アマゲッティ(AmaGetti)というプラグインのデザインが崩れる
-
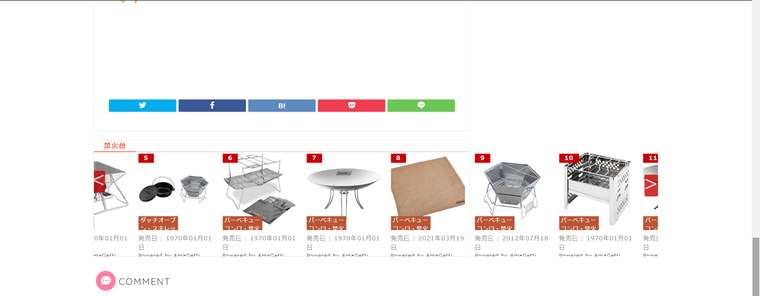
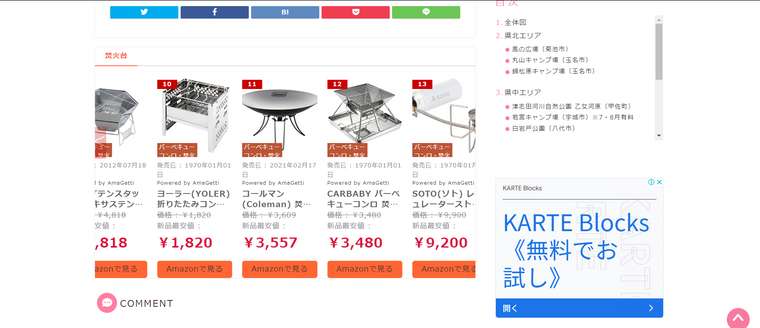
アマゲッティ(AmaGetti)という「アマゾンランキング自動取得プラグイン」を導入したいのですが、レイアウトが崩れます
・レスポンシブ対応が機能しない
・レイアウトが崩れている(縦のサイズが足りてない)プラグイン系はその開発者にしかわからない部分もあると思いますが、jinのテーマで対応出来るのであれば知りたいです
公式HP
https://fukafuka295.jp/amagetti-amazon-ranking-wordpress-plugin/
マニュアル確認済み
WordPressのバージョン : 5.9.3
ご利用のサーバー名 : ロリポップ
PHPのバージョン :
OS :
ご利用のブラウザ : google chorome
該当サイトのURL : https://ok-camp.work/
-
@ok-camp さん
こんにちは!JIN運営チームのRyotaです。
プラグインに関しては正直正式に精査できないのでなんとも言えないのですが、
取り急ぎ崩れている状態でもいいのでその状態のままURLを共有いただけますか?お手数おかけいたしますが、よろしくお願いいたします。
-
記事下部にウィジェットに配置しています
よろしくお願い致します
-
@ok-camp さん
ありがとうございます!!
JINで使用しているスライダー機能とバッティングしてしまっていますね。。あんまり綺麗な書き方ではないですが、
.swiper-container { height: auto!important; }このコードを追加CSSに追加することで解消するかと思います!
一度試してみてください٩( 'ω' )و
-
対応ありがとうございます!!
縦が狭くなっていたのが、解消されました^ ^
ただ、横のレスポンシブは崩れた状態ですこちらも原因がわかるようでしたら、お願い致します
-
@ok-camp さん
ul.amagetti-tabs { padding: 0 0 35px !important; } ul.amagetti-tabs li { margin: 0 0 24px 0; padding: 6px 20px 8px !important; } .swiper-button-prev.swiper-button-white, .swiper-button-next.swiper-button-white { z-index: 100; height: 63px; } .amagetti-tabContent.active { display: block; overflow: hidden; }これで一応解消されるかなぁと思います。。
レスポンシブに関しては仕様上こちらでは確認できないので一度追加してから再度状況を共有してほしいです!
-
何度も対応頂きありがとうございます!!
レスポンシブの幅も解消されました
ただ、スライドの矢印が機能しなくなる症状が出ています

-
@ok-camp さん
ありがとうございます!!
ただ、スライドの矢印が機能しなくなる症状が出ています
それは当初から出てなかった感じですかね...?
追加CSSを追加してから機能しなくなりましたか??
-
この部分を追加すると、スライドの矢印が機能しなくなりました
.amagetti-tabContent.active {
display: block;
overflow: hidden;
}挙動が安定しないためこのプラグインの使用は辞めておこうと思います
色々対応頂きありがとうございました!!
-
@ok-camp さん
承知しました!
一応解決策がわかったので記載しておきますね!今までのコードを全て消した状態で、
.swiper-container { width: 100%; height: auto!important; } ul.amagetti-tabs { padding: 0 0 35px !important; } ul.amagetti-tabs li { margin: 0 0 24px 0; padding: 6px 20px 8px !important; } .swiper-button-prev.swiper-button-white, .swiper-button-next.swiper-button-white { z-index: 100; height: 63px; } .amagetti-tabContent.active { display: block; overflow: hidden; }再度このコードだけを追加すると問題ないと思います٩( 'ω' )و
参考までに。。また何か困ったことがあれば、遠慮なくトピックを立てていただければ嬉しいです!
(一応このトピックは解決済みとさせていただきますね!)
-
色々、対策を検討して頂き感謝します!!
本日、プラグインのバージョンが更新されたため大本の問題が解消しました
解決済みで問題ないです。相談に乗って頂きありがとうございました
https://fantia.jp/posts/1269699
(ファンティアに飛びます)
【主な修正点】
・'swiper-' で始まるclass要素について、すべて 'amagetti-' を付与し、他のWordpressテーマやプラグイン等との競合を回避しています。
例:.swiper-container ⇒ .swiper-amagetti-container
-