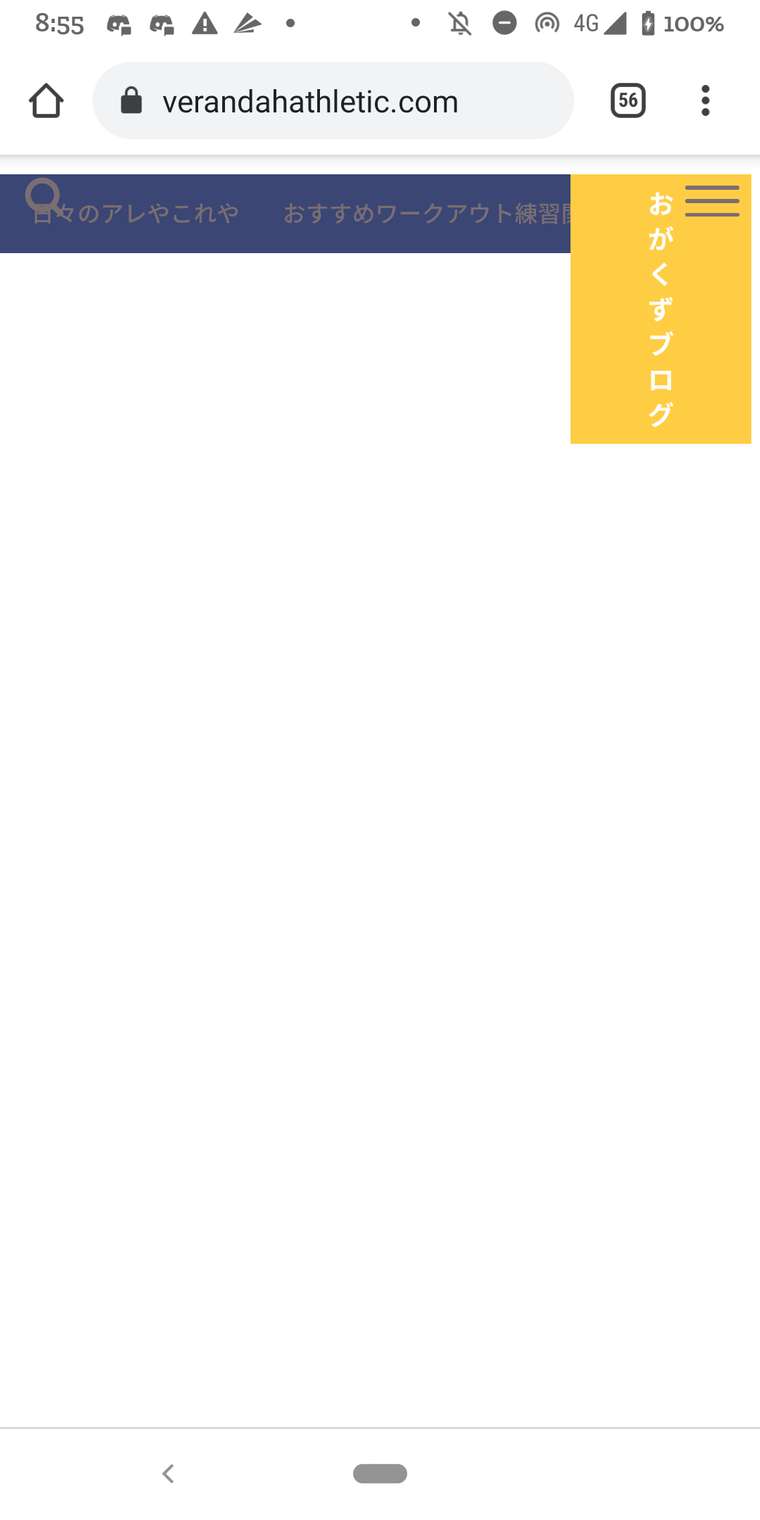
スマホ画面が上手く表示されない
-

*追伸
JINを使わせて頂きありがとうございます!
素人の自分でも分かりやすいマニュアルと、
操作画面で良い雰囲気の画面が出来るので、
重宝させて頂いてます!
