追加CSSの初期の状態とは?
-
大変お世話になります。宮崎と申します。
プログラムのレベルはド素人です。ググりながら、いくつかのコードを追加CSSを加えてきました。
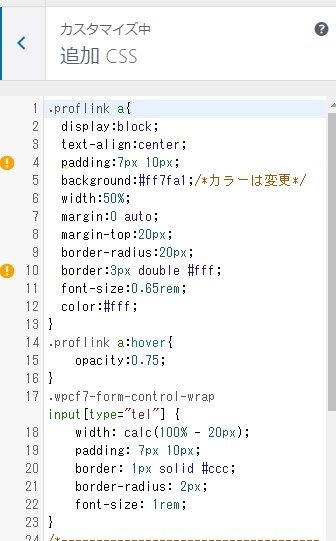
原本から追加した分まで、テキストで保存してきたつもりです。以下ののコードですが、私の記録では『原本』となっています。
しかし、4行目と10行目に『!』がついています。◆実は原本ではなく、何かのカスタマイズの際に自ら加えたものなのでしょうか?
(記憶にも記録にもありませんが…)
◆なにかの際に私が不用意にずらしてしまったのでしょうか?
(見に覚えはありませんが…)とにかく『!』が気になります。
今は目に見えて問題はありませんが、いずれ取り返しのつかない問題が…などと、不安だったりもします。私が見ても何のコードなのかさっぱりなので、どなたかわかる方がいらしたらご教授いただけませんでしょうか?
 どうぞよろしくお願いします。
どうぞよろしくお願いします。.proflink a{ display:block; text-align:center; padding:7px 10px; background:#ff7fa1;/*カラーは変更*/ width:50%; margin:0 auto; margin-top:20px; border-radius:20px; border:3px double #fff; font-size:0.65rem; color:#fff; } .proflink a:hover{ opacity:0.75; }
WordPressのバージョン : 5.3.2–ja
ご利用のサーバー名 : wpx
PHPのバージョン :
OS : Windows10
ご利用のブラウザ : Chrome
該当サイトのURL : https://www.a-atlas.co.jp/
-
@みやざき さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。質問の件ですが、結論から言うとそのCSSで全く問題ないですよ!
「!」ボタンをマウスホバーすると、おそらく「Using width with padding can sometimes make elements larger than you expect.」
と出てくると思います。
これはつまりそのコードを加えることで「paddingの7px 10px分、borderの3px分普通のサイズよりも大きくなりますよ」って教えてくれてるだけで
WordPressの仕様上出てくるものなので対処法はないですね。。PCやスマホで確認した時にこのスタイルが当たっている要素が親要素よりもはみ出してなければ問題ないです!
一度実際のずれがないか確認していただき、問題なさそうであれば無視していただいて構いません!お手数おかけ致しますが、宜しくお願い致します。
-
ryota さん!
いつもありがとうございます。
問題なしとのことで、ホッとしました。
引き続きどうぞよろしくお願いします 。宮崎