Googleタグマネージャのコード挿入について
-
Googleタグマネージャのコード挿入について
サイトにGoogleタグマネージャのコード挿入をしたいのですが、どのように挿入したらよいか教えてください。
①HTMLタグ設定にコードを挿入するのか、header.php等に直接書き込む方が良いのか、どちらなのでしょうか?
②JINの親テーマで設定するのか、子テーマで設定するのか、どちらなのでしょうか?
③「HTMLタグ設定」あるいは「header.php等に直接書き込む」場合、具体的にどこにコードを挿入したらいいのでしょうか?よろしくお願いいたします。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : WordPress 6.1.1
ご利用のサーバー名 : エックスサーバー
PHPのバージョン : 7.4.33
OS : Windows
ご利用のブラウザ :
該当サイトのURL :
-
@cocoamoca さん
こんにちは!
①HTMLタグ設定にコードを挿入するのか、header.php等に直接書き込む方が良いのか、どちらなのでしょうか?
HTMLタグ設定からで大丈夫です!
②JINの親テーマで設定するのか、子テーマで設定するのか、どちらなのでしょうか?
少なからずカスタマイズをするのであれば、子テーマの方が良いと思います!
③「HTMLタグ設定」あるいは「header.php等に直接書き込む」場合、具体的にどこにコードを挿入したらいいのでしょうか?
⠀
ご確認よろしくお願いいたします!
-
tsu_ さん。こんにちは!
ご丁寧にお返事ありがとうございました。
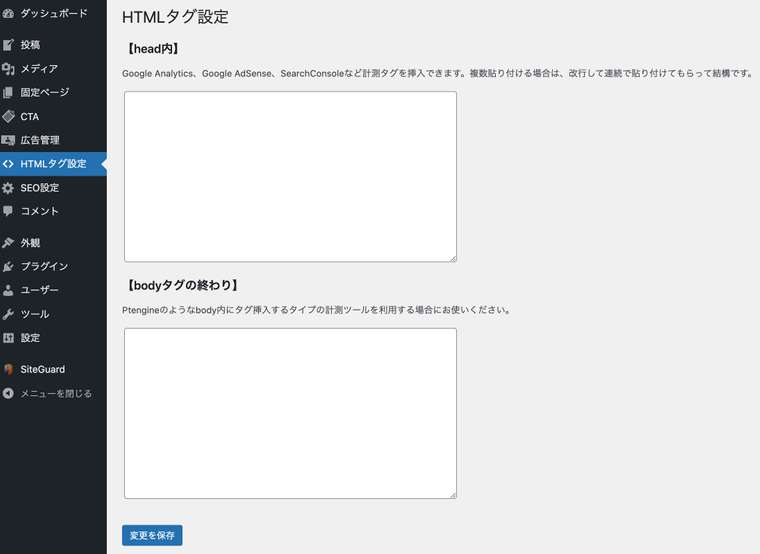
Googleタグマネージャのコード2つが表示され、JINのHTMLタグ設定の【head内】や【bodyタグの終わり】の枠に挿入するところまではわかるのですが、具体的に自分のワードプレスのジンサイトの【head内】や【bodyタグの終わり】のどこにコードを挿入したらいいのかわかりません。上書きするのではなく、スペースに追加して貼り付けるのでしょうか?
自分のサイトのジンのサイトの【head内】に<head>がないので見つかりません。
また【bodyタグの終わり】に<body>がないので見つかりません。この場合、どこに挿入したらよいのでしょうか?
もともと今あるコードの上書きではなく、(今あるコードは残して)空いているスペースに追加して貼り付けたらそれでいいのでしょうか?https://mofu18.com/2022/03/18/tag-manager-and-analytics-integration/
ここを参考に見ましたが、ここに挿入してねという具体的な場所を指示されていないのでわからなくて困っています。
-
@cocoamoca さん
すみません、伝わりづらかったですね。。。
自分のサイトのジンのサイトの【head内】に<head>がないので見つかりません。
また【bodyタグの終わり】に<body>がないので見つかりません。こちらについては【head内】に貼り付けてもらえれば大丈夫です!
(<head> </head>の中に出力される仕組みになっています)すでにコードが書かれている場合は、【head内】の説明文にある通り
改行して貼り付けていただければと思います。
(タグマネージャのコードを上にした方が良いかもしれません)
⠀
bodyの方も同じイメージです。基本的には上記の方法で問題ないと思いますが、
Googleタグマネージャの推奨(head内のなるべく上の方、bodyの直後 )を満たすのであれば
header.php等に直接書き込む方が良いかも知れません。こちらについては、親テーマに書き込むとアップデートで消えてしまうので
子テーマ側に書いた方がアップデートの度に修正しなくて済みますね。。
(ファイルの修正・カスタマイズは自己責任の元、必ずバックアップをお願いします)長くなってしまってスミマセン、、
ご確認よろしくお願いいたします!
-
tsu_ さん。こんにちは!
ご丁寧にお返事ありがとうございました。
>こちらについては【head内】に貼り付けてもらえれば大丈夫です!
>(<head> </head>の中に出力される仕組みになっています)
>すでにコードが書かれている場合は、【head内】の説明文にある通り
>改行して貼り付けていただければと思います。
>(タグマネージャのコードを上にした方が良いかもしれません)
>bodyの方も同じイメージです。
>基本的には上記の方法で問題ないと思いますが、<head>がないのは「<head> </head>の中に出力される仕組み」になっているからなのですね。
やっと理解できました。
早速貼り付けたいと思います。
ありがとうございました!
-