テキストモードのタグの編集
-

お世話になっております。
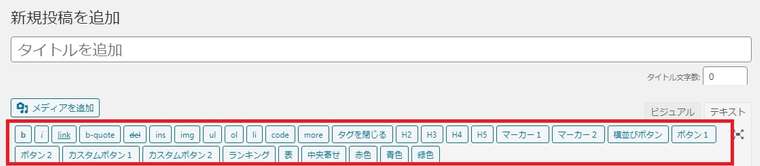
記事投稿画面でテキストエディタを選択した時に、デフォルトで入っているタグに不要なものがあったり、少し編集したいタグがあります。
(「タグ」という表現方法があっているか不明ですので、スクリーンショットを添付しました。赤枠の部分のことです。)
こちらを削除・編集する方法はありますでしょうか。
お答えいただけますと幸いです。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : WordPress 5.3
ご利用のサーバー名 : エックスサーバー
PHPのバージョン : 7.2
OS : Windows10
ご利用のブラウザ : Chrome
該当サイトのURL :
-
@hanikami さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。表題の件ですが、TinyMCEAdvancedというプラグインを導入することで該当箇所を編集することができます。
以下記事を参考に設定していただくとより分かりやすいかと思いますのでご検討いただけますと幸いでございます。https://bazubu.com/tinymce-advanced-23845.html
お手数お掛け致しますが、宜しくお願い致します。
-
テキストモードのタグの編集で@hanikamiが発言 :
テキストエディタ
ご返信ありがとうございます!
「TinyMCEAdvanced」はビジュアルエディタのタグ編集には使えると思いますが、テキストエディタの編集には使えないのかなと思います。実際に試しましましたが、テキストエディタの編集のみでした。
何かfunction.phpを編集したりなど、そういった操作が別途必要になってきますか?
-
@hanikami さん
こんにちは!りょうたです!
あ、そうでしたね。。失礼しました。。テキストエディタは@hanikamiさんの仰る通りphpやjsをカスタマイズする必要がございます。
こちらに関しては子テーマなど使ってカスタマイズしていただけますと幸いでございます。
お手数おかけ致しますが、宜しくお願い致します。
-
ご確認ありがとうございます。
下記の記事を参考にfunction.phpを編集したのですが、不要なボタンを減らすことができませんでした。。。
https://techmemo.biz/wordpress/wordpressの投稿エディタからボタンを削除する方法/
https://www.nxworld.net/wordpress/wp-remove-tinymce-and-html-editor-buttons.html
こちら、コードのご案内をしていただくことは可能でしょうか?
すべてのタグを削除した状態にできるコードを教えていただきたいです。
可能でしたら、お手数ですがよろしくお願いいたします。
-
@hanikami さん
こんにちは!りょうたです。
以下にざっくりやり方を説明していますのでご確認くださいませ。
カスタマイズは自己責任でお願い致しますm(_ _)m①子テーマを導入する
子テーマ導入せず行うとJINのバージョンアップでカスタマイズが消されてしまうので必ず導入してから行いましょう。②FTPを使えるようにする
FTPとは@hanikami さんのお使いになられているサーバー(Xserver)とローカル(PC)とを暗号化して通信できるようにする機能の総称を言います。//XserverのFTPの接続方法
https://server-hikaku-guide.com/xserver-ftp/上記記事が非常にわかりやすいので参考にしながら設定して行ってください。
(また、これを導入できるとカスタマイズが非常に簡単になるので今後もカスタマイズを検討している場合は導入することをオススメします!)③親テーマ内のcustom-editor.phpを子テーマに複製する
ここからは実際にJINのテーマ内のファイルに触れていきます。最新のバージョン(Ver 2.230)では
JIN
┗include
┗custom-editor.phpincludeのディレクトリ内にcustom-editor.phpが格納されていますので、こちらのファイルをメモ帳でもエディターでも構いませんので開いていただき全く同じ名前で複製してください。
(専用のエディテーで開くと色分けされてわかりやすいのでよければ導入してみてください。)④子テーマに複製したファイルをカスタマイズする
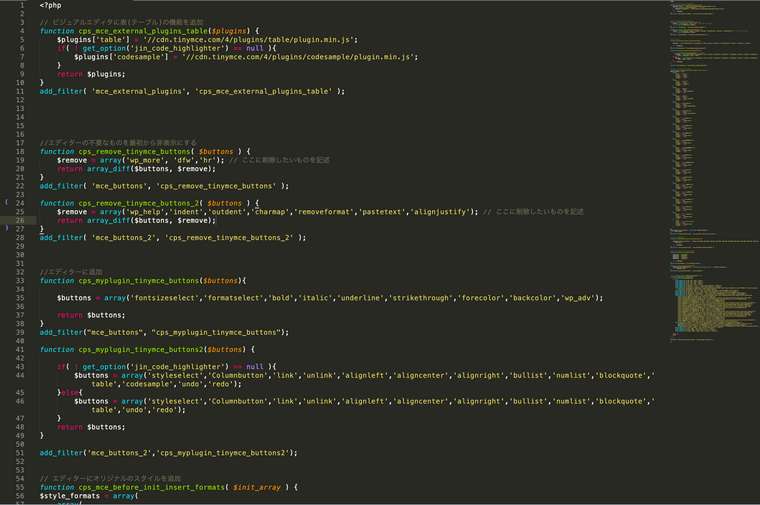
ここでようやくテキストエディターをカスタマイズする準備が整います。複製したファイルを開くとこんな感じの画面になるかと思います。
(使っているエディターはSumlime Text3というエディターです。)
ここの221~248行目にJIN専用のテキストエディターを追加していますので、
まずはここの部分を丸々削除してください。ただ、これではWordPressの標準で搭載されている「b」や「link」などが残ってしまいますので、以下コードを消したコードの221行目から追加します。
function jin_remove_editor_buttons( $qt_init) { $remove = array('strong','em','link','block','del','ins','img','ul','ol','li','code','more','close'); $qt_init['buttons'] = implode(',', array_diff(explode(',', $qt_init['buttons']), $remove)); return $qt_init; } add_filter( 'quicktags_settings', 'jin_remove_editor_buttons' );これでテキストエディターのみ消すことができました。
⑤カスタマイズしたcustom-editor.phpをFTPを使って子テーマに追加する
ここでカスタマイズしたファイルを子テーマに追加します。
ただ、そのまま子テーマをアップロードしてもファイルの読み込みは行われませんので、今度は子テーマ側からカスタマイズしたcustom-editor.phpを読み込ませる必要があります。⑥子テーマのfunction.phpをカスタマイズする

