スマホハンバーガーメニューに不要な線と点が表示される
-
お世話になっております、初めて質問します。
試行錯誤でなんとかサイトをアップしたのですが、
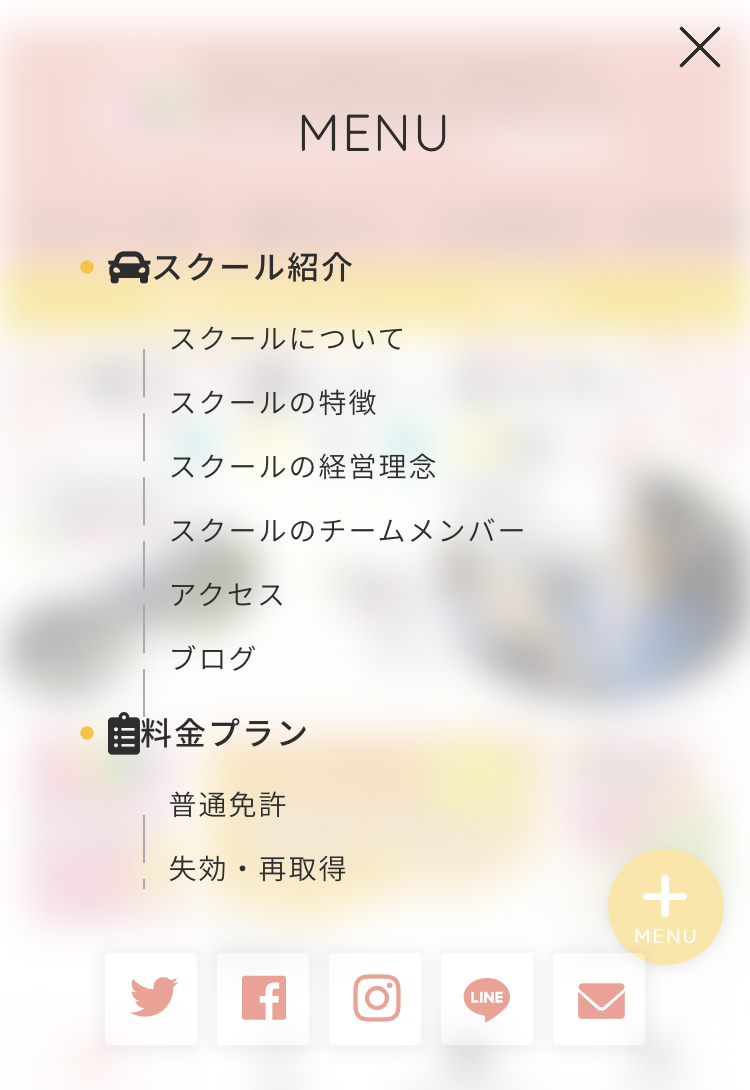
スマホのハンバーガーメニューを開くとこのように不要な縦線と黄色い点が表示されます。
黄色い点は箇条書きの点のようなのですが、表示を消すことは可能でしょうか。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : WordPress 5.2.2
ご利用のサーバー名 : さくらレンタルサーバー
PHPのバージョン :
OS : macOS High Sierra / ios 12.3.1
ご利用のブラウザ : Safari(mobile)
該当サイトのURL : https://sakura-driving.tokyo
-
@driving-m さん
こんにちは!JIN運営チームのりょうたです。
ご不便おかけし申し訳ございません。
確認したところこちらJINの不具合になりますので、次回以降のアップデートにてご対応させていただきますと幸いでございます。取り急ぎ以下CSSを追加CSSに記載していただきますと黄色い点やグレーに線が消えますのでご対応していただきますと幸いでございます。
@media screen and (max-width:767px){ body#nts-style .sp-menu-box ul.menu-box li a:before { content:none; } }お手数おかけ致しますが、宜しくお願い致します。
-
りょうたさん
早速のご回答頂きまして誠にありがとうございます!
追加CSSに追記したところ、無事線と点が消えて、解決しました。
また不明点でてきましたら質問させていただくこともあろうかと思いますが
何卒宜しくお願い致します。
ありがとうございます!