アフィリエイトのボタンがうまく作れない
-
すみません( ;∀;) アフィリエイトのボタンがうまく作れないので、質問させてください。
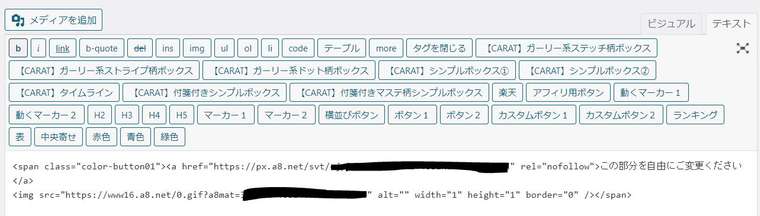
テキストで入力する

↓
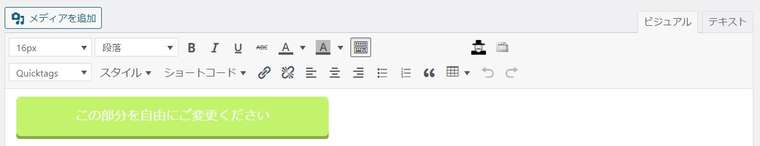
ビジュアルではうまくいっている

↓
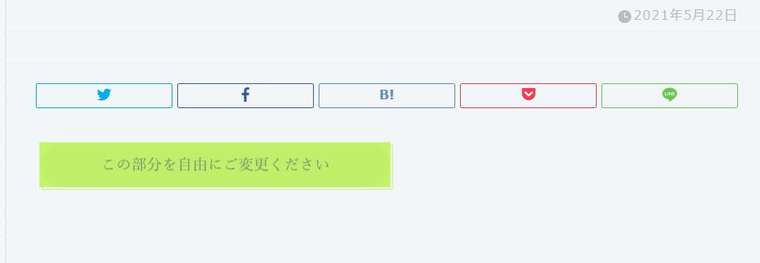
プレビューや公開すると変なボタンになっている

という状態です。
また、ついついクラシックエディタを使ってしまうのですが、Gutenbergでやらないからダメなのでしょうか?( ;∀;)
よろしくお願いいたします。
WordPressのバージョン : バージョン 5.7.2
ご利用のサーバー名 : ロリポップ
PHPのバージョン :
OS : windows
ご利用のブラウザ : chrome
該当サイトのURL : 公開できず
-
@maco40s さん
こんにちは。
いえ、ClassicEditorとかGutenbergとかは関係ないですよー!!ただ、これに関しては実際のサイトを見てみないとわからないですね。。
テスト的に記事を作成して、共有いただけると助かります。https://newstd.net/user_manual/post_preview
上記のプラグインが一番共有が早そうですので、お手数ではございますがよろしくお願いします。
-
@Ryota さん、ありがとうございます!( ;∀;)
早速作ってみましたので、見ていただけますでしょうか?
よろしくお願いいたします。
-
@maco40s さん
ありがとうございます!
おそらくキャッシュの可能性が高いです。CARATのゴーストボタンだと思うのですが、本来必要なCSSが読み込まれていないので。。一度キャッシュをクリアした上でご確認をお願いします。
-
@Ryota さん
なるほど、ありがとうございます!ちょっとやってみます!
-
アフィリエイトのボタンがうまく作れないで@Ryotaが発言 :
@maco40s さん
ありがとうございます!
おそらくキャッシュの可能性が高いです。CARATのゴーストボタンだと思うのですが、本来必要なCSSが読み込まれていないので。。一度キャッシュをクリアした上でご確認をお願いします。
たびたび申し訳ありません。
プラグインのWP Fastest Cacheでキャッシュを削除したのですが、やはりダメのようです。
caratのボタンだと[ ]の中にアフィリエイトのhtmlを入れたら機能しないようなことを、
どこかでご回答されていたはずと思って、ふつうのボタンで作ってみたのですが、合っていますでしょうか?
-
@maco40s さん
caratのボタンだと[ ]の中にアフィリエイトのhtmlを入れたら機能しないようなことを、
どこかでご回答されていたはずと思って、ふつうのボタンで作ってみたのですが、合っていますでしょうか?その通りですね。CARATであってもJINであっても通常のボタンにアフィリエイトボタンのhtmlを追加すると崩れてしまいます。
通常のカスタムボタンを挿入して確認するとどうですか?テキストも何も変えずにそのまま確認して崩れているようなら共有いただきたいです。
-
@Ryota さん
ありがとうございます。
新規のページで、ボタンだけを作ってみました。https://love40s.net/?p=3243&preview=1&_ppp=614d2822c2
今度はビジュアルの段階から変になっています( ;∀;)
見ていただけますでしょうか?申し訳ありません…。
-
-
@Ryota さん
!!使ってます!
Autoptimizeも入ってます。あとは…それらしいものは…
