ショートコードのボタンにアフィリンクを貼ると変なボタンがでる
-

こんにちは。
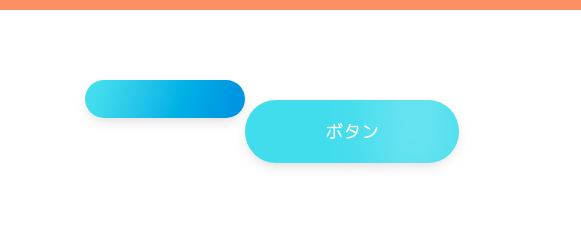
ショートコードのボタン(光るボタンなど)にアフィリエイトリンクを貼ると画像のように表示されてしまいます。コード内のurlに直接https://~を入れると正しく表示されますが、https://jin-theme.com/manual/button-afilink/によると改変しないほうがいいとの事でしたので、<a~>タグで貼る方法があれば教えていただきたいです。ちなみに、画像の右側ボタンはアフィリエイト先へ、左側は自分のサイトへ飛ぶように表示が出ます。
よろしくお願いいたします。
マニュアル確認済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@とぶとり さん
こんにちは!JIN運営チームのりょうたです。
ショートコードのボタン(光るボタンなど)にアフィリエイトリンクを貼ると画像のように表示されてしまいます。
上記ですが、具体的にどのようにコードを作成しておりますでしょうか?
お手数ではございますが、こちらご共有していただけますと幸いでございます。
-
@ りょうたさん
返信ありがとうございます!
コードは●のところに詳細が入ります。
よろしくお願い致します。[jin-button-shiny visual="shiny" hover="down" radius="50px" color1="#54dcef" color2="#0794E8" url="" target="_self"]<a href="https://t.felmat.net/●" target="_blank" rel="nofollow noopener">商品名</a><img style="border: none;" src="https://t.felmat.net/ ●" alt="" width="1" height="1" />[/jin-button-shiny]
-
@とぶとり さん
こんにちは!りょうたです。
ご共有いただきありがとうございます。【HTML】 <div class="afi_btn_wrapper"><a href="https://t.felmat.net/●" target="_blank" rel="nofollow noopener">商品名</a><img style="border: none;" src="https://t.felmat.net/ ●" alt="" width="1" height="1" /></div>【CSS】 .afi_btn_wrapper{ position: relative; } .afi_btn_wrapper::before{ content: ''; display: block; position: absolute; left: 0; top: 0; background: rgba(255, 255, 255, 0.5); width: 60px; height: 130px; opacity: .5; -webkit-filter: blur(30px); filter: blur(30px); -webkit-transform: skewX(-15deg); transform: skewX(-15deg); animation: 3s jin-shiny ease infinite; } .afi_btn_wrapper a { background: linear-gradient(107.61deg, #54dcef 7.99%, #0794E8 91.12%); border-radius: 50px; display: inline-block; font-size: 17px; margin: 20px 0; padding: 15px 40px; color: #fff !important; text-decoration: none !important; box-shadow: 0px 5px 15px -5px #ccc; text-align: center; } @media (min-width: 1024px){ .afi_btn_wrapper a { padding: 19px 80px; } } @media (min-width: 768px){ .afi_btn_wrapper a { padding: 15px 40px; } }CSSを追加CSSに追加していただき、HTMLを導入していただくと同じような形にはできるかと思います。
色や横幅等を変えたい場合は、@とぶとり さん自身で変えていただきますようお願い致します。また、このコードが規約違反に反していないかどうかの確認は取っておりませんので扱いは自己責任でお願い致します。
お手数お掛け致しますが、宜しくお願い致します。
-
@りょうたさん
ご丁寧にありがとうございました。
CSSの編集は不慣れなので、色々調べて慎重にチャレンジして見たいと思います。(光るボタンすごく素敵なので使いたいです。)最後にお聞きしたいのですが、この現象は私だけが使えていない状況なのか、元々<a~>タグでは貼らないものなのでしょうか?
-
@とぶとり さん
こんばんは!りょうたです。
CSSの件、承知いたしました。最後にお聞きしたいのですが、この現象は私だけが使えていない状況なのか、元々<a~>タグでは貼らないものなのでしょうか?
もともとJINではaタグは貼らない想定で作成しております。
アフィエイトボタンは@とぶとり さんが載せていただいているURLを参考に作成していただくのが良いかと思います。。お手数お掛け致しますが、宜しくお願い致します。
-
@ryota
りょうたさん。
些細な疑問にまでご返信ありがとうございます。承知しました。また何か質問させていただく事もあるかと思いますが、よろしくお願いいたします。
大変助かりました。ありがとうございました!