ボックスデザイン一覧を使いたいのですが…
-
お世話になります。
初歩的なことをお尋ねします。
記事を書いた際に末尾に表示されている「ボックスデザイン一覧」を活用するにはどうすればいいのですか?
「あわせて読みたい」などを使ってみたいのですが、「コードコピー」をクリックしても反応がありません。
お手数ですが使い方を教えてください。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 : エックスサーバー
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL : https://tohohonokokoro.com
-
@tohoho4141 さん
こんにちは!りょうたです!
こちらこそいつもお世話になっております。記事を書いた際に末尾に表示されている「ボックスデザイン一覧」を活用するにはどうすればいいのですか?
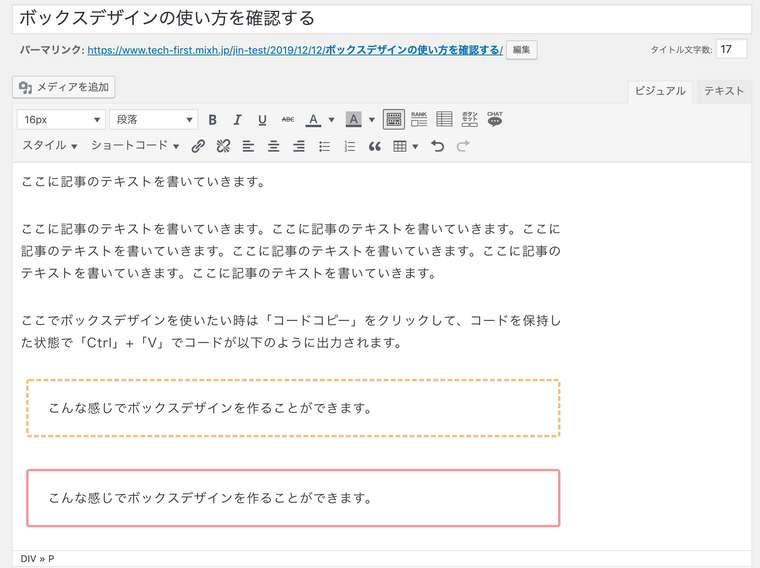
ボックスデザインは末尾に記載されていますが、「コードコピー」をすることで記事中でも使うことができます。
「コードコピー」というのは、所謂コピペのことです。何も反応がないというより「コードコピー」をクリックすることでそのボックスデザインがコピーされて保持されます。
その状態でボックスデザインを挿入したい箇所に「Ctrlキー」+「V」ボタンを同時に押すことでそのコードが自動的に出力されるようになっています。
上記はイメージですが、正しくできると上記のような形で出力されてこれがボックスデザインの基本的な使い方です。
そして、ここからが@tohoho4141 さんに注意していただきたい点です。
ボックスデザイン一覧をよくみてみると「コードコピー」と「ショートコードコピー」の2種類あるのが分かるかと思います。ここを深く説明すると複雑になるので以下だけ使い方として覚えていただけると嬉しいです。
①「コードコピー」を使う時は必ずテキストエディターを使う
②「ショートコードコピー」を使う時はビジュアルエディターを使う(実際に表示はプレビュー機能を使って確認する)これを守っていただけば問題なく使えるようになるかと思います。
最初は複雑かもしれないので、1つずつ試しながら使っていくと良いと思います。お手数お掛け致しますが、宜しくお願い致します。
-
お世話になります。
スレッドで「解決済み」を押してしまったのですが、追加質問があります。
初歩的なことばかりで恐縮です。
「あわせて読みたい」のショートコード貼った後の使い方です。
「ここにテキストを入力」の個所に、例えば「ブログのトップページへ戻る」の文字を入れて、機能させたい場合、リンクを貼ればいいのでしょうか?
「テキスト入力の個所」にリンクを貼ろうとしてもうまくいきません。
どのように使いこなせば、他のサイトを「あわせて読みたい」のスペース内に表示できるようにできるのでしょうか?
-
@tohoho4141 さん
こんにちは!りょうたです。
その場合はこちらの記事を読んでいただくとよりわかりやすいと思います!https://jin-theme.com/manual/blog-card/
合わせて読みたいをリンクを追加するだけで作成できるマニュアルなので、@tohoho4141 さんの問題を一発で解決できるかと思います。
お手数お掛け致しますが、宜しくお願い致します。
-
お世話になります。
ブログカードのサイト読んでみましたが、ますます分からなくなりました。
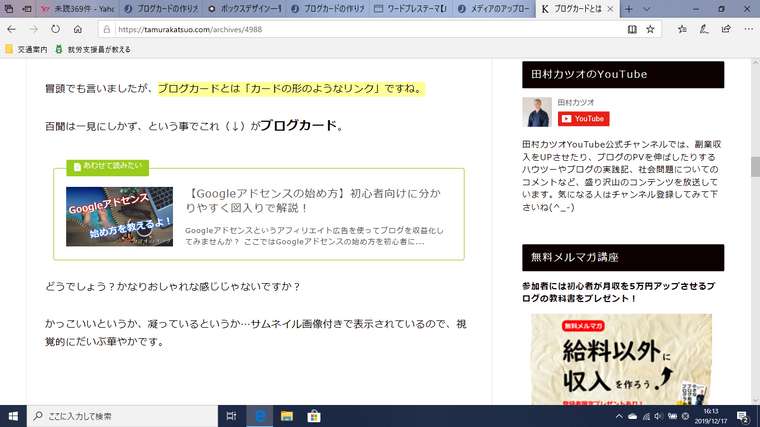
「ブログカードは『URLを貼り付けるだけ』」で生成されます(aタグも不要です。)」
とありますが、貼りたいURLをコピペしてテキストにはっても、ただ文字だけが表示されるだけです。
HTMLやpssが分からなければ無理なのでしょうが、
私が最終的に作りたい「あわせて読みたい」のスタイルは以下のスクショ内にあるような形です。

理解力の乏しさゆえでしょうが、その入り口段階がさっぱり分かりません。
ご指導よろしくお願いします。
-
@tohoho4141 さん
こんにちは!りょうたです。
表示されないのには原因がございます。
実際のサイトを見ていないのでわからないのですが、https://jin-theme.com/manual/question/#i-15
こちらを見ていただけますと問題は解消できるかと思います。
マニュアルは色々記事がございますので問題が起こった際は一度覗いていただけるとサクッと解決することもございます。
お手数お掛け致しますが、何卒宜しくお願い致します。