画像に影がつけられません。
-
ブログ内の画像に影がつけられません。
ウェブ上で紹介されてるコードをいくつか試しましたが、全然だめです。
解決策を教えてください。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 6.0
ご利用のサーバー名 : xserver
PHPのバージョン :
OS : windows
ご利用のブラウザ : Microsoft Edge
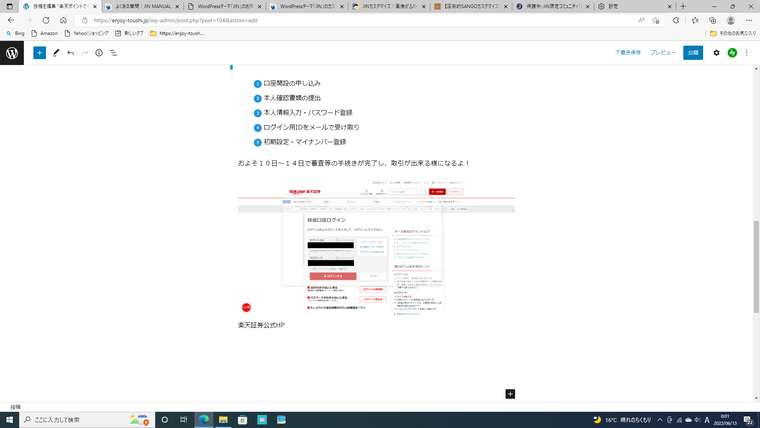
該当サイトのURL : enjoy-toushi.jp
-
-
@tsu_さん
こんにちは!
使用したコードは
①
.img-huwa, .img-huwalink{
display: block;
border-radius: 3px;
box-shadow: 0 0px 5px rgba(0, 0, 0, .25);
transition: .3s ease-in-out;
}
.img-huwalink:hover {
box-shadow: 0 3px 14px rgba(0, 0, 0, .25);
transform: translateY(-2px);
}
※画像CSSに img-huwalink②
img.alignleft,
.aligncenter,
.alignright,
.alignnone {
box-shadow: 3px 3px 15px -5px #000;
}
※画像CSSにshadow_imgです。
画像は無料画像やHPから切り抜いたスクショを加工したものです。
よろしくお願いいたします。
-
@takeshi27 さん
コードの共有ありがとうございます!
画像は無料画像やHPから切り抜いたスクショを加工したものです。
こちらは、画像を添付していただいた感じでしょうか??
添付されていないみたいですね。。。
⠀
⠀
記事の中で使う画像であれば、
以下のコードを追加 CSS に書く事で対応できるかと思います。.cps-post img { box-shadow: 0 0 10px rgba(0, 0, 0, 0.2); }※ この場合は、画像の「高度な設定」>「追加 CSS クラス」にクラスを入れなくて大丈夫です
(ただし、記事内の画像全てに影がつくと思います)影の出方については「css box-shadow」などで検索をかけると
情報が出てくると思いますので、そちらを参考に好みの影にしてみてください!参考になりましたら幸いです!
-
画像に影がつけられません。で@tsu_が発言 :
.cps-post img {
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}@tsu_さん
回答ありがとうございます。
ですが、上記コードを追加 CSSに入力してもブログ上の画像には影がつきません。
まだブログを始めたばかりで、Gutenbergを使っています。
今回ウェブで調べるとクラシックエディタでの解説しかなかったので、クラシックエディタでやってみました。
ごちゃごちゃになってるのが原因でしょうか?
あまりパソコンに詳しくないので、やはり使い慣れたGutenbergを引き続き使用したいと思います。
使用している画像に問題があるのでしょうか?通常ビジュアルエディタからアップロードするものではないのでしょうか??
実際ブログで画像を使う場合はみなさんどこからアップロードするのでしょうか?????
大変お手数をおかけしますが、Gutenbergでの画像を付ける方法をご教授ください。
よろしくお願いいたします。
-
@takeshi27 さん
ですが、上記コードを追加 CSSに入力してもブログ上の画像には影がつきません。
まだブログを始めたばかりで、Gutenbergを使っています。サイトを拝見したところ、こちらから共有させてもらったコードは
追加CSS に反映されていないですね。。。↓ 現状は、このコードが出力されています。。

管理画面「外観」>「カスタマイズ」の「追加CSS」に書いていますよね??
(もし、こちらからお伝えしたコードが書かれている状態であれば、
キャッシュが原因かもしれません...)あ、Gutenbergでも大丈夫なはずです。
⠀
⠀使用している画像に問題があるのでしょうか?通常ビジュアルエディタからアップロードするものではないのでしょうか??
実際ブログで画像を使う場合はみなさんどこからアップロードするのでしょうか?????
大変お手数をおかけしますが、Gutenbergでの画像を付ける方法をご教授ください。Gutenbergでの画像の貼り付け方は、↓ のマニュアルページでもご案内していますので、
一度ご覧いただけますと幸いです!
https://jin-theme.com/manual/gutenberg-how-to-use-2/ご確認よろしくお願いいたします!
-
@tsu_さん
回答ありがとうございます。
色々試していたとこだったので他のコードを入力してました。
現在、教えていただいたコードを入力しておりますが、やはり変わりありません。
edgeのキャッシュのデータ削除もし、サイト内で紹介されてるCtrl+F5もしております。
画像に影以外のコードも反映されないものが多いですね・・・
ほんと、参りました。
-
@takeshi27 さん
今、サイトを拝見したのですが、画像の影は反映されていますね!

⠀
⠀
また、Jetpack をお使いのようですが、WordPress に慣れていないうちは
多機能なプラグインや、キャッシュ関連のプラグインは導入しないのがオススメです。。今回のような症状が出た時の検証が複雑になっていきますので。。。
ご確認お願いいたします!
-
@tsu_さん
回答ありがとうございます。
サイト上で確認すると、入力したコードは全て反映されてました!
今後は全てサイト上で確認します。
Jetpackは一旦外しました。
終始ご親切に対応いただき、大変助かりました。
ありがとうございました。
-
@takeshi27 さん
サイト上で確認すると、入力したコードは全て反映されてました!
今後は全てサイト上で確認しますあ、反映されていましたか、良かったです!
今後も、CSS や設定項目を変更しても反映されない時は、
まずキャッシュの削除を試してみてください。Jetpackは一旦外しました。
こちらも承知しました!
⠀
⠀
また何かありましたら、新しくトピックを立ててご相談いただければと思います。
引き続き、よろしくお願いいたします!(ご確認いただければ、ご返信には及びません)