「ロゴとフレーズの文字サイズ調整」がうまくできない
-
数日前にダウンロードし、その際にあった子テーマを使用しています。
ロゴ画像をヘッダーに入れマニュアル通りにサイズを調整しようとしたのですが、
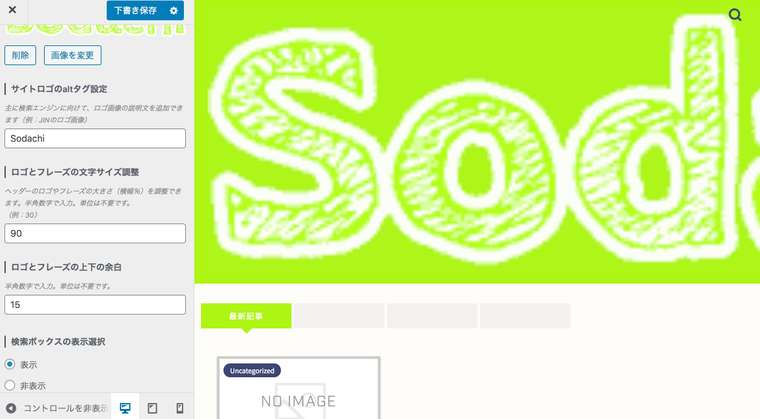
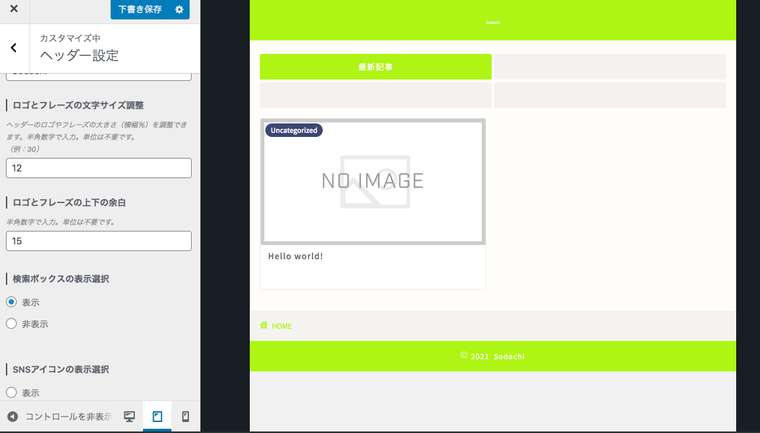
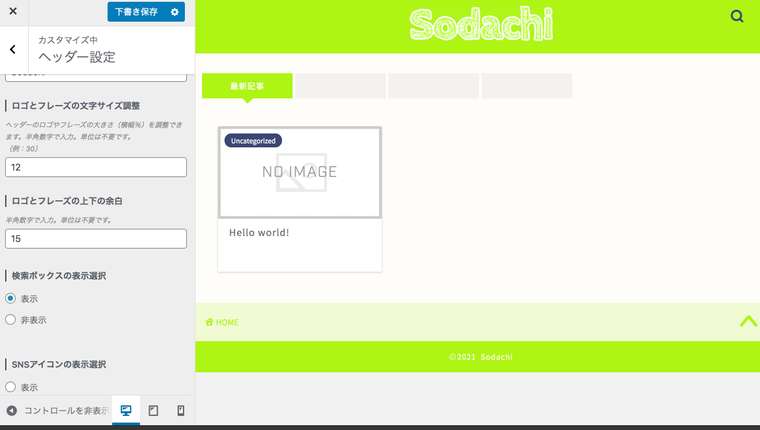
①パソコンの画面サイズに数字を合わせるとタブレットサイズで見えないほどロゴが小さくなる。(写真添付)
②タブレットサイズに合わせると、パソコンの画面サイズで画面に収まりきらないほど大きくなる。(写真添付)
③【スマホ用】ヘッダーロゴとヘッダーフレーズの文字サイズ調整にどんな数字を入力してもサイズに変化がないという状況で困っております。
ヘッダーデザインはスタイル3、カラーについては触りましたが、それ以外は特に触っていません。
またロゴ画像は319 x 79 ピクセルを使用していますが、その他のサイズを使用しても変化はありませんでした。添付している画像はカスタマイズ画面のものですが、
公開してシークレットモードで画面サイズを大きくしたり小さくしたりして確認しても同じ。
試しにスマホ(iPhone)で確認しても同じでした。(デスクトップ版表示で横にしたところ、小さすぎるロゴ画像でした)アドバイスをいただきたいです、よろしくお願いいたします。



マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.6
ご利用のサーバー名 : Conoha
PHPのバージョン : 7.4.9 (64ビット値をサポートしています)
OS : mac (10.13.6)
ご利用のブラウザ : Chrome Safari(両方確認)
該当サイトのURL : https://od-sodachi.org
-
@s-prius さん
表題の件ですが、僕の方でタブレット、PCの表示確認を行ってみたのですが正常に大きさは反映できているかと思います。(スクショ参照)
// PC
https://gyazo.com/e41b6fcb0dbc6b5d48749708e5bf19ec// タブレット
https://gyazo.com/0fa5434f0d8a409a0fb7017b8cfc9c2cまた基本的にJINではタブレット以上の大きさをPCでのデザインと同じ値を設定するようにしているのですが、画面幅によってレスポンシブ対応しているためどの画面でも全く同じように見えるわけではないです。
そこはご了承いただければ幸いです。続いてスマホに関してですが、スマホ用のロゴサイズの設定項目がヘッダー設定にあるかと思います。
そこに数値を入れても変化しないでしょうか?
-
@Ryota 様
ご返信いただきありがとうございます!
なるほど、レスポンシブデザインのプログラムをしていただいてるのでサイズが変わるのは当然のお話だったのですね。失礼いたしました。
素人なりにディベロッパーツールとにらめっこしながら原因を探ってみたところ、パソコンでChromeなどの画面サイズを767px以下にした際、極端に文字が小さく表示されてしまっていたようでした。
(本来はスマホ用のサイズ調整の数字が反映されることを想定されて(?)縮尺の比率が決められているのに、パソコン用のサイズ調整の数字をもとにサイズ計算がされてしまうみたいで、私が添付した画像のようになってしまっているようでした。)実際に正しく表示されているようでよかったです!
またスマホ用のサイズ設定項目についてですが、以前はマニュアル通りに行ったもののうまくいかなかったのですが、今日再トライしたところなぜか反映されました

お手数をおかけし申し訳ございません。
超初心者の質問にもご丁寧にご返信いただき本当にありがとうございます!