子テーマでスマホ表示の不具合
-
説明不足ですみません。
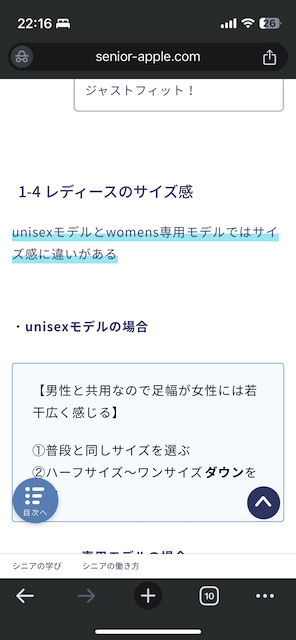
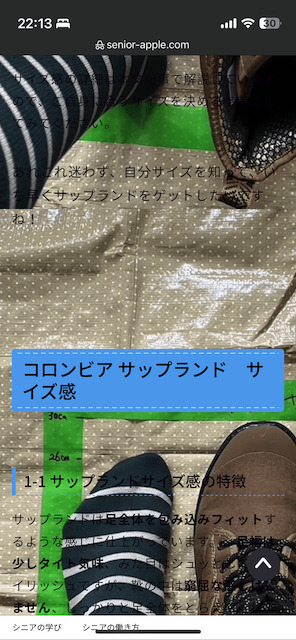
子テーマを有効にした場合、スマホ画面で見ると、記事全体に写真が画面を覆っている状態になります。(以前記事に入れていた写真) 回復の仕方がわからないので、今は親テーマを有効にして凌いでいます。
子テーマを有効にしても、今は使っていない写真が記事全体を埋め尽くさないようにしたい。
PCで見る分には問題ありません。スマホとタブレットだけがおかしい表示になります。説明が下手で状況をお伝えしきれておりません、申し訳ございません。
何卒、解決策をご教示願えれば幸いです。
よろしくおねがいします。


マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL : https://senior-apple.com
-
@skydog さん
こんにちは!
画像とURLありがとうございます。念の為、管理画面「外観」>「カスタマイズ」>「サイトデザイン設定」>「背景画像」の項目に
何か画像が設定されていないかご確認いただけますか...?
(設定されていたら削除してみてください)スマホとタブレットだけという事なので、キャッシュの可能性もありますね。。。
キャッシュの削除はお試しいただいていますか??ご確認お願いいたします!
-
tsu_さま
お世話になっております。
・背景画面の画像設定はなし
・iPhone、iPadのキャッシュは削除済み
・スマホ、タブレットだけに表示されてしまう、靴の写真も削除済み
 最近したこと、mac OSをアップデート、Rich Table of Contentsプラグイン追加。
最近したこと、mac OSをアップデート、Rich Table of Contentsプラグイン追加。お手数をおかけいたします。
-
-
tsu_さま
子テーマ有効化状態で画像削除、元通りに直りました。
お忙しいなか、ご対応ありがとうございました!
-