Lazy Loader
EWWW Image Optimizer
WP Fastest Cache
というのが入ってます!どこかでいいと言われたものを、どんどん入れてしまって抜けていない気がしていて
何が何の役目かわからなくなってしまっていました。
どれを削除するのがいいのでしょうか?
-
@Ryota さん
ためしに、AutoptimizeとLazy Loaderを無効化してみました。
https://love40s.net/?p=3249&preview=1&_ppp=518e8e3795
プレビューにすると、ボタンにはなりましたが、こんな感じのテイストになるのが正解なのでしょうか?
ベタになっているボタンのイメージかなと思っていたので…。書体もなぜか明朝体っぽいです。
-
@maco40s さん
いい感じに当たっていますね!
プレビューにすると、ボタンにはなりましたが、こんな感じのテイストになるのが正解なのでしょうか?
これがゴーストボタンのデザインですね。。
中枠が空白(ゴースト)なのでそう呼ばれています。書体に関してはCARATの影響だと思うので、必要であれば
.color-button01-big a, .color-button02-big a, .color-button01 a, .color-button02 a { font-family: inherit; }こちらを追加CSSに入れて確認してみてください。
どこかでいいと言われたものを、どんどん入れてしまって抜けていない気がしていて
何が何の役目かわからなくなってしまっていました。
どれを削除するのがいいのでしょうか?キャッシュプラグインに関して言えば、基本的に一つで大丈夫なので@maco40s さんが使いやすいプラグインを一つ残して他は消してしまって大丈夫だと思います。
(公式的にはAutoptimizeをオススメしています٩( 'ω' )و)ここからは流してもらって大丈夫なのですが、プラグイン全体を言えば「そのプラグインはどうして導入しているのか」を考えながら運用していくと良いかもしれません。
そのプラグインを褒めている記事はたくさんあるのですが、それを頭ごなしに入れているとサイトも重たくなりますし機能が被ってしまって導入する意味が無くなったりします。プラグイン全体の機能を全て把握するのは難しいかもですが、そのプラグインを導入することで解決されていることは何かを考えながら導入していきましょう!
-
@Ryota さん
ご返信が遅くなり申し訳ありませんでした。
なるほど…私としては、虎のマークを押せばすぐにキャッシュが消せるWP Fastest Cacheが好きだったのですが、
公式のほうがよさそうかな…!ちょっと考えて消してみます。いいと言われるとついつい入れてしまって、プラグインは今もてんこもり状態なので、もう一度調べてからやってみます。
…まとめると、今回のゴーストボタンはこれで大丈夫な状態になっていて、悪さをしていたのはキャッシュのプラグインのバッティングかもということでしょうか?
いただいたフォントのCSS、早速今から入れてみたいと思います。
ご回答ほんとうにありがとうございます!
-
@Ryota さん
ありがとうございます!!!
フォント変えたら、いい感じになりました!!!https://love40s.net/?p=3249&preview=1&_ppp=a670777296
ありがとうございました!!
-
@maco40s さん
無事に解決したようで何よりです!
プラグインに関しては本当に色々あるので迷ってしまいますよね。。
また困ったことがあればトピックを立てていただいて大丈夫なので遠慮なくどうぞ٩( 'ω' )و
-
@Ryota さん
いつも本当にありがとうございます!
今後ともよろしくお願いいたします♪