現象が直りません。グーテンベルクで記事を書いています。
現在確認できている同様の現象が起きる箇所は以下の通りです。
・段落ブロック:文字サイズ(全てのクラス)
・グーテンベルクエディタ内:サイズ指定[jin_icon_arrowdouble color="#008db7" size="18px" ]・区切り線:すべてのデザイン
現状は親テーマのみにし、追加CSSに打ち消されているCSSを書き足しています。
(画像で指定したクラスへは追加CSSの記載はありません。)
↓追加CSSに記載している例.has-large-font-size { font-size: 36px !important; }なお、本現象との関係性は不明ですが旧エディターで記事を作成するとJINブロックは全て文字列で表示されます。
考えられる原因がありましたらご教示ください。
よろしくお願いします。[確認環境]
スマホ: iOS13 Google Chrome/Safari
PC: Windows10 Google Chrome
マニュアル確認済み
WordPressのバージョン : WordPress 5.3.2
ご利用のサーバー名 : エックスサーバー
PHPのバージョン :
OS : iOS13/Windows10
ご利用のブラウザ : Google Chrome/Safari
該当サイトのURL : https://kosodate-update.com/book-sort/
-
@comarimama さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。表題の件ですが、結論から言うとJIN側の仕様ですね。。
JINではpタグに対してフォントサイズを設定しているのでグーテンベルグのフォントサイズ設定(pタグにクラスを追加しそのクラスに対してCSSを当てている設定)ではJIN側の設定が優先されて上書きされてしまいます。ですので、現状では@comarimama さんが行なっていただいているように追加CSSにクラスに対してフォントサイズを指定し「!important」でさらに上書きするしかございません。
バージョンアップで対応は検討しておりますので、今しばらくは追加CSSにてご対応いただけますと幸いでございます。早急な解決とはならず大変恐縮ではございますが、何卒ご理解の程宜しくお願い致します。