表のレスポンシブ上手く働きません
-
@skillsharejp
プラグインのCSSはどこにあるのでしょうか?
ワードプレスやパソコンに詳しくありません(´;ω;`)ご教授お願いします
-
@ルミ table挿入したページのソースを見ればヘッダーにリンク先があります。
-
@skillsharejp
ご回答ありがとうございます。
ただ、私には難しすぎます。ページのソースすら意味が分かりません。
skillsharejpさんは問題なくテーブルプレスでズレないで表示できますか?
-
@ルミ さん
こんばんは!JIN運営チームのりょうたです。
プラグインの修正となると頂いているスクリーンショットだけでは、流石に解決はできません。テストページで構いませんので公開できるURL等はございませんか?
もし用意がない場合はルミさんと同じ環境をこちらで作る必要があるのでここでは難しいかと思います。お手数ではございますが、
上記をご準備の上、ご連絡いただけますと幸いでございます。
-
@ryota さん
こんばんは!
ご返信ありがとうございます!何とかできないかと依然試行錯誤中です・・・。
現状の記事のURLを載せておきますので、診断お願い致します。
【値段比べ】実際安いの?プライム会員特典のプライムペットとは?実店舗と比べてみました
https://dore-dore-vod.com/vod-howto/amazon-prime-howto/1220プラグインは・・・
TablePress 1.9.2
TablePress Extension: Responsive Tables 1.5
を使っています。記事中
「ワンちゃんの日用品」
「ネコちゃんの日用品」に
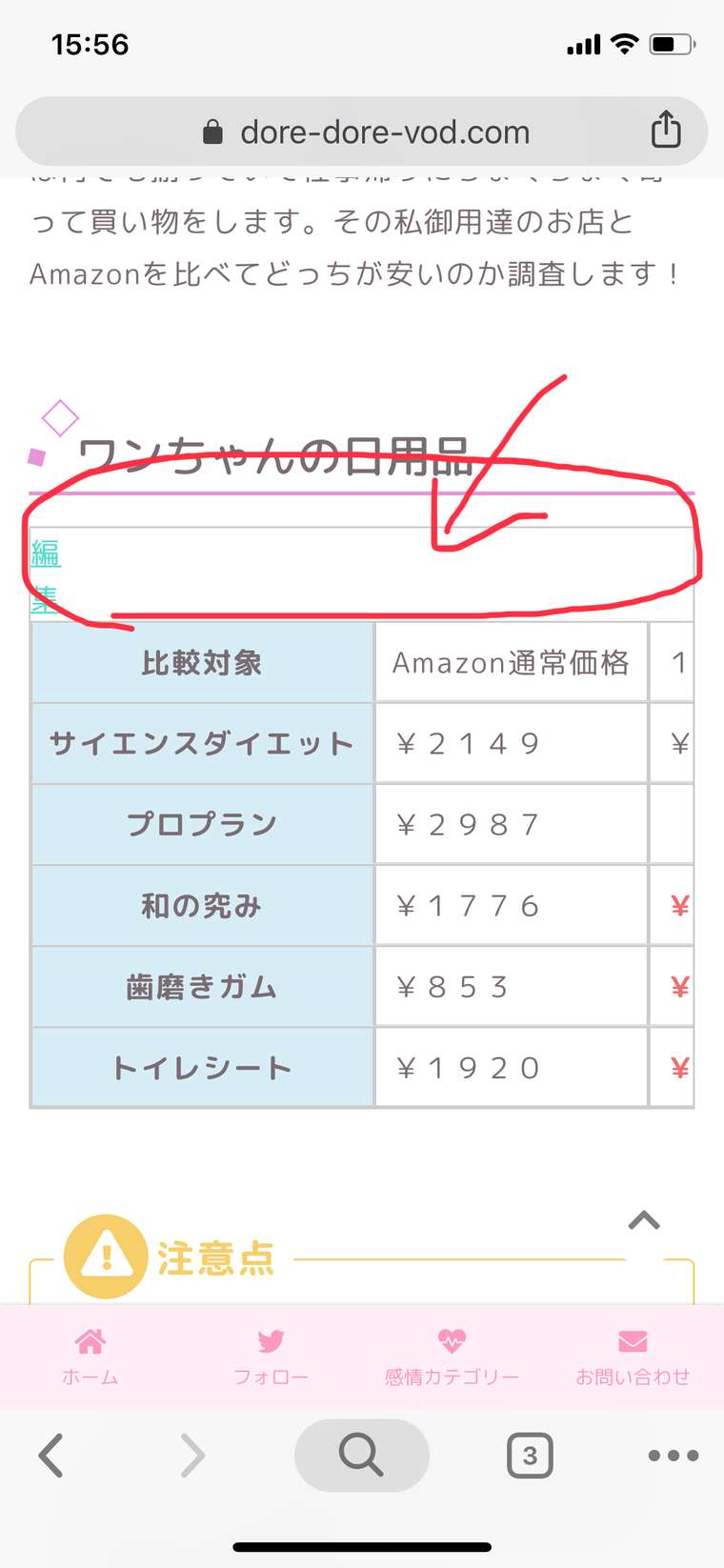
[table id=○○○ responsive="all" /]を記事内に入れてレスポンシブとスクロールをしようとするとこのようなズレた表になります。
allをphoneにするとスマホはズレた表になります。「Amazon通常価格」の上枠線が無くなっていて表全体を囲っているような感じになっているので、
JINの何かが働いてズレてしまっているのかな思うのですが分かりません。記事一番下にallではなくphoneのも入れておいています。自動調整されてこちらは水平スクロールができません・・・。
お忙しい所申し訳ありません。
ご教授お願い致します。
-
@ルミ さん
こんにちは!
詳細をお書きいただきありがとうございます。
頂いたURLを元に修正のCSSを書きましたので、以下CSSをWordPressより「外観」→「カスタマイズ」→「追加CSS」に追記し、
問題が解決するかご確認いただけますでしょうか?.dataTables_wrapper table tr th{ font-size: 100%; } .tablepress tbody tr:first-child td{ border-top: 1px solid #ccc; }ただ、このコードはプラグインの現状の設定を元に作成しているものになりますので
ルミさんの方でプラグイン側を変更した場合、崩れてしまう可能性がございます。また、上記のコードはデベロッパーツールを使って作成したコードですので
デバイスのチェックは済んでおりません。ルミさんの方でスマホ時のスクロールがうまく行くか
上記と合わせてご確認いただけますと幸いです。お手数お掛け致しますが、
宜しくお願い致します。
-
@ryota さん
すごいです!
綺麗になりました!
ただ、表の左上に「編集」と出て行が残っているのですが、
表の管理者だから出てるのでしょうか?
ryota さんから見て出ているでしょうか?
-
@ルミ こんにちは!
「編集」は管理者だから出ているだけですね。こちらの環境では出てないです。
-
@ひつじさん
ご返信ありがとうございます!
本当に助かりました。
ここまでアフターフォローのレベルが高いテーマを
購入できた事、選んだ事、つくって頂いた事。
感謝です。どうやっても解決出来ないと思っていました。
本当に感謝します。ありがとうございました!
-
@ryotaさん
表は上手く表示できているそうです!
ひつじさんからご返信がありました。本当にありがとうございました。
皆さんが解決の糸口を探して導いてくれて泣きそうです。本当にありがとうございました。
ryotaさんお忙しい中ありがとうございました!!