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : Wordpress5.7.2
ご利用のサーバー名 : Conoha
PHPのバージョン : PHP7.4.14
OS : Ios14.6
ご利用のブラウザ : Safari(iPad)
該当サイトのURL : https://verandahathletic.com/
-
@tamurakkyo さん
こんにちは!
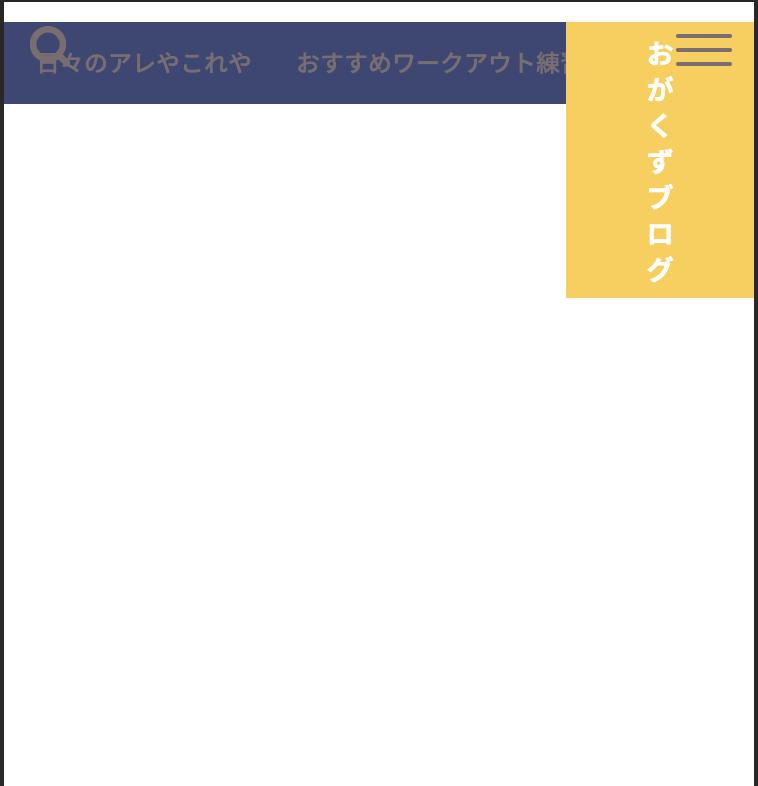
スクショがちょっと確認できないのですが、サイトを見る感じこんな感じになるってことで合ってますかね...??
間違っていたらすいません。。
サイトを見る感じマークアップ(HTML構造)がおかしくなっている時がありますね。
何か子テーマを使ってカスタマイズなどはされておりますでしょうか?
-
@Ryota 返信ありがとうございます!
スクショ上手く張り付けられず、申し訳ございません。
添付して頂いた、写真で間違いないです。子テーマはJINチャイルドを使用しております。
-
@tamurakkyo さん
いえいえとんでもないです!
ありがとうございます。うーん、見てみると少しマークアップが崩れているんですよね。。
この崩れの原因がプラグインにあるのか、子テーマにあるのかはたまた他なのかを検証する必要があるので、まずは子テーマから親テーマに変えて確認するとどうでしょうか?
その状態で問題が解消しているか確認してみてください!その際一瞬デザインが変わるので問題が確認でき次第すぐに戻してください。
-
@Ryota 一旦、親テーマに変えて試してみました(現在小テーマ「JINチャイルド」に戻しています)
親テーマの状態だとスマホPC共に同じように表示されました。
現在、子テーマにもどした状態だと、やはりスマホのみが崩れています。
-
@tamurakkyo さん
確認ありがとうございます!
ということはやっぱり子テーマに原因がありますね。。子テーマをつかって何かコードを入力しているはずだと思います。
そのコードに思い当たる節があれば共有いただきたいです!
