子テーマの「有効化」と、カスタマイズ。親テーマとの関係性(初心者です)
-
初心者です。
基本設定について質問です。手順どおりに親テーマと子テーマを入れました。
最初に選んだデモのデザインが上手くできず、違うデモのデザインに変更して、再度デザインの調整を始めたのですが
子テーマをカスタマイズしないとダメ、という情報をみかけます。
この場合のカスタマイズというのはどういうことを指すのですか?デザインは子テーマからは選べないし、色などや詳細のデザインの変更もできないですよね?親テーマから、好きなデモのデザインを選んで、そこから細かい色などの調整をする、というふうに手順を理解しているのですが、これはカスタマイズというのでしょうか?そもそも、子テーマはどう使えばいいのでしょうか?
ちなみに、子テーマを有効化しておく、と書いてあるのですが
外観→テーマをみると、親テーマも子テーマも入っていますが、親テーマが有効、になっており、子テーマは有効とはなっていません。有効化をクリックしても有効とはなりません。初心者で、いろいろ調べたのですが結局わかりませんでした。よろしくお願いします。
マニュアル確認済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@panda77 さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。うーん、こればっかりはWordPressの子テーマと親テーマについて段階を分けて説明しますね。
少し本筋から外れますが理解しておくと運営する上で役立つかと思いますので。。①WordPressテーマにおける親テーマと子テーマ
【親テーマについて】親テーマというのはそのテーマだけでサイトやブログなどの構築を行うことができ、テーマ独自のデザイン設定やヘッダーの設定等を行なっていくことで自分好みのブログを作成することができます。
また親テーマにはアップデートがあります。
新しい機能が追加されたり削除されたり、WordPress自体のアップデートに対応していくためそれに追従するようにテーマもアップデートしていき最新のWordPressのバージョンで使えるようにしたり等様々な要因でアップデートされます。そして親テーマをアップデートするということは、テーマを使いながら最新のテーマをインストールし直すことを意味するので、仮にカスタマイズしていた場合(ここでいうカスタマイズはデザイン設定やヘッダー設定などのテーマ依存の設定を変更することではなく、PHPやCSS,Javascript等を使って独自にテーマ内にコードを追記していることを指します。)、そのカスタマイズしたものは消えてしまいます。
そうなってしまうとせっかく書いたコードが消えてしまう(最新のテーマで上書きしてしまう)ので、何度も何度も親テーマをアップデートする度に、追記することになってしまいます。
ここで親テーマの性質をあげていくと
⒈テーマだけでブログが作成できる
⒉アップデートがある
3.カスタマイズしたものがアップデートで消えてしまうといったことが挙げられるかと思います。
これを踏まえた上で子テーマがどんな役割を持っているのか見ていくと違いがよくわかります。【子テーマについて】
子テーマはそれ単体では動きません。必ず対応する親テーマがあって初めて有効化することができます。
子テーマは親テーマに付随しているテーマなのでカスタマイズしたい(PHPやCSS,JavaScriptなどを使って独自のコードを追加したい)人に向けて意味のあるテーマになります。子テーマをカスタマイズしていくことで親テーマをカスタマイズすることなく独自の設定を追加することができるので、たとえ親テーマのアップデートがあったとしても上書きされて消されることもなくいつも通り使うことができます。
また子テーマを有効化していても親テーマのデザイン設定やヘッダー設定なども使うことができるので、結論としては「子テーマは親テーマのアップデートに関係なく独自にコードを追加したい人向けのテーマ」ということが言えます。
②JINにおける親テーマと子テーマ
ここまでで親テーマと子テーマの違いがなんとなく理解できたかと思います。
これをJINで置き換えながら@panda77 さんの質問にお答えしていきますね!この場合のカスタマイズというのはどういうことを指すのですか?
どんな記事で「カスタマイズ」という言葉を使っていたのかわかりかねますのでなんとも言えないのですが、
ここでいう「カスタマイズ」というものがPHPやJavaScriptなどのプログラミング言語を使ったカスタマイズなのか、デザイン設定やヘッダー設定などの設定を変えるだけなのかどちらかで対応が変わってきます。もしプログラミング言語を使うカスタマイズの場合、親テーマと子テーマの関係から親テーマにカスタマイズしているとアップデートで上書きされてしまうためそのカスタマイズを子テーマに書き直す必要があるかと思います。
そういう意味で「子テーマをカスタマイズしないとダメ」ってことだと思います。もし普通にデザイン設定などを変更するだけの場合は必要はないと思います!
デザインは子テーマからは選べないし、色などや詳細のデザインの変更もできないですよね?
いえ、これはできますよ!
子テーマを有効化してもあくまで子テーマはカスタマイズ用のテーマなので親テーマの機能を普通に使うことができます。外観→テーマをみると、親テーマも子テーマも入っていますが、親テーマが有効、になっており、子テーマは有効とはなっていません。有効化をクリックしても有効とはなりません。
その場合、もしかしたら子テーマの記述がなくなっているかもしれません。
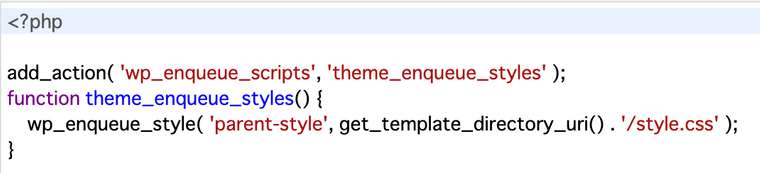
管理画面より「外観」→「テーマエディター」で編集するテーマを(jin-child)を選択して以下のような記述があるかどうか確認してください。
ない場合は再度公式からダウンロード・インストールし直してください。
長くなりましたがわからないことがあれば質問していただければ嬉しいです。
お手数お掛け致しますが、宜しくお願い致します。
-
ありがとうございます。
親テーマと子テーマの件、なんとなく理解ができてきました。◆私は初心者なので、細かい設定「PHPやJavaScriptなどのプログラミング言語を使ったカスタマイズ」は全くしません。デザイン設定やヘッダー設定などの設定を変えるだけなので、基本的には子テーマは関係ない(無くても問題ない)という考えでよろしいでしょうか?
◆そうは言ってもとりあえず、教えていただいたとおり、
↓
管理画面より「外観」→「テーマエディター」で編集するテーマを(jin-child)を選択して以下のような記述があるかどうか確認してください。
ない場合は再度公式からダウンロード・インストールし直してください。
↓
確認したら内容はこれでした。/*
Template: jin
Theme Name: jin-child
Author: CrossPiece
Version: 1.00
*/
ですので、再度インストールをしようとしたら、「これはもうあるので、インストールに失敗しました」と
出てきます。今あるものを削除しようとしたのですが、削除の方法がわかりません。
というか、削除して再度インストールするという方法で良いのでしょうか?◆他、上記を行うためにいろいろやっていたら、以下のようなメッセージが出てきました。
どういうことかわかりません。教えてください。よろしくお願いいたします。********************
注意 !
WordPress ダッシュボードでテーマを直接編集しているようです。直接編集しないようお勧めします。直接テーマを編集するとサイトの崩壊につながるおそれがあります。また将来の更新により変更が失われる場合があります。テーマの CSS 調整を超える変更が必要な場合は子テーマを作成してみましょう。
どうしても直接編集に進もうと決めた場合には、ファイルマネージャーを使って新しい名前でファイルのコピーを作成し、元のファイルを手放さないでください。 そのようにすれば、何かがうまく行かない場合でも、機能するバージョンのファイルを再び有効化できます。