一つの記事に同じページへのリンクを二つ以上入れるとブログカードが正しく表示されない
-
過去にも同様の投稿があったようですが、解決策までは掲載されていませんでしたので、改めて質問失礼いたします。
一つの記事内に同じページへのブログカードを二つ以上入れると、
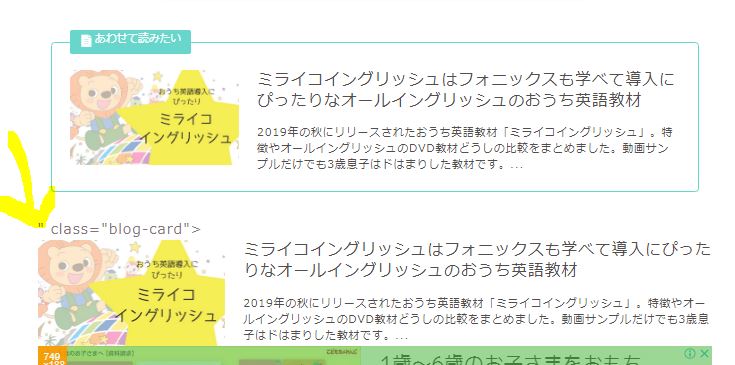
ブログカードが正しく表示されません。①SNSロゴ下に「あわせて読みたい」の部分の背景っぽいものが表示される
②一つ目のブログカードのすぐ下に、表示が崩れたブログカードが表示される
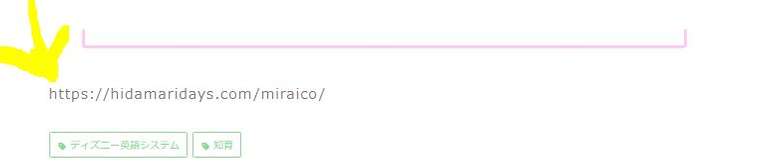
③二つ目のブログカードがURLのみになる一つのページ内にテキストリンク+ブログカードの場合は、正常に表示されます。
同じページへのリンクのブログカード+ブログカードの場合、エラーになります。特定の記事に限った話ではなく、新規で作成した記事についても同様の現象が起きます。
エディタはグーテンベルグを使用しています。
「JINブロック」のブログカードから挿入しても、
「埋め込み」のwordpressから挿入しても、同様の表示になります。なお、追加CSSにてブログカードのカスタマイズを行っていますが、そちらの設定を外してキャッシュをクリアしても、改善されませんでした。
原因ご教示いただけますと幸いです。
・SNSロゴ下

・一つ目周辺

・二つ目周辺

返信: リライト時にリンクを新たに貼り付けると、謎のロゴが表示され、ブログカードも正しく表示されない
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.3.2
ご利用のサーバー名 : エックスサーバー
PHPのバージョン : 7.3.14
OS : Windows
ご利用のブラウザ : googlechrome
該当サイトのURL : https://hidamaridays.com/teachingmaterial-sample/
-
こんにちは。
解決策ではなく申し訳ないのですが、私も同じ内容で困っていました。
クラシックエディタで書いていた時は問題なく表示できたのですが、Gutenbergでブログカードを使うと、下の画像のようにレイアウトが崩れてしまいます。

解決方法をご存知の方がいらしたら教えていただけたら嬉しいです。
よろしくお願いいたします。
-
こんにちは。
昨日の書き込み後、私なりの解決策が見つかりましたので、共有させていただきます。私の場合、
①段落ブロックにテキストリンクを挿入
②ブログカードブロックを挿入
としたところ、①の部分が下の画像のように表示されてしまい、②はリンク無しのURLのみ記載となってしまっていました。

その後
①をクラシックブロックへ変更

②もクラシックもクラシックブロックに変更し、URLをそのまま記載

としたところ、正常に表示されました。
(②については、ブログカードが表示されます。)また、ブログカード2つ以上挿入する場合にも、クラシックブロックにURLをそのまま記載した場合には、レイアウトが崩れませんでした。
環境により上手く作動しない場合もあるかも知れませんが、一度試してみてください。
-
@hiromisunny さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。表題の件ですが、こちらJIN側の不具合で次回以降のアップデートで対応する予定でございます。
お手数ではございますが、今一度お待ちいただけますと幸いでございます。早急な解決とはならず大変恐縮ではございますが、何卒宜しくお願い致します。
-
@ryota りょうたさん、ご回答ありがとうございます!ご対応予定とのことで、安心しました。お待ちしています。
-
私も今同じ問題にぶちあたっていましたので、大変助かります!
アップデートを待つようにいたします。
どうぞよろしくお願いいたします!