ピックアップコンテンツについて
-
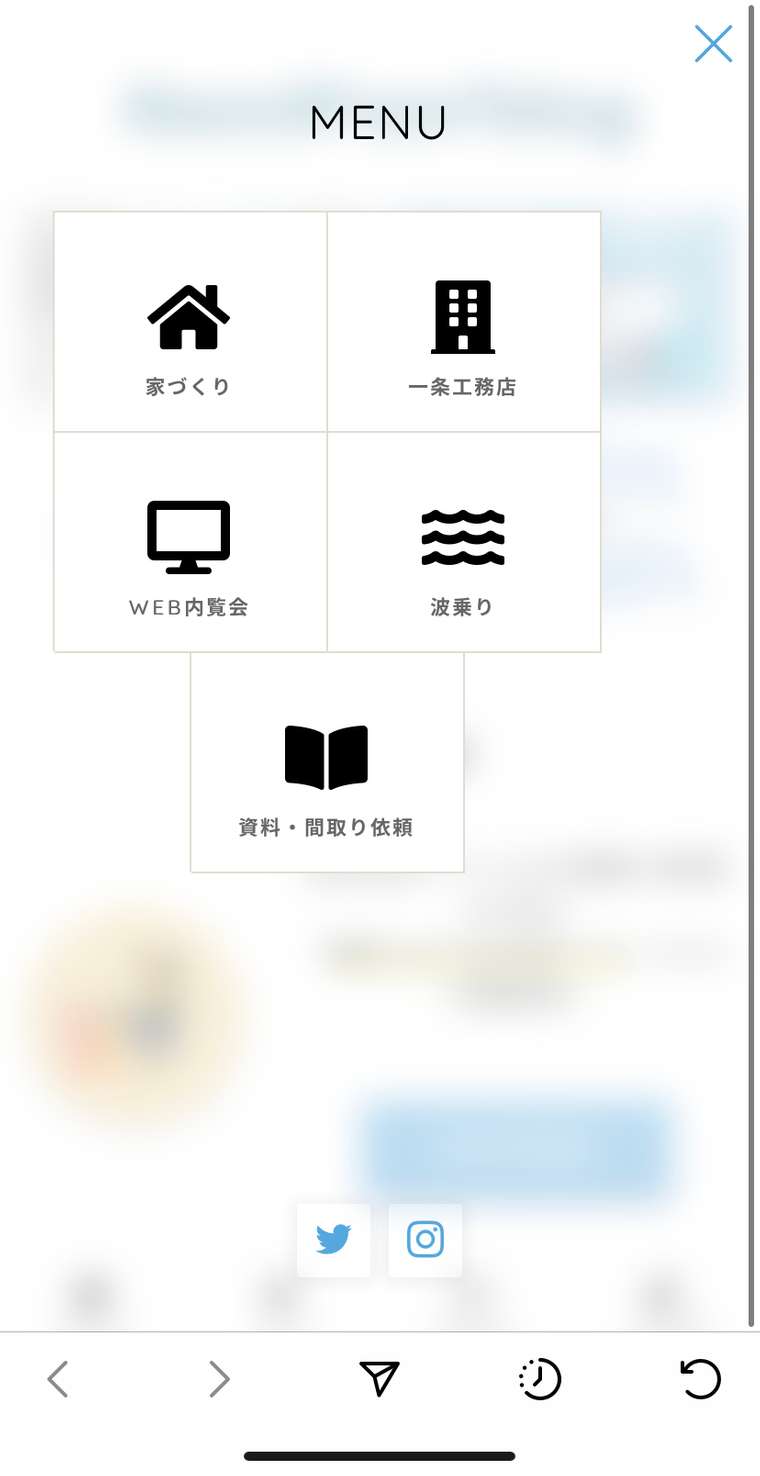
質問ですが、ピックアップコンテンをがスマホで表示すると左側に寄ってしまいます。
以前は標準通りで表示されてました。特にいじっていません。
またcssを削除、プラグインも停止しても改善されません。
原因はなんでしょうか?
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL : https://naminorifamily.com/
-
恐らくなのですが、ワードプレス6.0に更新してから僕も同じ症状が起きている気がします。
JINで2サイト運営していて、6.0は左寄り、もう1つ5.9のは左寄りなし。
正解か分からないですが、もしそうなら運営側で対策できればお願いしたいです。
-
@vitamaru ありがとうございます。
同じ症状の方がかなりいるみたいなので、様子を見たいとおもいます。
-
@波乗りfamily さん
以下のコードを追加 CSS に書くとどうでしょうか??
.pickup-contents-box .pickup-contents { box-sizing: initial; }ご確認よろしくお願いいたします!
-
@tsu_ ありがとうございました。
ピックアップコンテンツに関しては修正されました。ただピックアップコンテンツど同様に、メニュー欄もズレが生じていました。

プラグイン、キャッシュ等試しましたがだめでした。
-
@波乗りfamily さん
画像ありがとうございます!
CSSで独自カスタマイズされている箇所ですよね??
同じ原因かと思いますので、追加CSSの該当箇所に、同じく
box-sizing: initial;を当てれば修正されると思います!
お手数おかけしますが、よろしくお願いいたします。
-
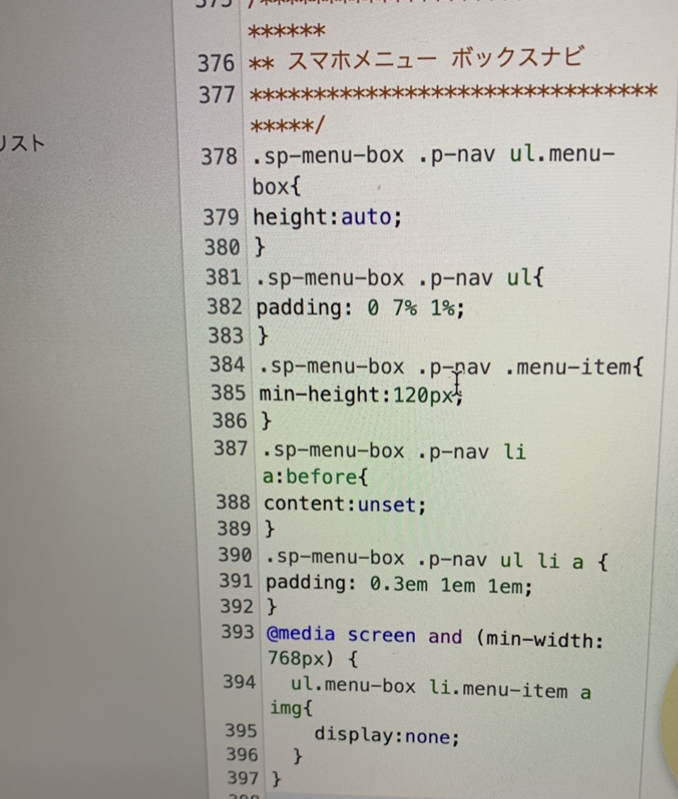
@tsu_ 申し訳ございません、該当箇所を教えて頂けないでしょうか?

-
@波乗りfamily さん
添付いただいたスクショの一番上のところに追加すれば反映されると思います!
追加した後のコードは下記のようなイメージです。
.sp-menu-box .p-nav ul.menu-box { height: auto; box-sizing: initial; }ご確認よろしくお願いいたします!
-
ありがとうございました。
解決しました。
-