スマホ記事タイトルの文字を大きくしたい
-
いつもお世話になっております。
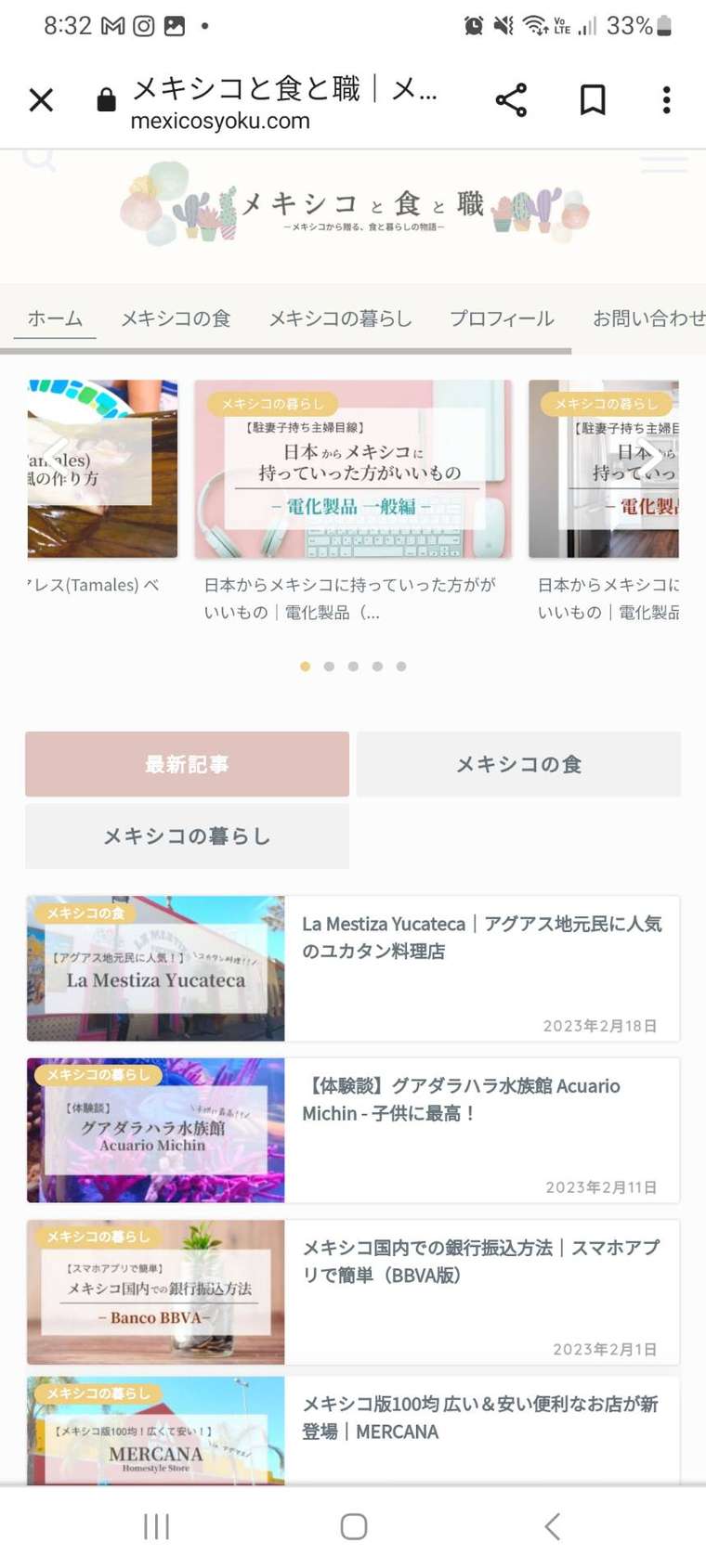
スマホトップページに表示される「サムネイル+記事タイトル」が、実際のスマホ画面でみるとかなり横長になり、文字が小さくなってしまいます。

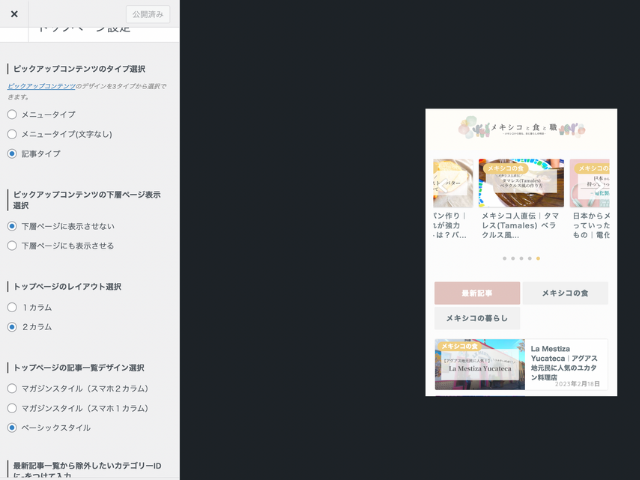
プレビュー画面のように「サムネイル+記事タイトル」の高さをとり、文字を折り返すスタイルにして文字を大きくしたいのですが、どうしたらいいのでしょうか?

WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL : https://mexicosyoku.com/
-
追記
トップページの記事デザインを、ベーシックスタイルからマガジンスタイルに変更したら、スマホ画面トップ画面でも大きく表示されました。
もしベーシックスタイルでプレビュー画面のように文字を折り返して大きく表示する方法があれば教えていただきたいです。
(本当はPCトップページではベーシックスタイルで表示させたいです。)
-
@amigo さん
こんにちは!
画像と URL ありがとうございます。以下のコードを管理画面「外観」>「カスタマイズ」>「追加CSS」に書くとどうでしょうか??
14の部分を大きくすると、さらに文字は大きくなるはずです。@media screen and (max-width: 767px) { .pickup-contents-box-post-type .pickup-contents li a .pickup-title, .post-list.basicstyle .post-list-item .post-list-inner .post-list-meta .post-list-title { font-size: 14px; } }該当箇所に対してのコードになりますので、その他の細かい調整は
amigo さんの方でお願いできればと思います!
(↑ はスマホのピックアップ部分と、ベーシックスタイルの一覧に対するコードになってます)ご確認よろしくお願いいたします!