【不具合】ロゴ画像がスマホでうまく表示されない
-



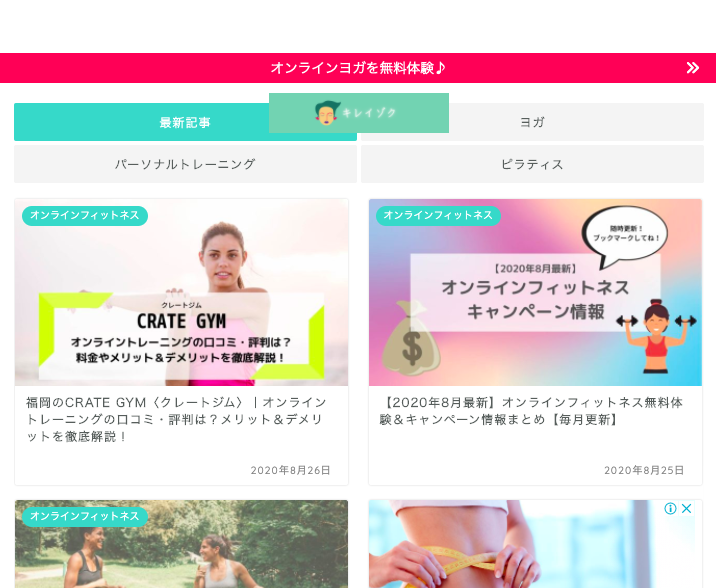
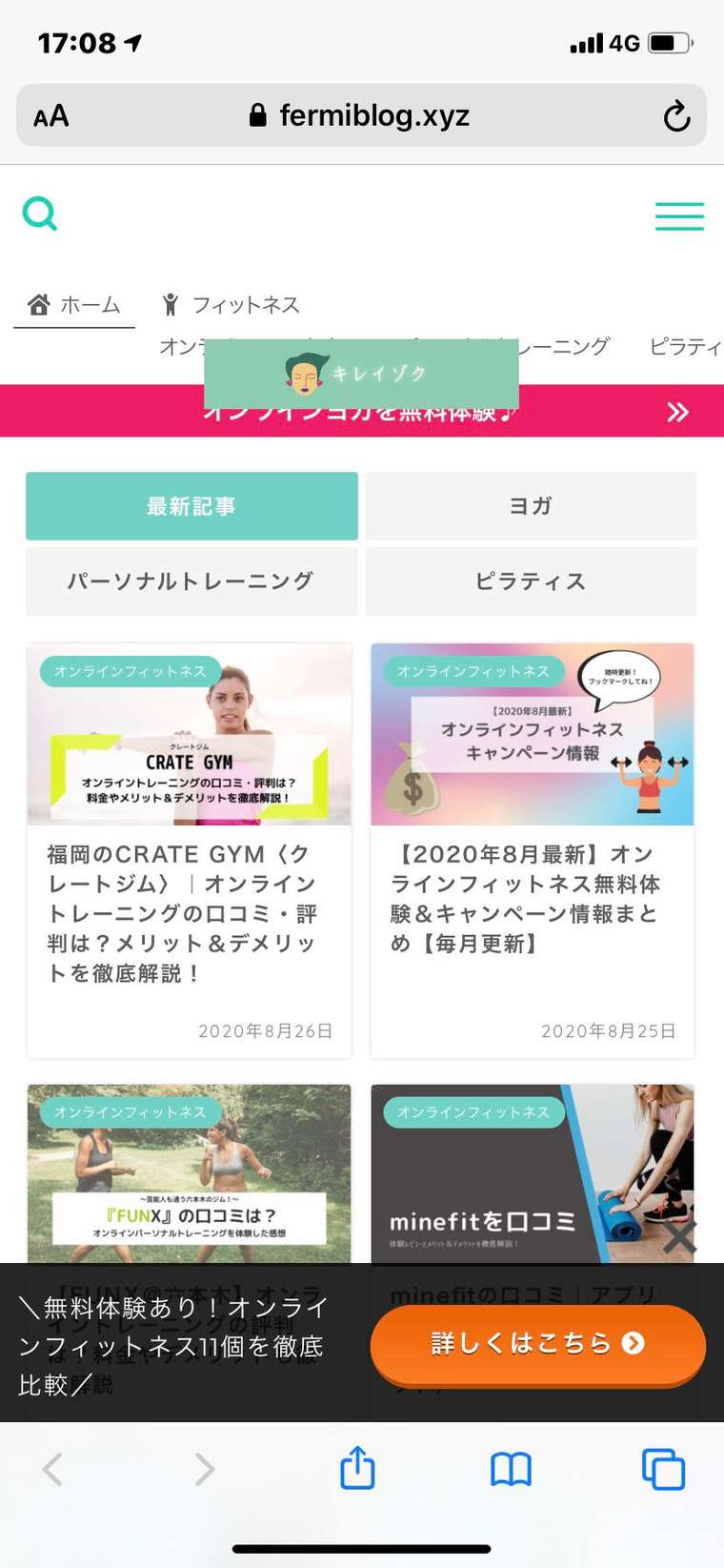
ロゴ画像を設定したいのですが、スマホで確認すると変な位置にロゴが来てしまいます。
さらに、ロゴを設定するとスマホのスライドメニューが消えてしまいます。
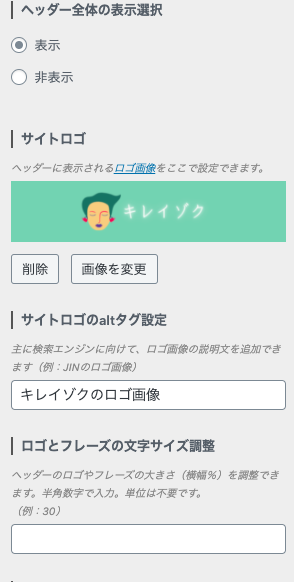
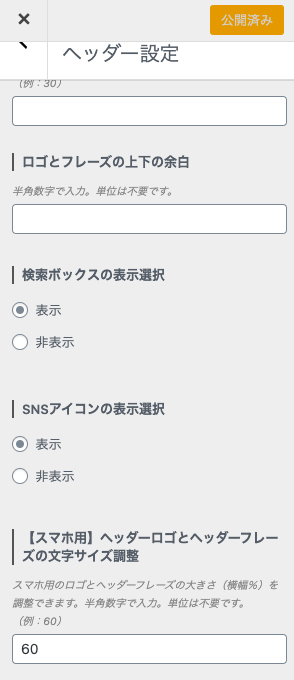
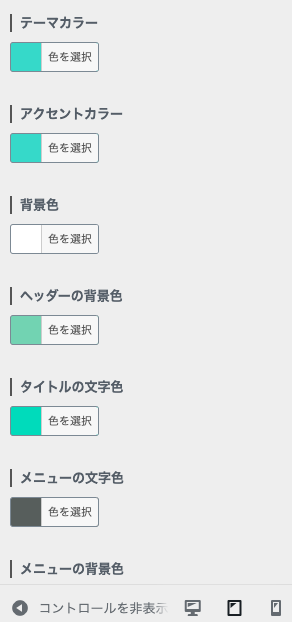
設定はスクショの通りです。最終的にやりたいことはクロネさんと同じ設定です。
https://kurone43.com/jin-demo/
この通りにやっているのですが、うまくいきません、、、
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 : コノハ
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL : https://www.fermiblog.xyz/
-
@rsk さん
こんにちは!JIN運営チームのりょうたです。
この度はJINをご利用いただきありがとうございます。一度どの状態でリロードするとどうなりますか?
おそらくSplit Viewでみている画面かと思いますので一度ご確認ください。お手数おかけいたしますが、宜しくお願い致します。
