サイドバーの目次追尾機能の実装から、現在位置の表示方法
-
初心者です。
初めて投稿させていただきます
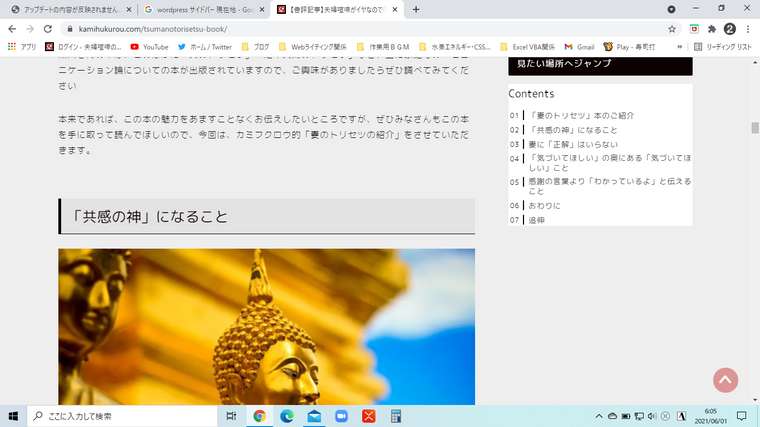
現在、ブログのカスタマイズを行っており、RTOCプラグインをインストールしてサイドバーに記事の目次と目次追尾を実装しました。(当方のブログをスクショします)

ここで、追尾している目次から「現在地の表示」の機能を実装したくて、方法を色々調べましたが分かりません。
画面のスクショで言いますと
「共感の神になること」という項目へスクロールしたら、左側の「見たい場所へジャンプ」中の「共感の神になること」という項が網掛けになるように、と言いますか僭越ですが、実例イメージは
JIN MANUAL
WordPressテーマ「JIN」のカスタマイズ方法
Contents 01 おすすめJINカスタマイズ → カスタマイズのまとめ記事
③JINのおすすめカスタマイズ8選(あめにじブログ)様 のブログで実装されている
「クリック出来る目次」のように作りたいです。乱文失礼します。
ご教示いただきますと幸いです。
マニュアル確認済み
WordPressのバージョン : WORDPRESS 5.7.2
ご利用のサーバー名 :
PHPのバージョン :
OS : Windows 10
ご利用のブラウザ : Google Chrome
該当サイトのURL : https://kamihukurou.com/