埋め込んだYoutubeが記事の中央に配置されない
-
Youtubeをいくつか1つの記事内に埋め込んでいるのですが、
「中央揃え」をクリックしても中央に配置されません。
また、スタイルシート(style.css)に以下のコードを追加しましたが効果がありませんでした(現在以下のコードは削除してます)。.video-container { margin: 0px auto; }また、Youtubeは自分のチャンネルで作ったものなのですが、
Youtubeの埋め込み用コード(以下のURL)をコピーして
width="560" height="315"を
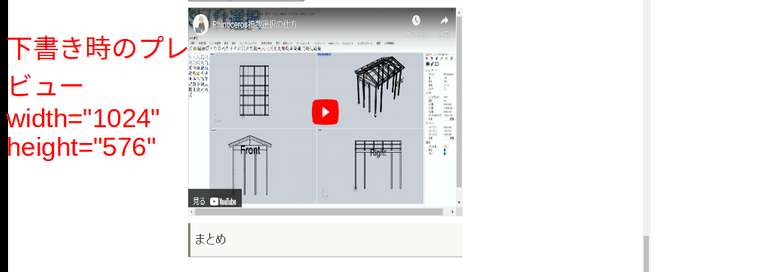
width="1024" height="576"にしてみました(ブログ内の最後の動画)。
すると下書き編集時にはプレビューすると確かに大きくなっているようですが、
新しいタブでプレビューをしたり公開すると元の左よりで小さなサイズとなってしまっています。下のURLのwidth="560" height="315"をwidth="1024" height="576"にしたものが張り付けたスクショの箇所。
<iframe width="560" height="315" src="https://www.youtube.com/embed/uSN4MYqs76A" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>

理想としてはYoutubeのサイズが画面の幅に合わせて自動的に調整され、画面中央にあると良いのですが、、、
対処方法のご教示のほど
よろしくお願いします。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 6.1.1
ご利用のサーバー名 :
PHPのバージョン :
OS : windows11
ご利用のブラウザ : Googlechrome
該当サイトのURL : https://dimple-archi-log.blog/rhinoceros-mouse_operation_select/342/
-
この件の相談を投稿した者です。
自分で確認してみたところ、プラグインのWP YouTube Lyteの設定が原因でした。
WP YouTube Lyteの設定で動画の表示サイズや位置が固定されていたようです。
もしかしたら私以外にも同じような状況の方がいるかもしれないので、
こちらの投稿は削除せずこのまま残しておきます。
調べてくださった方がいましたら、お時間とらせてしまってすみませんでした。
-
@Dimple さん
こんにちは!
自分で確認してみたところ、プラグインのWP YouTube Lyteの設定が原因でした。
WP YouTube Lyteの設定で動画の表示サイズや位置が固定されていたようです。こちら、ご報告ありがとうございました!
不具合の原因として、プラグインの干渉は比較的によくある事ですので、
今後も何か不具合が出た時は、プラグインの停止やキャッシュ削除を
試していただけますと幸いです。
⠀
⠀もしかしたら私以外にも同じような状況の方がいるかもしれないので、
こちらの投稿は削除せずこのまま残しておきます。こちらについても、ご配慮ありがとうございます!
ステータスは解決済みにさせていただきますね。
⠀
⠀
引き続き、よろしくお願いいたします!
(ご確認いただければ、ご返信には及びません)