時間が経過するとサイトのレイアウト(css)が崩れる
-
サイトのページを開いてしばらく放置、その後、しばらく時間が経過してから、サイト内の他ページに移動するとcssが読み込まれなくなります。
ページを再読み込みすると正常に戻りますが気持ち悪いです。
今までこんなことはなく、6月3日からの異常です。心当たりがあるとすれば、直前に
・jinのテーマをアップデートしたこと
・Jetpackのプラグインを更新したことくらいです。
使用しているのはjinの子テーマです。
使用しているプラグインは
Autoptimize
Classic Editor
Contact Form7
Customizer Export/Import
EWWW Image Optimizer
Google XML Sitemaps
Jetpack by WordPress.com
PHP Compatibility Checker
Redirection
Rich Table of Contents
UpdraftPlus - バックアップ/復元個人的に怪しいと思うのは、 Autoptimize、Jetpack by WordPress.com、jinのアップデート。
ご指導のほどよろしくお願いします。

マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : WordPress 5.4.1
ご利用のサーバー名 : mixhost
PHPのバージョン : PHP7.3
OS : mac OS Catalina 10.15.4
ご利用のブラウザ : Chrome
該当サイトのURL : https://sukeblog314.com/
-
@sukeblog314 さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。サイトのページを開いてしばらく放置、その後、しばらく時間が経過してから、サイト内の他ページに移動するとcssが読み込まれなくなります。
個人的に怪しいと思うのは、 Autoptimize、Jetpack by WordPress.com、jinのアップデート。うーん、かなり不思議なことが起こってますね。。
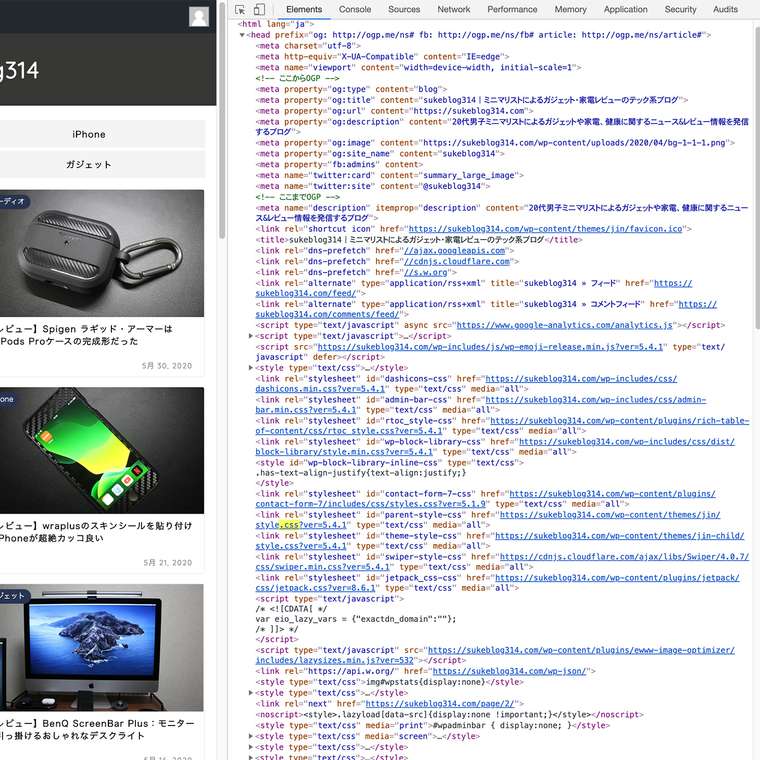
僕も怪しいのはその辺りかと思いますが、さらに問題の切り分けが必要でスクショのような状態でそもそもCSSが読み込まれていないのか
読み込まれてはいるがCSSが当たっていないのか確認する必要があるかと思います。https://saruwakakun.com/html-css/basic/chrome-dev-tool
上記記事を参考にまずはJINのCSSが存在するのかご確認ください。
Chromeの検証(デベロッパツール)を開いた状態で⌘(Command)+Fでファイル内を検索することができます。
その時に「.css」と検索し「jin/style.css」という文字があるかどうか探してみてください。もしあればCSSは読み込まれているけど当たっていない。
なければCSSがそもそも読み込まれていない可能性が非常に高いです。お手数ではございますが一度ご確認いただけますと幸いです。
-
ryotaさん、返信ありがとうございます。
前回の質問の投稿後、サイトにほかの異常がないか改めて確認したところ、ヘッダーの文字が小さくなったり、大きくなったりという異常を発見しました。
また、スマホのヘッダーにあるはずの検索アイコンとハンバーガーメニュー、スマホスライドメニューの3つが消えてレイアウトが崩れているページも発見しました。ひとまず、解決策を探そうとネットで同様の事例を調べたところ以下のページを発見しました。
https://libgreen43.com/autoptimize-layout-collapseこの記事を読んで、Autoptimizeを停止してみたところ上記のcssの不具合は全て元に戻りました。
その後、Autoptimizeが使えないならばと代わりにCache Enablerを有効化。
すると、また同様の不具合が出たのでこちらも停止。
僕が利用しているmixhostが推奨するLiteSpeed Cacheを有効化。
しかし、やはり同様の不具合が確認できたのでこのプラグインも停止。キャッシュ系プラグインがことごとく弾かれてしまいます。。
結局、今はキャッシュ系のプラグインは導入せずにサイトを動かしています。
なんとかキャッシュ系プラグインを入れたいのですが、、、デベロッパツーにはjinのcssの記述は一応あるようです...

-
現在、理由は分かりませんがCache Enablerのみ有効化してもレイアウトが崩れることなく動作しています。
あくまで私のデバイスで、ですが。
Autoptimizeは相変わらずダメのようです。