サイドバーがフッターを貫通する(投稿ページのみ・固定ページは問題なし)
-
サイドバーが記事の文章量が少ないと(高さが低いと)フッターを貫通して表示されます(下記URLは一例です)。
 https://mentalbon.jp/topics/6834/
https://mentalbon.jp/topics/6834/フッターが一番下に表示されないで@tsu_が発言 :
Rich Table of Contents による今回の症状は
次回以降のアップデートで修正を予定しております。。
症状が出てしまうページが目次を使わないページであれば、
以下の画像のように、「除外する投稿ID」または「除外する固定ページID」に
該当するページの ID 番号を入れれば症状が落ち着くと思います。上記を参考にRTOCの除外ID設定すると解決されますが、下記の質問者の症状との違いは私の場合はサイドバーにRTOCショーコードを貼っていませんし、固定ページでは問題なく、投稿ページだけに生じる問題です。
RTOCのショートコードをサイドバーに貼るとフッターを貫通するで
RTOCの目次出力ショートコードを入れたテキストウィジェットをサイドバーに設定した場合に、
本文の内容がサイドバーより短いとフッターを貫通するバグがあります。
固定ページ・投稿のどちらでも同様の減少が確認されます。RTOCの問題でしょうか?(であればリリース予定がわかればお知らせください)。別の問題でしたら対処方法をご指示いただけますでしょうか?
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 6.0.1
ご利用のサーバー名 : Xserver
PHPのバージョン : 7.4.28
OS : win10
ご利用のブラウザ : chrome・edge両方で発生
該当サイトのURL : https://mentalbon.jp/topics/6834/
-
@narutoshi
大変失礼しました。一点修正です。固定ページでも同様の不具合が発生しておりました。
もし件名が閲覧者の混乱を招くようでしたら「(投稿ページのみ・固定ページは問題なし)」の部分は削除いただいて構いません。
宜しくお願いいたします。
-
@narutoshi さん
こんにちは!
詳細のご共有ありがとうございます。おそらくRTOCの影響かと思われます。。
引用していただいているテキストにもありますが
次回以降のアップデートで修正を予定しておりまして、現在調整中です。早急な解決に至らず大変恐縮ですが、ご確認よろしくお願い申し上げます。
-
@tsu_ さん、お世話になっております。
こちらの対応はお済みでしょうか? 下記ページがまだ貫通している状態なので。
もしまだのようでしたら待ちたいと思います。宜しくお願いいたします。
https://mentalbon.jp/faq/
-
-
@tsu_ さん、お世話になっております。本件のご対応予定はございますか?かなり月日が流れましたが予定がなければその旨お知らせいただければ幸いです。
-
@narutoshi さん
ご連絡ありがとうございます。
現状で目処が立っていないようです、、、
投稿記事内での表示であれば、対処療法的な形ですが
スペースなどを使って貫通させないようにできると思います...Classic Editor とブロックエディタ、どちらをお使いか教えていただけますか??
お手数おかけしますが、よろしくお願いいたします!
-
@tsu_ さん、ご返信ありがとうございます。Classic Editorを使用しています。「現状で目処が立っていないようです、、、」というコメントが少々気になりました。@tsu_ さんはJINの当事者ではないのでしょうか?なぜ推測のような言いまわしをされているのでしょうか? 2年前にtsu_ さんからこのスレッドで「申し訳ありません、まだ対応できていない状況です。。。」と当事者の立場で対応できていないとご回答いただいたと感じました。もしtsu_ さんがJINの当事者から委託されていたりボランティア的に運営されているのだとしたら言いまわしに関しては納得がいきますが、JIN:R発売後もJINをメンテナンス・サポートし続ける旨発信されているのに2年も対処されないのは非常に残念でなりません。いまいちどこのスレッドの最初からやり取りを再確認いただけないでしょうか。一度はtsu_さんから「次回以降のアップデートで修正を予定しておりまして、現在調整中」との回答をいただいています。2年経過しても対処されないような調整でしたら「この問題については対処予定がありません」と明確にご回答いただいた方が納得がいきます。誠意のあるご対応をいただければ幸いです。
-
@narutoshi さん
ご連絡ありがとうございます。
RTOCの担当に改めて現状を確認いたしましたが、
「修正の対応は整っているものの、アップデートはまだ行なえていない状態で、
WordPress 6.6 に伴う修正も追加になり、アップデートはその修正後になりそうです」
との回答をもらっています...ご不便をおかけいたしますが、ご理解いただけますと幸いです。
⠀
⠀
以下、取り急ぎ Classic Editor での対応策を共有させていただきます。
(こちらの対処法は投稿記事や固定ページへのものになります)①Classic Editorのテキストタブからスペースを入れたい箇所に
↓ のコードを書きます(200の部分はスペースの高さになるので調整をお願いいたします)<div style="height:200px" class="my-spacer"></div>
⠀
⠀
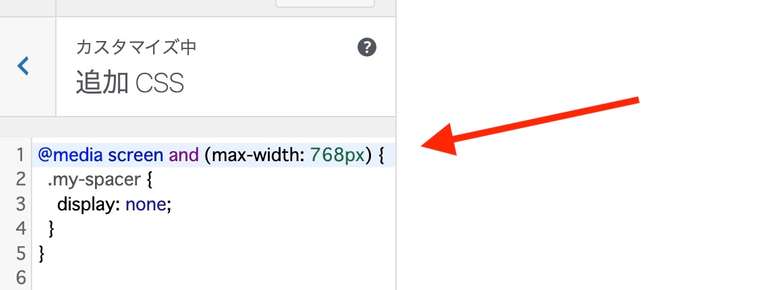
②管理画面「外観」>「カスタマイズ」の「追加CSS」に
↓ のコードを書きます@media screen and (max-width: 768px) { .my-spacer { display: none; } }
⠀
⠀
お手数おかけしますが、ご確認よろしくお願いいたします。
-