ボタンのリンクについて
-
こんばんは。
ボタンにリンクを付けたいのですが、上手くいきません。
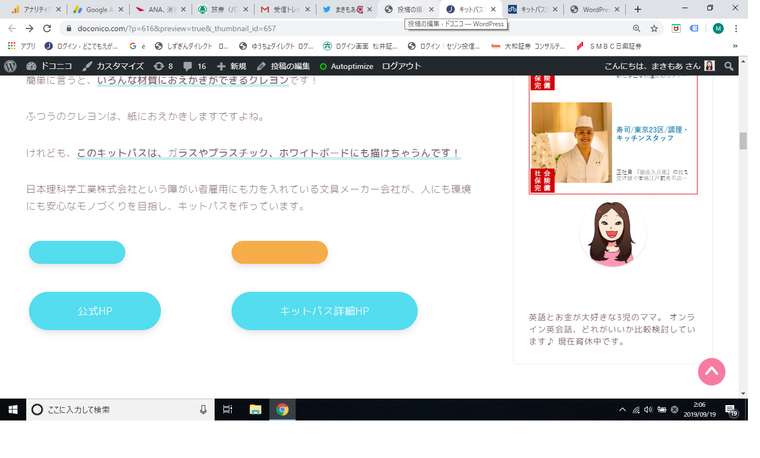
スクショのようになってしまいます。
(字の入っていない小さなボタンが2つ出てきてしまい、消したいです)
マニュアル通りに操作していると思うのですが…
原因やアドバイスありましたらお願いします。

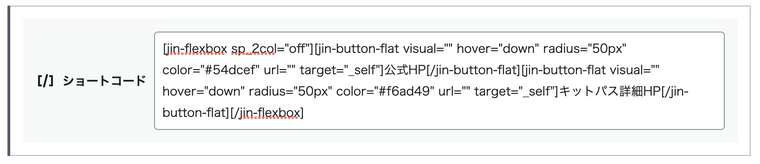
コードは↓です。 [jin-flexbox sp_2col="off"][jin-button-flat visual="" hover="down" radius="50px" color="#54dcef" url="" target="_self"]公式HP[/jin-button-flat][jin-button-flat visual="" hover="down" radius="50px" color="#f6ad49" url="" target="_self"]キットパス詳細HP[/jin-button-flat][/jin-flexbox]
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 : エックスサーバー
PHPのバージョン :
OS : windows10
ご利用のブラウザ : Chrome
該当サイトのURL :
-
こんにちは!JIN運営チームのりょうたです。
僕の方でいただいたショートコードを入れてみたのですが正常に表示されております。。


ショートコードの前後に別のタグが入っていたり、ショートコード内に改行を使っていたりしませんか?
もし別タグがあったりする場合は、それを削除していただき、
改行している場合は写真のように詰めて記述するとどうなるかご確認いただけますと幸いでございます。お手数お掛け致しますが、宜しくお願い致します。
-
ショートコードで挿入したら、上手くできました!
ビジュアルでそのまま入れていたのが原因かもしれません。
ボタンきれいに表示できてとても嬉しいです。
ありがとうございました!!