固定ページLPのスマホ用上部メニューを消したい
-

お世話になっております。
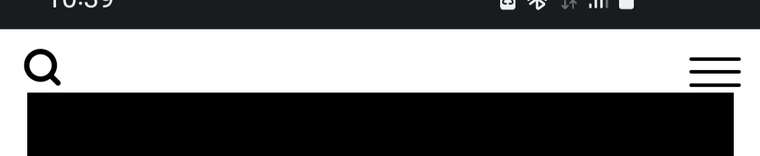
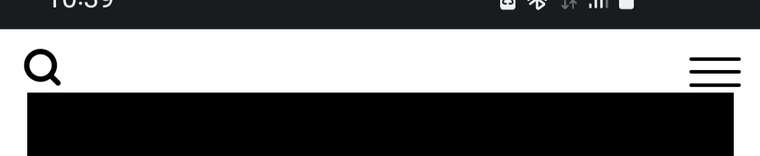
写真のように、固定ページLPの記事上部の「検索」「三本線」をカスタマイズして削除したいです。
PC閲覧の方は消せたのですが、スマホ用では消えてなく、対策に悩んでおります。
対策方法、カスタマイズ方法が分かる方いらっしゃいましたら、ご教授お願い致します。

WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
-
tsuさん
サイトはこちらです!
→https://mjekshinri.com/治したい固定記事はまだ作成中なのですが、
たとえば以下のお問い合わせページも固定記事なので
代替記事としてこちらでも宜しいでしょうか?
https://mjekshinri.com/otoiawase/
-
@ハチ さん
URLありがとうございます!
単純に削除したいのであれば以下の追加CSSでも対応できそうな気がしますね。
(こちらの環境下での検証なのでご了承ください)@media (max-width: 767px) { .page-id-35 headsearch, .page-id-35 .sp-menu-open{ display: none; } }35 の部分が固定ページの ID になるので、別のページで使う場合は
管理画面の「固定ページ一覧」から ID を確認しつつ変更していただければと思います。よろしくお願いいたします。
-
ご教授ありがとうございます。
無事に三本線を削除することが出来ました。ただ、画像のように検索は残ってしまいまして、
コードには「headsearch」とあるのに上手く反映されておりません。これは
@media (max-width: 767px) {
.page-id-35 .sp-menu-open{
display: none;
}
}@media (max-width: 767px) {
.page-id-35 headsearch,{
display: none;
}
}と2つに分けた方が良いのでしょうか?

-
@ハチ さん
一部、「 . 」が抜けていました。申し訳ありません。。
こちらでいかがでしょうか??
@media (max-width: 767px) { .page-id-35 .headsearch, .page-id-35 .sp-menu-open { display: none; } }上記で上手くいかないようであれば、分けて書いていただいても大丈夫です。
ご確認よろしくお願いいたします!
-
固定ページLPのスマホ用上部メニューを消したいで@tsu_が発言 :
@media (max-width: 767px) {
.page-id-35 .headsearch,
.page-id-35 .sp-menu-open {
display: none;
}
}ありがとうございます!
無事に解決いたしました!!
-