スマホ表示時にヘッダーの検索ボタンとハンバーガーメニューが表示されない
-
最近Wordpressを始めたものです。
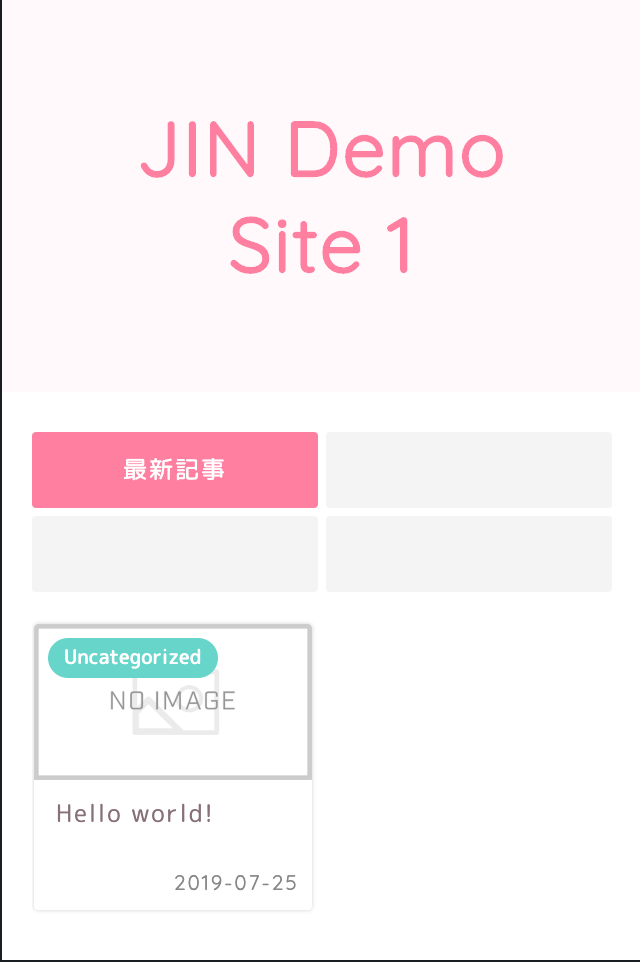
表題の通りスマホ表示時で検索ボタンとハンバーガーメニューが表示されません。デフォルトのスタイル、着せ替えDemo1, 6でも同じ状況です。
「カスタマイズ」 -> 「サイトデザイン設定」 でヘッダーデザインをいろいろ変えてみましたがすべてのデザインで表示されませんでした。
「ヘッダー設定」 -> 「ヘッダー全体の表示選択」は「表示」となっており「検索ボックスの表示」も「表示」となっております。
プラグインについてもすべて停止してみましたが変わらずです。原因がわかりましたらご教示いただけますと幸いです。






マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.3
ご利用のサーバー名 : Amazon Lightsail
PHPのバージョン : 7.37
OS : Ubuntu 16.04
ご利用のブラウザ : Google Chrome
該当サイトのURL : https://www.pagulikehimono.com/
-
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。また詳細をお書きいただきありがとうございます。
非常に助かります。。m(_ _)mさて、表題の件ですが、サイトの方を拝見したところスマホ時に表示されるはずのマークアップがそもそも表示されておらず
スマホで確認してもPCのマークアップが表示されています。また、サイト内のCSSやJavaScriptが圧縮されていることから、プラグインやサーバー側で何かしらのキャッシュサービスもしくはそれに準じたサービスをお使いではないでしょうか?
お使いになられているAmazon Lightsailは当方を経験がないためざっくりとしたことしか言えないのですが、一度ご確認していただけますと幸いでございます。お手数お掛け致しますが、宜しくお願い致します。
-
調査ありがとうございます!
キャッシュサービスですが、SSL化するためにAmazon CloudFrontというCDNサービスを利用しております。
そちらが悪影響を与えている可能性があるので調査してみます。なお、キャッシュサービスを利用していた場合、PCサイトのキャッシュが残ってスマホアクセス時にPCサイトのマークアップが使用されてしまうということなのでしょうか?
-
こんにちは!りょうたです。
なお、キャッシュサービスを利用していた場合、PCサイトのキャッシュが残ってスマホアクセス時にPCサイトのマークアップが使用されてしまうということなのでしょうか?
それはそのサービスのキャッシュする内容にもよります。
一概に全てのキャッシュサービスがPCのキャッシュを残すわけではないので、サービス元に確認していただくのが早いかと思います。お手数お掛け致しますが、宜しくお願い致します。
-
ご回答ありがとうございます。
サービス元に問い合わせてみます。参考に、スマホ表示ではなんというマークアップファイルが読み込まれる想定なのでしょうか。
また、デバイスの判定はテーマ内のどのコードで行っていらっしゃいますでしょうか?
恐れ入りますが、何卒宜しくお願い致します。
-
こんにちは!りょうたです!
スマホ時に読み込まれるファイルというのはございません。
キャッシュ時に作成されるマークアップはそのサービスによって変化します。ファイルが変わるというよりも同じファイル内のマークアップの書き方がキャッシュによって書き換えられるという認識が正しいかと思います。
また、関数に関してですが、
is_mobile関数というWordPressの独自タグをJINでは使っています。
この関数に関してはCodexを見たほうが分かりやすいかと思いますので以下記事を参考にしていただけますと幸いです。https://wpdocs.osdn.jp/関数リファレンス/wp_is_mobile
お手数おかけ致しますが、ご確認の程よろしくお願い致します。
-
頂いた情報と、検索したwordpress x cloudfrontのheader情報の処理についての情報をもとに無事に解決しました!
cloudfrontでは$_SERVER['HTTP_USER_AGENT']ではなく$_SERVER['HTTP_CLOUDFRONT_IS_MOBILE_VIEWER']でモバイル端末の判定はするようです。ありがとうございました!