横並びボタンの大きさ
-
いつもありがとうございます。
宮崎と申します。https://jin-theme.com/manual/shortcord-button/
↑↑↑
こちらの【ショートコードボタン】について…・横並びボタン
・グラーデーション
・バウンド
・スマホでも横並び
↑↑↑
こちらの条件で設置したいのですが…ボタンの大きさをカスタマイズ出来ませんでしょうか?

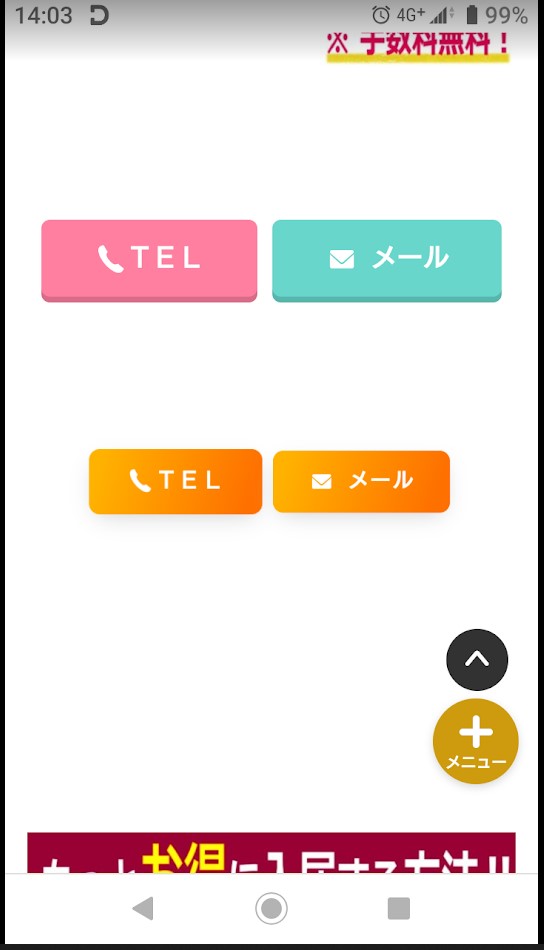
下のボタンが現状のものです。
テキスト(スペース含)の数により横幅が決まるようです。
これより半角増えると、ボタンが二段の表示になります。
二段にする以外に、高さの調整は出来ないようです。上のボタンは私なりにアレンジしてみました。
・横並びボタンのショートコードに
・ボタン①、②を無理やりはめ込み
・追加CSSで横幅、高さを調整したものです。*ボタン1のカスタマイズ -縦:20px 横100px*/ .color-button01 a{ padding:15px 35px; } /*ボタン2のカスタマイズ -縦:20px 横100px*/ .color-button02 a{ padding:15px 35px; }パット見で上のボタンは良さそうですが…
・バウンドしてくれない
・PCの表示だと小さい表示になる
↓↓↓

ということでお手上げでございます。
お力をお貸しいただけませんでしょうか?どうぞよろしくお願いいたします。
宮崎
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : WordPress 5.3.2
ご利用のサーバー名 : wpx
PHPのバージョン : 7.2.27
OS : Windows10
ご利用のブラウザ : Chrome
該当サイトのURL : https://www.a-atlas.co.jp/cash-back/
-
@みやざき さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。表題の件ですが、具体的にどうなったらOKなのでしょうか?
サンプルなどございましたらご共有いただけますと幸いです。お手数お掛け致しますが、宜しくお願い致します。
-
りょうた 様
いつも有難うございます。
………
・横並びボタン
・グラーデーション
・バウンド
・スマホでも横並び
↑↑↑
こちらの設定で…


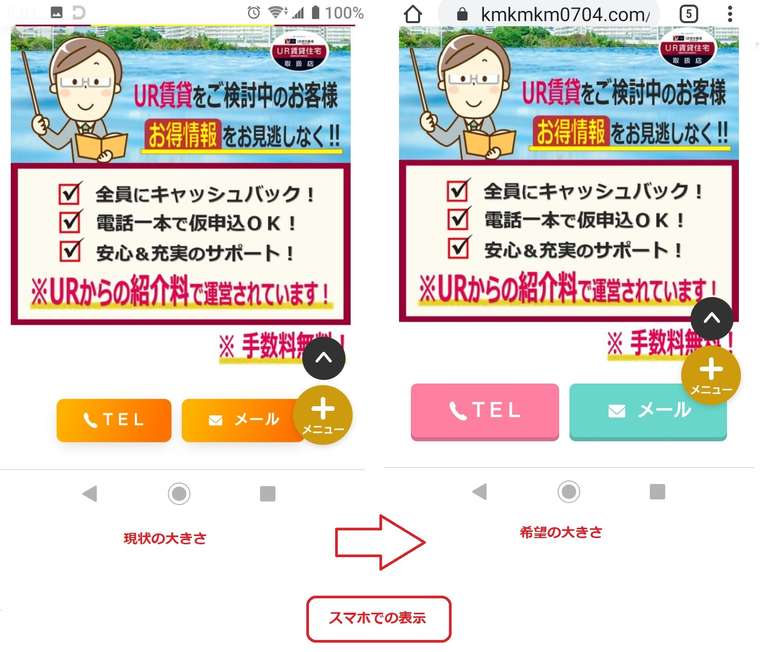
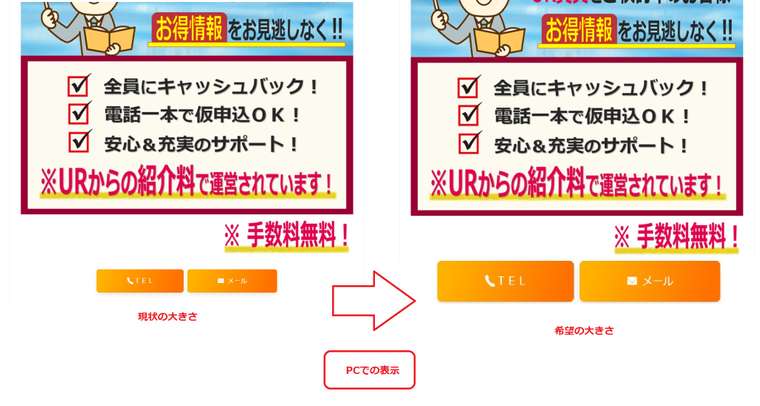
このようにできたら嬉しいです。いかがでしょうか?
よろしくお願いいたします。
宮崎
-
@みやざき さん
こんにちは!りょうたです。
なるほど。。@media (min-width: 768px) { .jin-ifont-telephone:before,.jin-ifont-mail:before{ font-size: 1.3em; } .jin-shortcode-button a{ font-size: 2rem; padding: 15px 80px; } } @media (max-width: 767px) { .jsb-sp-2col-on .jin-shortcode-button a { padding: 12px 40px; } }これを追加CSSに追加していただくと大きくなると思います。
ただ画像からは正確な数値はわからないので調整は@みやざき さんの方でしていただけますと幸いでございます。
お手数お掛け致しますが、宜しくお願い致します。
-