吹き出し画像が表示されません。
-
いつも大変お世話になっております。
表題の件でご相談したく投稿いたしました。吹き出しが表示されるHTMLコードを調べて、コピーし、吹き出しを以下のように入力したのですが、添付画像のようになってうまく表示することができません。
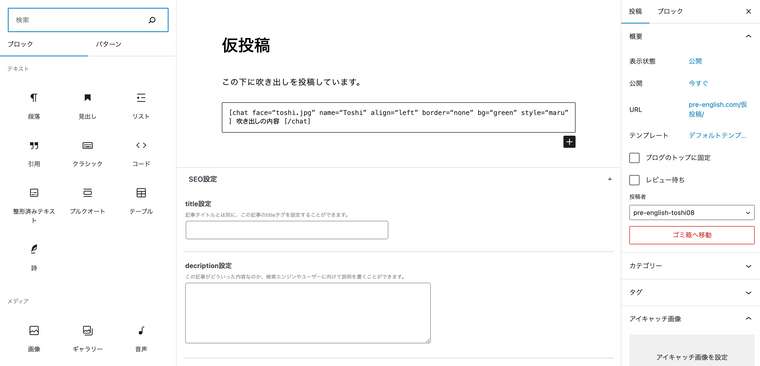
[chat face=“toshi.jpg” name=“Toshi” align=“left” border=“none” bg=“green”] 吹き出しの内容 [/chat]
何か解決策はありますでしょうか?
お忙しいところ大変恐縮ですが、ご教示いただけますと幸いです。よろしくお願い申し上げます。

マニュアル確認済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@Nuts さん
こんにちは!
画像ありがとうございます。症状が出ている実際の記事の URL をご共有いただけますか??
また、記事の編集は Classic Editor をお使いか、
標準機能のブロックエディタをお使いかも併せてお知らせいただけると助かります。よろしくお願いいたします!
-
tsuさん、
お忙しいところご確認くださり、誠にありがとうございます。
仮投稿したリンクを以下に添付いたします。
https://pre-english.com/test/
また、以下に記入したHTMLコードをご確認いただけるスクショも添付いたしました。

記事の編集は、標準のブロックエディタを使っております。
ご教示いただけますと幸いです。よろしくお願い申し上げます。
-
@Nuts さん
URL とスクショありがとうございます!
ブロックエディタであれば、コードを使わない形で吹き出しが作れるのですが、
一度そちらで試してみていただけますか??↓ のマニュアルページの「吹き出し」という見出しの内容がそれにあたります。
https://jin-theme.com/manual/gutenberg-how-to-use-2/ご確認よろしくお願いいたします!
-
tsuさん
お忙しいところ、ご教示いただきまして、
誠にありがとうございます。パソコンが開けない日々が続いていて
ご返信が遅くなってしまい申し訳ありませんでした。ご提案いただいた通りに試してみたところ、
しっかり表示され、抱えていた問題が解決いたしました。本当にありごがとうございました。
-
@Nuts さん
ご報告ありがとうございました!
上手く表示されたようで何よりです。先日お伝えしたマニュアルページには
JIN のブロックエディタの基本的な使い方が書かれていますので、
また何かあった時は確認してみてください。引き続き、よろしくお願いいたします。
(ご確認いただければ、ご返信は無用ですので!)