-
@Ryota さん
ご確認いただきありがとうございます。私もSplit Viewだけでの挙動かと思い、実際に公開してスマホでリロードし確認しましたが、同じ状況でした。
たくさんググったのですが、同じ悩みを持つ方もいらっしゃいます。。
https://yumi-t.com/jin/
-
@rsk さん
ありがとうございます。。
なるほど。。ロゴの背景に単色の色を使う場合ならロゴのイラストとテキスト部分だけをロゴに設定し、カラー設定でヘッダーの背景色を設定するといいと思います。。
基本的にロゴは背景が透過のものを使うことを前提にしているので、その上で設定するといいかもしれません。また「ヘッダーロゴとヘッダーフレーズの文字サイズ調整」には数値を入れてください。
そうしないと崩れてしまう原因になるので。。お手数お掛け致しますが、宜しくお願い致します。
-
@Ryota
ご確認ありがとうございます。>ロゴの背景に単色の色を使う場合ならロゴのイラストとテキスト部分だけをロゴに設定し、カラー設定でヘッダーの背景色を設定するといいと思います。。
>基本的にロゴは背景が透過のものを使うことを前提にしているので、その上で設定するといいかもしれません。
→こちら、対応しております。>また「ヘッダーロゴとヘッダーフレーズの文字サイズ調整」には数値を入れてください。
>そうしないと崩れてしまう原因になるので。。
→こちらもさまざまな数値で試してみております。60〜20000まで入力してみましたが変化はありませんでした。。



お手数お掛け致しますが、宜しくお願い致します。