グーテンベルクの投稿画面の幅が狭い&中央に寄ってしまって使いづらい
-

グーテンベルクでの投稿画面がなぜか急に狭くなってしまいました・・・
JIn以外のワードプレステーマの方ではこういった現象は起こりません。Advanced Editor Toolsも停止しても改善されずでした。
全体的に幅を広くする方法ってありますか?
またこのような表示になってしまう原因がわかれば教えてください。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 最新
ご利用のサーバー名 : エックスサーバー
PHPのバージョン : 最新
OS : iOs
ご利用のブラウザ : GoogleChrome
該当サイトのURL :
-
@harupon さん
こればっかりはJINの仕様としか言えないですね。。
一応JINではGutenbergにも基本仕様は対応していますが、他テーマ程万全に対応しているとは正直言い難いテーマになっています。全体的に幅を広くする方法ってありますか?
これに関しては子テーマを使って少しカスタマイズすれば問題なく調整できます。
(カスタマイズは自己責任でお願いします。)①子テーマを導入
これはここから子テーマをダウンロードして有効化を済ませてください。
(すでに導入済みの場合は飛ばしてOKです!)https://jin-theme.com/jin-child-download-pages/
https://kumako-notebook.com/jinupdate/②導入した子テーマのfunctions.phpにCSSファイルを読み込ませる
以下のコードをそのまま子テーマのfunctions.phpに追加してください。add_action( 'after_setup_theme', 'jin_setup_theme' ); function jin_setup_theme() { add_theme_support( 'editor-styles' ); add_editor_style( 'style.css' ); }=========================
(ここは中・上級者向けの内容になるので、できそうであれば挑戦してみてください。)②のやり方でもできるのですが、このままではフロント側にも出力されてしまうので余分なCSSが読み込まれることになります。
そこで、style.cssを複製して「editor-style.css」という名前のファイルを作成してアップロードし、そこをエディター側のCSSとすることで余計なCSSの出力を回避できる。色んなツールが絡んでくるのでできそうであれば挑戦してみてください。
⑴ PC上でCSSファイルを作成する。

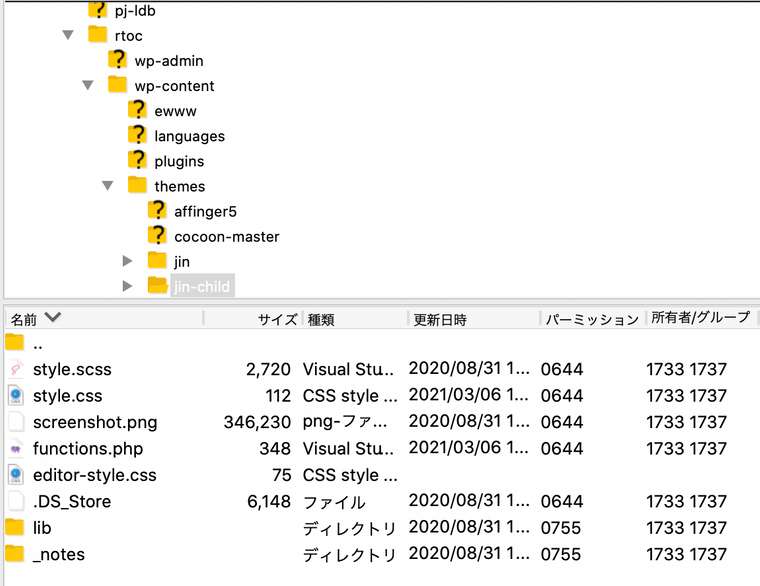
⑵ FTPに接続して作成したファイルを子テーマのstyle.cssと同じディレクトリにアップロードする

XserverにおけるFTPの設定は以下ページに書いているので参考にしてみてください。
https://www.xserver.ne.jp/manual/man_ftp_setting.php(FTPについては「WordPress Xserver FTP」で検索すると色んな記事が出てくるので、検索してわかりやすい記事を探してみてください。)
⑶ アップロードしたファイルをGutenbergに読み込ませる。
add_action( 'after_setup_theme', 'jin_setup_theme' ); function jin_setup_theme() { add_theme_support( 'editor-styles' ); add_editor_style( 'editor-style.css' ); }これで余計なCSSが出力されてしまうのを回避することができます。
==========================
④追加したCSSファイルに任意のCSSを追加
今回の場合だと横幅の調整になるので、.wp-block { max-width: 580px; }これを追加したCSSに追記して「580」のところを任意の数値に変えてみてください。
一つだけ注意なのが、あくまでもこの設定はGutenbergのエディター上でした反映されないので実際の表示とは関係ないです。
そこだけ念頭に入れていただけるとありがたいです。