画像と文字の隙間問題
-

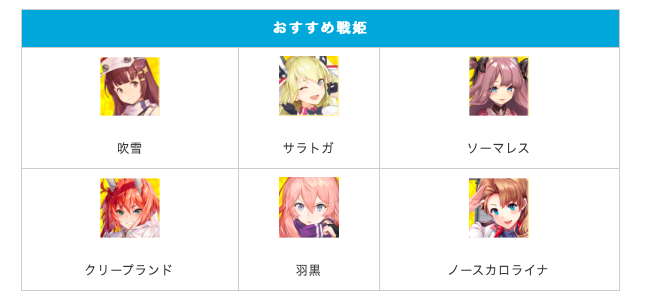
テーブル表の中の画像と文字の隙間がデフォルトだとかなり空いている状態です。
この状態を解決するために調べた結果、追加CSSに例えば
.cps-post-main img {
margin-bottom: 3px;
}
を加えれば隙間を埋めることが出来るのですが、ここで新たな問題が発生しました。どうやらこのCSSを追加することでランキングの王冠アイコンにもズレが生じてしまったようです。

テーブル表の中の画像と文字の隙間さえ埋めることができれば助かるのですが何か上手い方法ありますでしょうか?ご教授お願いします。
今回のスクショのテーブル表はこちらの記事で利用中:https://gemakomi-app.com/risemara-houhou/
※ランキングは基本的にスマホで閲覧時に表示されるようにしています。
マニュアル確認済み
WordPressのバージョン : 5.4-ja
ご利用のサーバー名 : mixhost
PHPのバージョン :
OS :
ご利用のブラウザ : safari
該当サイトのURL : https://gemakomi-app.com
-
@ゲマちゃん さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。.cps-post-main table img { margin-bottom: 3px; }上記コードでいかがでしょうか?
おそらくこれでテーブル内の画像のみに対してCSSを充てることができるのでランキングの部分の表示が崩れないはずです..!!お手数お掛け致しますが、一度ご確認の程宜しくお願い致します。
-
@ryota さん
こんにちは!素早い回答ありがとうございます。まさしく求めていた回答でした!
テーブル内でのやりたいことが出来て、ランキングは崩れずに表示されています!

これでモヤモヤが晴れました。ありがとうございます。