記事ページの1カラムにすると文字が左端によってしまう
-
記事ページを1カラムに設定すると
ブラウザの幅によっては文字が左端にピタッと寄ってしまいます一番広い幅から2番目に狭い幅だけです
直し方を教えて頂きたいです。宜しくお願い致しますm(__)m
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@anzu さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。表題の件ですが、もう少し具体的に問題のご共有をお願いできますでしょうか?
ブラウザの幅によっては文字が左端にピタッと寄ってしまいます
ブラウザの幅は具体的に何pxでしょうか?
一番広い幅から2番目に狭い幅だけです
記事ページの幅はデフォルトを除き760pxと960pxとありますがどちらでしょうか?
上記ご共有いただけますと幸いでございます。
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :また上記に関しても迅速に解決するためご共有いただけますと幸いでございます。
お手数お掛け致しますが、宜しくお願い致します。
-
ご返信ありがとうございます。
分かりづらく申し訳ございません。
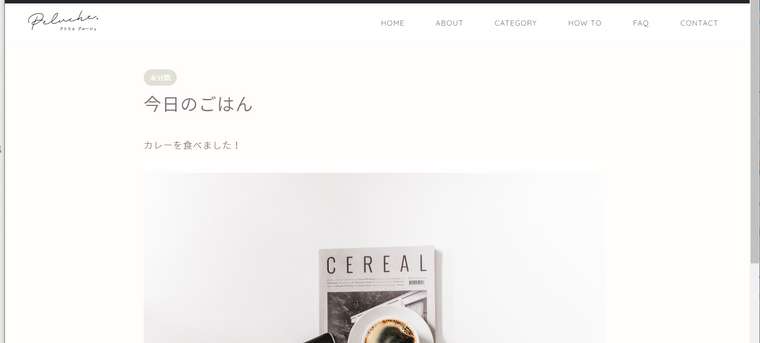
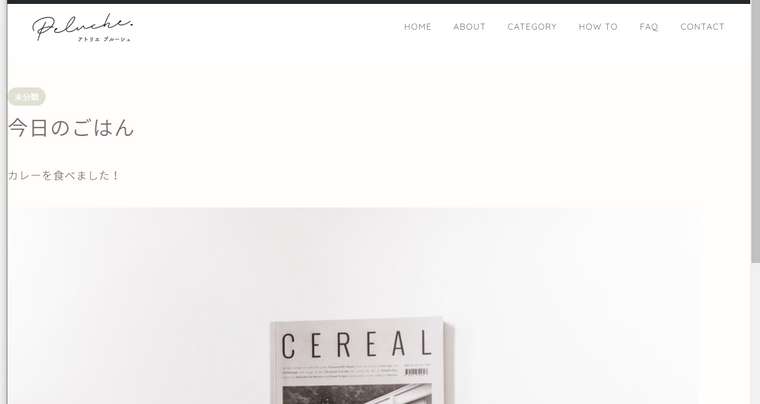
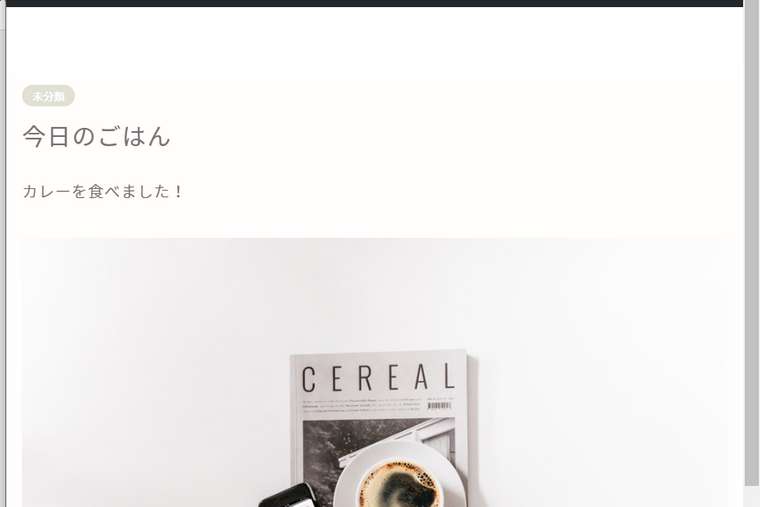
投稿の属性は760px・960pxどちらでもなります。投稿の属性を1カラムにした時
ブラウザの幅を広げると760px・960pxと思われる大きさで表示されます

ブラウザの幅を少し狭めると、文字や画像が端っこについてしまいます↓

ブラウザの幅をさらに狭めると治ります

ご確認よろしくお願いしますm(__)m
-
@anzu さん
こんにちは!りょうたです。
ありがとうございます!おそらく記事のデザインの設定が問題かと思います。WordPressの管理画面より「外観」→「カスタマイズ」→「サイトデザイン設定」まで飛んでいただくと「記事エリアのデザインの選択」という項目が見つかるかと思います。
ここのスタイルを「スタイル2」にしていただけますと周りに枠線が出てきますが、一応そのような問題がなくなるかと思います。
どうしてもこのスタイルのままで余白を直したい場合は、@media (min-width: 768px) { .article_style2 .cps-post-box { padding-left: 10px; } }これを追加CSSに追加していただき問題が解消するかと思います。
お手数ではございますが、宜しくお願い致します。
-
ありがとうございます!CSSを入力して、解決しました。
枠線は付けたくなかったので、大変助かりましたm(__)m