JINのショートコードがズレる
-

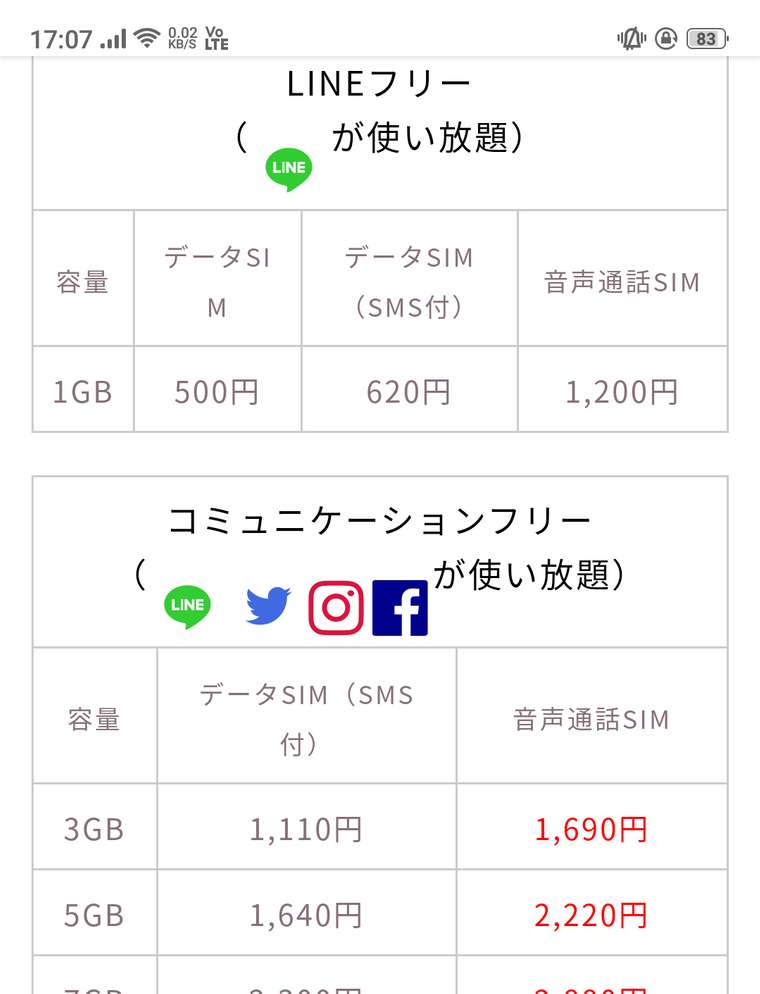
JINのショートコードが、スマホで見た際に少し下にズレてしまいます(添付写真参照)。
該当箇所のソースは下記の通りです。
[jin_icon_line size="32px" color="#32cd32"][jin_icon_twitter size="32px" color="#4169e1"][jin_icon_instagram size="24px" color="#dc143c"][jin_icon_facebook size="24px" color="#00008b"]が使い放題
対象方法があれば、教えてください。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 5.3
ご利用のサーバー名 : エックスサーバ
PHPのバージョン : PHP7.3.8
OS : Android8.1.0
ご利用のブラウザ : opera
該当サイトのURL : https://tsuru-blog.com/uqmobile-linemobile
-
@tsuru_1985 さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。表題の件ですが、JIN側の不具合になりますので次回以降のアップデートにてご対応させていただけますと幸いです。
ただ、直接的な解決方法ではなくなってしまうのですが、こんな感じでよければ現状でも比較的綺麗に表示させることができるかと思います。
<span style="color: #000000;display: block;"> コミュニケーションフリー </span> <span> [jin_icon_line size="32px" color="#32cd32"] [jin_icon_twitter size="32px" color="#4169e1"] [jin_icon_instagram size="24px" color="#dc143c"] [jin_icon_facebook size="24px" color="#00008b"] <br> <span style="display:inline-block;padding-top: 8px;font-size: 14px;">が使い放題</span> </span>デベロッパーツール上で作成いたしましたので実際には反映されていませんが、上記コードをテーブルに追加していただくと
写真のような形で整えることはできるかと思います。
差し支えなければご検討いただけますと幸いでございます。
お手数お掛けいたしますが、宜しくお願い致します。
-
ryotaさん
お世話になっております。
つる(@tsuru_1985)です。ご回答いただきありがとうございました。
ご提示いただいた案で修正させていただき、修正前より見やすくすることができました。今後とも、よろしくお願いいたします。
以上です。