番号付きリストを数字からアルファベットに変更
-
記事の中で複数回の箇条書き(番号付きリスト)を使う際に、一つ目を数字(1、2、3)にした場合、2つ目のリストはアルファベット(a、b、c)に変更する形にしたいと思っています。
アルファベットに変更するために以下を指定しても、このstyleが効かないことまではわかり、新たにclassを指定してもうまくいきません。
ol {list-style-type: lower-latin;}どのようにすればよいかわければ教えて頂ければ幸いです。
参考の記事リンクなどでも結構です。よろしくお願いいたします。

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@Rety さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。表題の件ですが、list-type-typeはその一行だけでは機能しません。
ol{ display: list-item; list-style-type: lower-latin; }上記で機能するかと思います。
表示は少し崩れるかと思いますが、そこはカスタマイズしていただけますと幸いでございます。
お手数お掛け致しますが、宜しくお願い致します。
-
@ryota さん
早速のご返信ありがとうございます!
私の質問が正確でなかったため、大変申し訳ないですが改めて、やりたいことと、現状を整理させて頂き、質問させてください。■やりたいこと
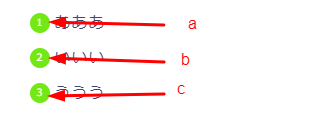
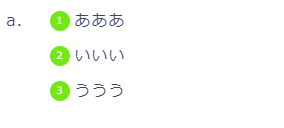
・記事内で箇条書きをしたい箇所が複数あるとき、同一記事ないで最初に登場する箇条書きは数字(現状のまま)、2番目のものはその箇所だけ特別にアルファベットにしたい(アルファベットは画像の通り、◯の中にaなどが入ってる形)
・イメージは以下が同一記事中にあるイメージ。


■やったこと
・全ての番号付きリストをアルファベットにしたいのではなく、特定箇所のみなので、追加cssに以下のclass(="test")を追記ol.test{ display: list-item; list-style-type: lower-latin; }・かつ、記事中のアルファベットにしたい部分を以下のように修正
<ol class="test"> <li>あああ</li> <li>いいい</li> <li>ううう</li> </ol>・すると以下のようになってしまいます

上記に関して解決法がわかれば教えて頂ければ幸いです。
よろしくお願いいたします。
-
@ryota さん
追加で失礼します。
勝手ながら、style.cssの7591あたりの以下を使って、追加cssに同様だが、数字ではなくアルファベットにするようなclassを新たに作るのかなと勝手に考えておりました。ご意見くださいませ.cps-post-main ol { counter-reset: li; padding-left: 20px; margin-top: 0em; margin-bottom: 1.5em; } .cps-post-main ol > li, .cps-post-main table ol:not([class]) li { position: relative; display: block; padding: 0em 0px 0em 25px; margin-bottom: 0.7em; } .cps-post-main ol > li:after, .cps-post-main table ol:not([class]) li:after { counter-increment: li; content: counter(li); position: absolute; width: 20px; height: 20px; left: 0px; padding: 0; line-height: 0; color: #fff; text-align: center; font-size: 0.65em; letter-spacing: 0; } @media (min-width: 768px) { .cps-post-main ol > li:after, .cps-post-main table ol:not([class]) li:after { top: 12px; } } @media (max-width: 767px) { .cps-post-main ol > li:after, .cps-post-main table ol:not([class]) li:after { font-weight: 400; top: 13px; } } .cps-post-main ol > li:before, .cps-post-main table ol:not([class]) li:before { position: absolute; content: ""; left: 0px; height: 20px; width: 20px; border-radius: 10px; background: #000; } @media (min-width: 768px) { .cps-post-main ol > li:before, .cps-post-main table ol:not([class]) li:before { top: 2px; } } @media (max-width: 767px) { .cps-post-main ol > li:before, .cps-post-main table ol:not([class]) li:before { top: 3px; } } .cps-post-main div ul, .cps-post-main div ol { margin-bottom: 0; } .cps-post-main div ol li:last-of-type, .cps-post-main div ul li:last-of-type { margin-bottom: 0; }
-
@Rety さん
こんにちは!りょうたです。
なるほど!そういうことだったんですね!考え方としてはすごく惜しいのですが、JINではolやulのHTMLタグによって数字や黒点を使い分けています。
その状態でクラスを追加してアルファベットに対応しても、olやulのCSSが効いているため画像の2枚目のように数字が表示されてしまいます。ですのでカスタマイズの順番として、
①JINの標準でついているolやulのCSSを効かないようにする
→打ち消すためのCSSを上書きして記述したり解除するCSSを記述したり、テーマをカスタマイズしたり等です。//CSSを打ち消す
http://www.webword.jp/cssguide/priority/index3.html//CSSを解除する
https://qiita.com/kijitora-neko/items/155b1bc499a365ea1e3f②数字や黒点、アルファベットを追加するCSSをクラスを用いてそれぞれ作成する
→数字は「number_list」、黒点は「black_list」、アルファベットは「abc_list」等でクラスをつける。③それぞれのコードをHTMLでマークアップする
→①の段階でJINのリストに関する標準機能は使えないので、別途作成する必要があります。④プラグインのAddQuickTags等を使ってコードを保存しいつでも使えるようにする
//AddQuickTagsの使い方
https://hituji-affiliate.com/2017/03/15/addquicktag/上記の流れが一番使いやすくなるカスタマイズになるかと思います。
参考程度に随所に参考URLも記載しておりますので合わせてご確認していただけますと幸いでございます。
お手数お掛け致しますが、ご確認の程宜しくお願い致します。
-
ありがとうございます!
コーディングの実力ないので結構ハードルが高そうですが、、、試してみます!