スマホのハンバーガーメニューが動作しない
-
いつもお世話になっております。
下記私が管理をしているサイトにて、スマホのハンバーガーメニューが動作しないという状況になっています。function.phpやstyle.cssなどいじってしまっているのが原因かと思いますが、同じカスタマイズで以前は表示できていたので原因がつかめずにいます。
お手数ですがご確認いただくこと可能でしょうか?よろしくお願い致します。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 2.170
ご利用のサーバー名 : X Server
PHPのバージョン : PHP7.2.17
OS : Windows 10
ご利用のブラウザ : Google Chrome
該当サイトのURL :
-
@ptnimz1987 さん
こんにちは!JIN運営チームのりょうたです。
今私の方で確認してみたのですが、正常に動作しているかと思います。。iphone11proのSafariやGoogleChromeで確認したので最新版のブラウザでは少なくとも動作しているかと思いますので
再度ご確認していただけますと幸いでございます。
お手数お掛け致しますが、宜しくお願い致します。
-
@ryota ありがとうございます!
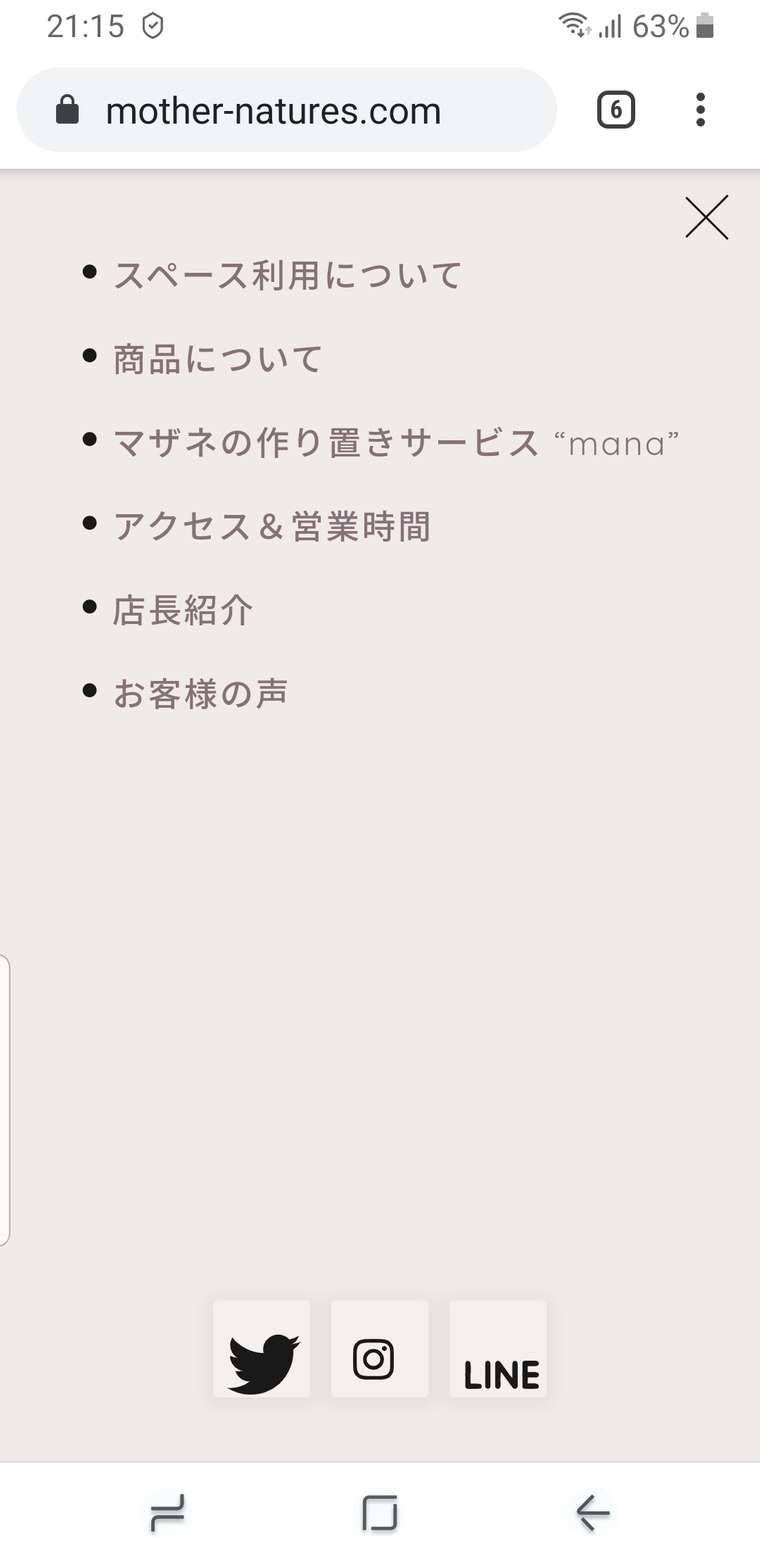
やっぱり再確認してもダメでした。表示されるには表示されるのですが、タップしても反応しないです。
AndroidでChrome使ってる(どちらも最新バージョンであることを確認済)のですが、端末依存の問題でしょうか…?
-
@ptnimz1987 さん
こんにちは!りょうたです。
ご確認いただきありがとうございます。表示されるには表示されるのですが、タップしても反応しないです。
少し気になったのですが、タップしても反応しないのに表示されるというのはどういうことでしょうか...??
AndroidでChrome使ってる(どちらも最新バージョンであることを確認済)のですが、端末依存の問題でしょうか…?
可能性はあるかと思います。。
お使いのAndroidのバージョンをご共有いただけますでしょうか?
お手数お掛け致しますが、宜しくお願い致します。
-
少し気になったのですが、タップしても反応しないのに表示されるというのはどういうことでしょうか...??
メニュー自体は表示されますが、表示されている「スペース利用について」などをタップしても反応しないという意味です。
お使いのAndroidのバージョンをご共有いただけますでしょうか?
Androidバージョン:9です。
よろしくお願いします。
-
@ptnimz1987 さん
なるほど!!
少し認識がずれていたようでそもそもハンバーガーメニュー自体が開かないものとばかり思っていました。
お手数お掛けし申し訳ございません。@media (max-width: 767px){ #navtoggle:checked ~ .sp-menu-close { height:auto; } }上記のコードを追加CSS等に追加していただき問題が解消されるかご確認いただけますでしょうか?
お手数お掛け致しますが、宜しくお願い致します。
-
ありがとうございます!
解決しました。