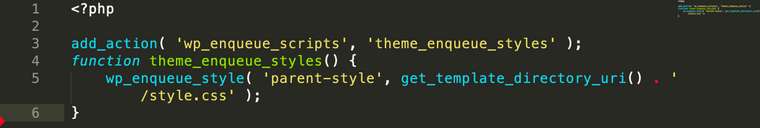
追加した子テーマのfunctions.phpを見てみると、子テーマのCSSしか読み込まれない形になっています。
(おそらく上記のような記述しかないと思います。)ですので以下コードを追加しfunctions.phpにカスタマイズしたcustom-editor.phpを読み込ませます。
get_template_part('custom-editor');これで子テーマのcustom-editor.phpがあればそれをなければ親テーマのcustom-editor.phpを読み込んでくれます。
⑦確認する

ここでうまく作動していれば上記の写真のようにテキストエディターが全て無くなります。
長くなりましたが、細かい部分は@hanikami さん自身で調べながらカスタマイズしていただけますと幸いでございます。
お手数お掛け致しますが、宜しくお願い致します。
-
テキストモードのタグの編集で@ryotaが発言 :
get_template_part('custom-editor');
お世話になっております。
詳しく解説いただきありがとうございます。
子テーマのcustom-editor.phpを編集し、子テーマ内のfunction.phpに
get_template_part('custom-editor');
こちらを追加したのですがエラーが出てしまうため、親テーマを更新しました。
親テーマを更新したところうまくいきましたので、このまま記事更新を行おうと思います。
お忙しいところ何度もご連絡くださりありがとうございました。
今後ともよろしくお願いいたします。