スマホで見た時にボックスデザインの文字が重なる
-
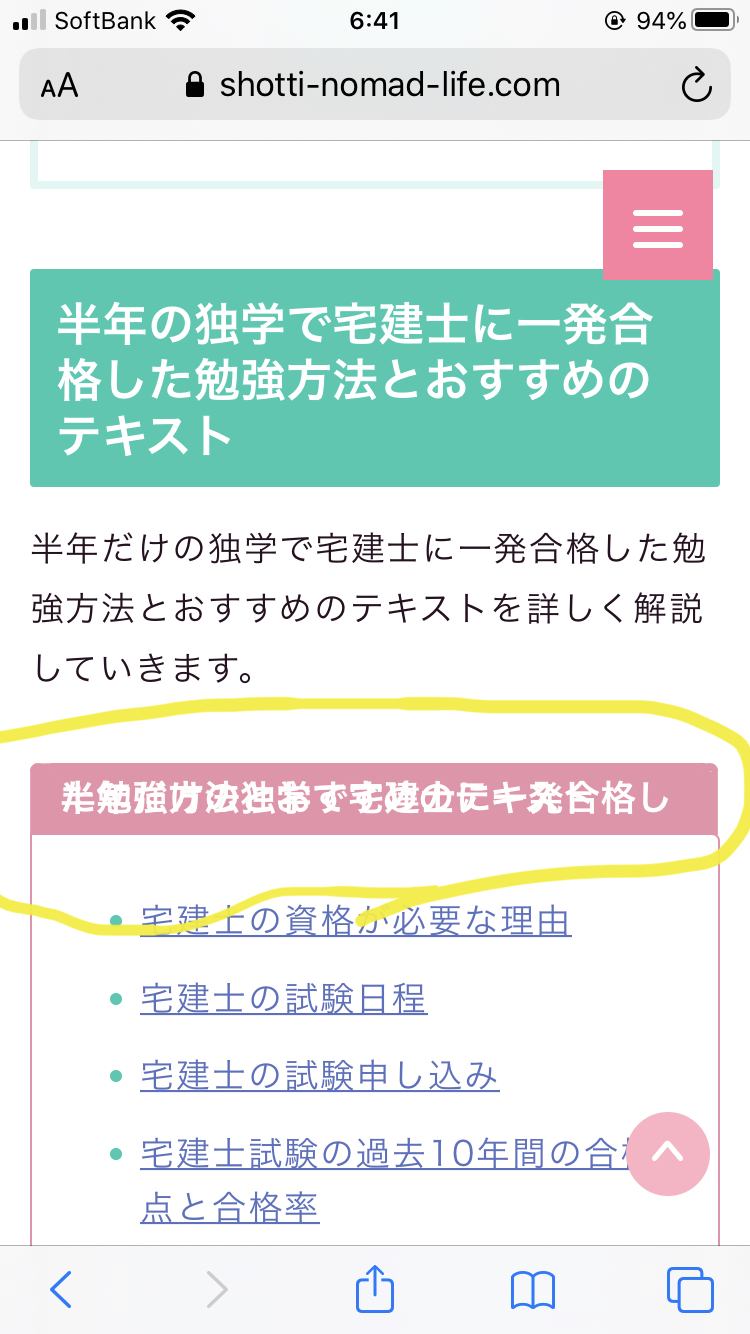
スマホで見た時に、ボックスデザインのタイトル名が長いと文字がかさなってしまいます。
対処法を教えていただけますでしょうか。

マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン :
ご利用のサーバー名 : エックスサーバー
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL : https://shotti-nomad-life.com/takken/
-
@SHO_TTINew さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。@media (max-width:768px){ .kaisetsu-box4 { margin-top: 64px!important; } .kaisetsu-box4-title{ line-height: 1.4; top: 72px; } }上記を追加CSSに追記していただけますと問題なくできるようになるかとおもいます。
お手数お掛け致しますが、宜しくお願い致します。
-
りょうたさん
返信ありがとうございます。
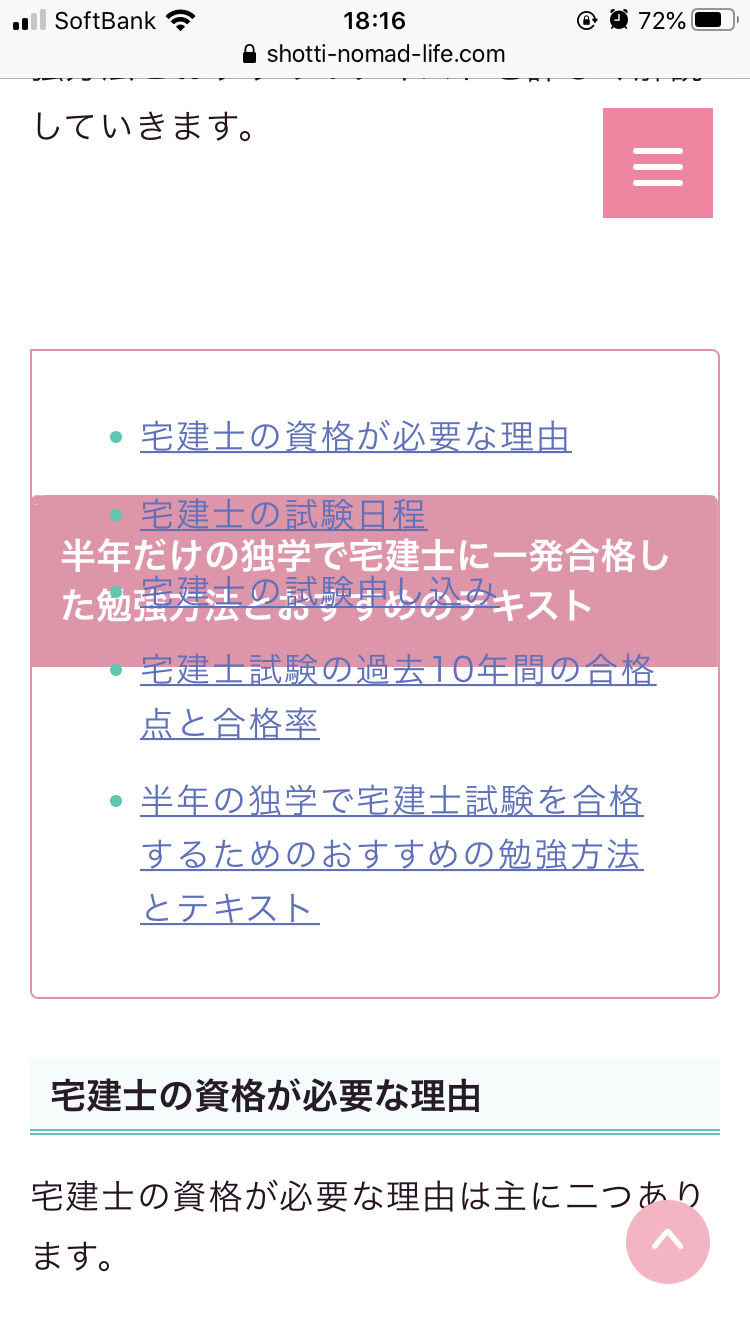
追加CSSに上記のコードを追加したところ、画像のようになってしまいます。
こちらの対処方法はありますでしょうか?
