診断コンテンツの埋込方法
-
ご覧いただきありがとうございます。
「Judge」という診断コンテンツ制作のツールを使用して作成した診断コンテンツを、
固定記事ページ(テンプレートはLP)に埋め込んで表示しようと思っています。「Judge」でのマニュアルでは、埋め込み用のコードを取得し、それを記事のカスタムHTMLにコピペすればよいとあるのですが、JINの投稿メニューにはそのような項目がありません。
「Judge」マニュアル↓
https://jinr.jp/manual/head-css-js/

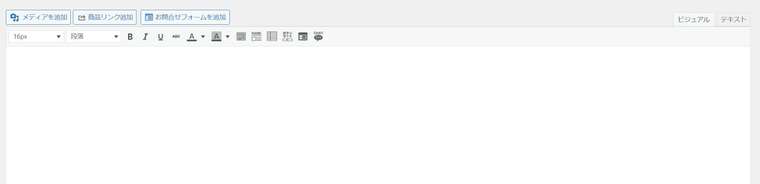
JINの投稿メニューの様子

カスタムHTMLがないのならばと、ビジュアル画面、テキスト画面両方にそのままコードを貼り付けてみるということもしましたが、診断コンテンツが表示はされません。
どのようにして解決できるか、わかる方教えて下さい。
マニュアル確認済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS : Windows
ご利用のブラウザ :
該当サイトのURL :
-
@かにょ さん
こんにちは!
画像ありがとうございます。カスタムHTMLは、ブロックエディタの機能ですね...!
かにょ さんのJINの画像を見ると、プラグインの Classic Editor を使っていると思いますので、
そのツールのマニュアル通りにするには、Classic Editor を無効化してブロックエディタにする必要があります、、(Classic Editor とブロックエディタのどちらを使うかは、個人個人それぞれで好みが分かれます)
ご確認お願いいたします!
-
@tsu_ さん
なるほど!分かりやすい回答ありがとうございます!
設定を見直してやってみます。
-
@かにょ さん
よろしくお願いいたします!