-
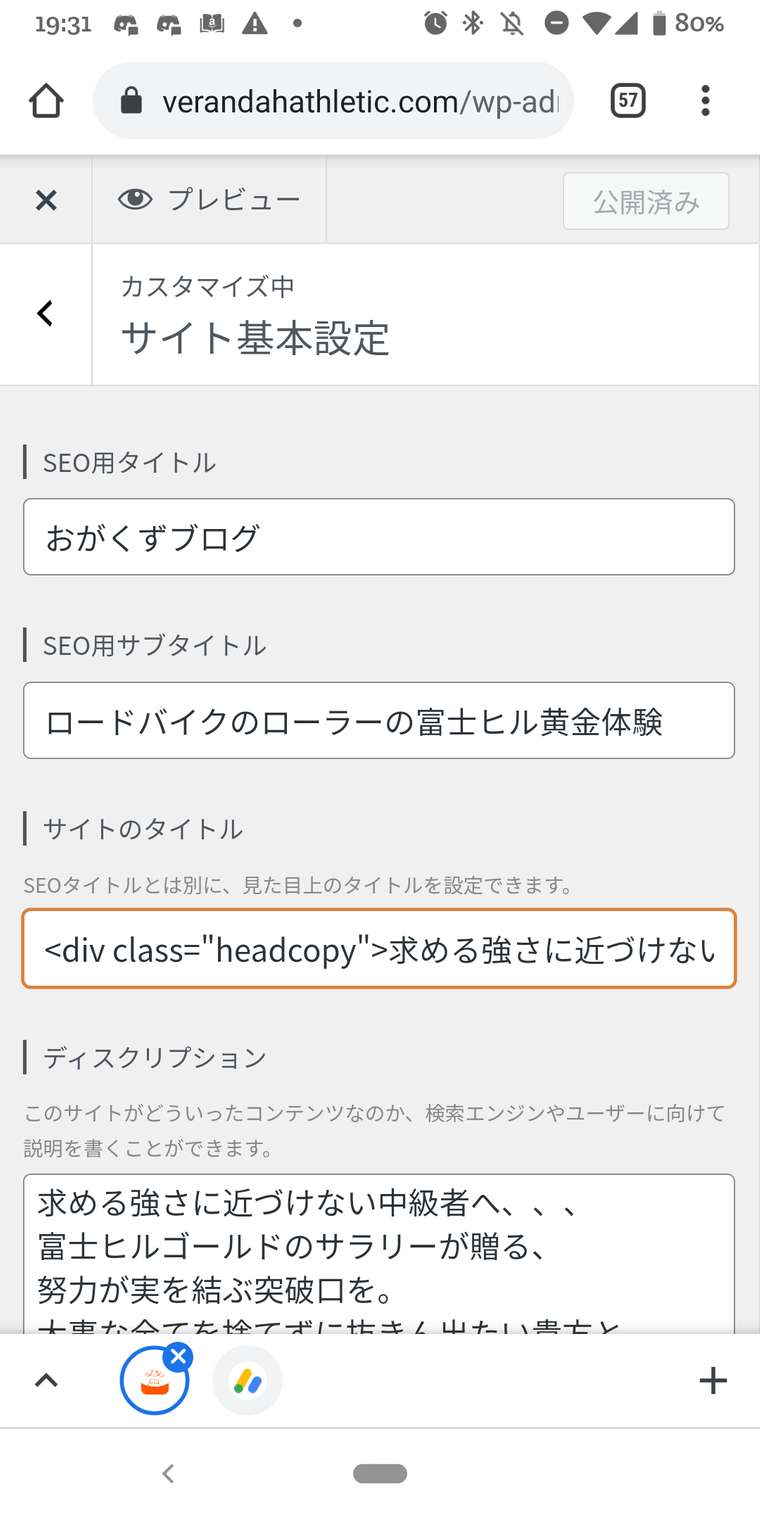
上記コメントで思い当たる節が、出てきました。
友達に、ヘルプお願いした時にコードを書いて貰っていました。(すみません、今まで直ぐに結びつかず、、、)下記が
サイト基本設定の
サイトタイトルに記載されています。

ヒルゴールドのサラリーが贈る、<br><span style="color:#dd305e;">努力</span>が実を結ぶ突破口を。<div>-<div>大事な全てを捨てずに抜きん出たい貴方と</div>一緒に上位を目指すブログ!
-
写真下、文章が中身になります。
-
お騒がせしました。
上記、コードを抜いて表示したら、
スマホでも上手く表示されるようになりました!
ありがとうございました!
-