お手数お掛けいたしますが、よろしくお願いいたします。
-
@media (max-width:768px){ .kaisetsu-box4 { margin-top: 64px!important; } .kaisetsu-box4-title{ line-height: 1.4; top: -72px; } }失礼しました。。
上記でいかがでしょうか?
再度ご確認いただけますと幸いでございます。
-
ありがとうございます。
重ならずに表示することができました。
助かりました。
-
@ryota さん
はじめまして。
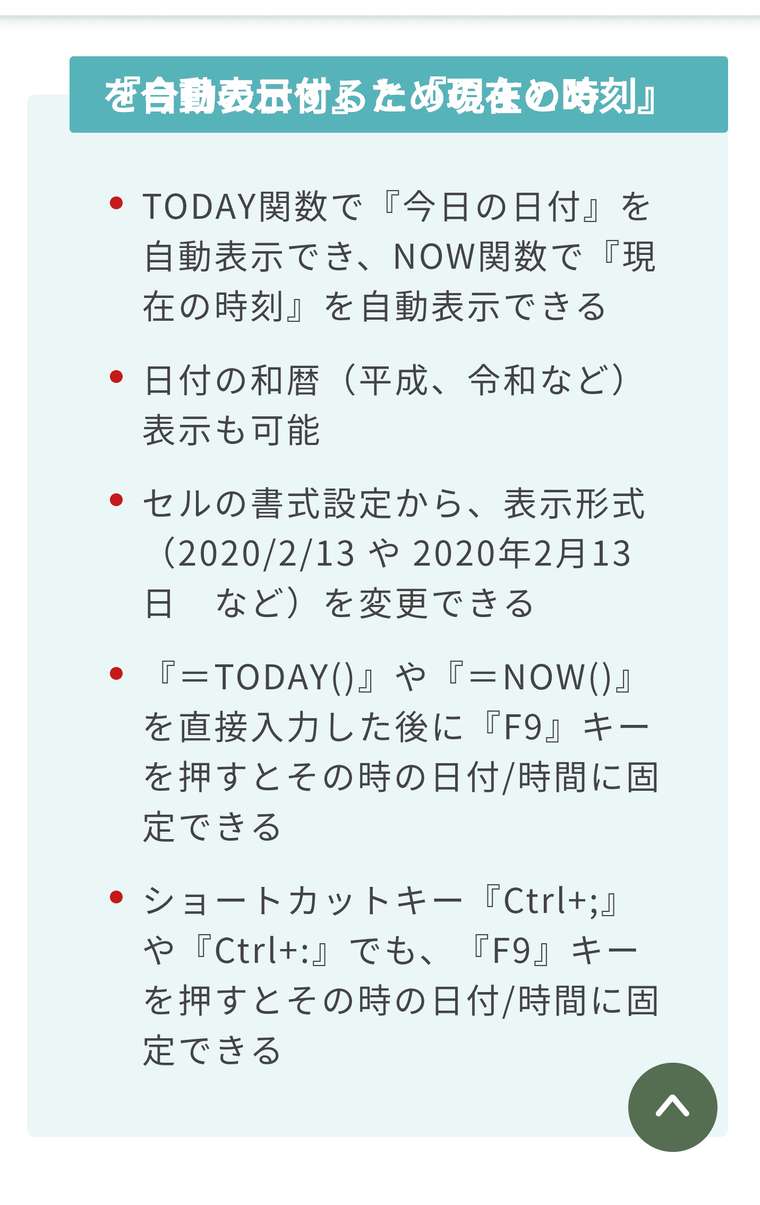
私も同じ症状が別のボックスデザインで発生しております。
こちらの解決策を行ってみましたが解決できませんでした。
ほかに解決する方法はございますか?
宜しくお願いします。

-
@カボス さん
こんにちは!りょうたです。
@media (max-width:768px){ .kaisetsu-box5 { margin-top: 64px!important; } .kaisetsu-box5-title{ line-height: 1.4; top: -72px; } }これでいかがでしょうか??
-
ありがとうございます!
無事に解消できました。