執筆中でも太字タグを視覚的にわかるようにしたい
-
度々お世話になり恐縮です。
実は以前に太字を使うなら、ストロングタグを太字タグに変えた方がいいということを
ネットで見まして、JINの子テーマのスタイルシートに太字タグのコードを追記して
使うようにしています。ただ記事執筆中のビジュアルモードでもテキストモードでもプレビュー画面でも
見え方として反映されません。ですが公開した記事では、しっかりと太字が反映されています。
できましたら、記事執筆中の段階でも視覚的に太字が反映されていると
ありがたいのが本音です。なんとかなりますでしょうか?
それともコードを追記して太字タグにカスタマイズしている以上、
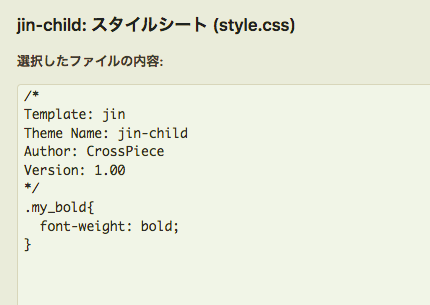
無理なのでしょうか?スタイルシートに追記しているコードのスクリーンショットを
送らせていただきます。プラグインで「Classic Editor」と「Advanced Editor Tools (旧名 TinyMCE Advanced)」を使用しています。
よろしくお願いします。

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.9.3
ご利用のサーバー名 : エックスサーバー
PHPのバージョン : 7.4.25
OS : mac OS
ご利用のブラウザ : Google Chrome
該当サイトのURL : https://hishihari.com
-
@hishihari さん
こんにちは!
画像の共有ありがとうございます!実は以前に太字を使うなら、ストロングタグを太字タグに変えた方がいいということを
ネットで見まして、どのような内容の記事をご覧になったのか分からないですが、、
strong タグではなくて、b タグを使うという話でしょうか??太字タグという表現なら、CSS ではなくて HTML の b タグの事ではないかと...
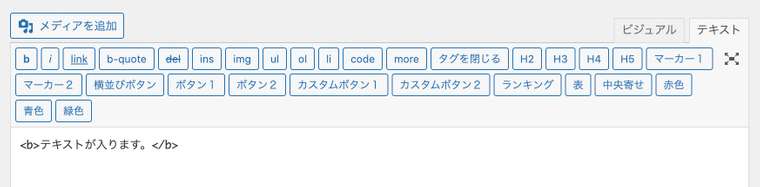
なので、CSS で対応するのは、また別の話になるかと思いますね。※Classic Editorをお使いとのことなので、b タグを使いたい場合は
⠀テキストタブから直接書けば、ビジュアルタブでも反映されます!

⠀
⠀JINの子テーマのスタイルシートに太字タグのコードを追記して
使うようにしています。こちらにつきましては、スタイルシートに書くのではなくて
管理画面「外観」>「カスタマイズ」の「追加CSS」に書いてあげた方が良いかと思います!
⠀
⠀ただ記事執筆中のビジュアルモードでもテキストモードでもプレビュー画面でも
見え方として反映されません。
ですが公開した記事では、しっかりと太字が反映されています。
できましたら、記事執筆中の段階でも視覚的に太字が反映されていると
ありがたいのが本音です。
なんとかなりますでしょうか?
それともコードを追記して太字タグにカスタマイズしている以上、
無理なのでしょうか?CSS の話で進めますと、スタイルシート(または追加CSS)にコードを書いても
編集画面には反映されないですね。。。反映させるためには、別途でカスタマイズが必要になってきます!
ただ「b タグにする」あるいは「CSS で対応する」ことが
どこまで効果的なのかは正直何ともだと思います。。
⠀
⠀
すみません、少し長くなってしまいましたが、
⠀● b タグを使いたいのであれば、テキストタブから記述(Classic Editorの場合)
⠀●現状の方法で、編集画面に反映させたい場合は、別途カスタマイズが必要
という感じです!ご確認よろしくお願いいたします。
-
tsuさん
お世話になります。
ストロングタグじゃなくただのbタグとして使いたいということです。
ややこしくてすみません。ご指摘いただきましたClassic Editorのテキストタブから
bタグを使いますと見た目には反映されるのですが、
strong タグになってしまいます。strong タグでなく見た目にわかる太字にしたいのですが、
むずかしいでしょうか?よろしくお願いします。
-
@hishihari さん
ご連絡ありがとうございます!
こちらこそ理解が及ばず申し訳ありません。。
ただ、ちょっと再現したい状況が把握できていない状態です。。b タグを使いたいという事ですよね...??
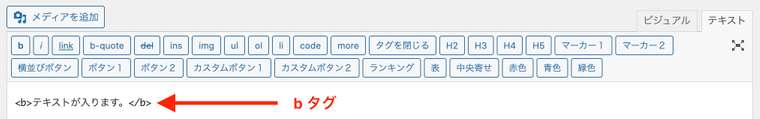
【編集画面(テキスト)】

⠀
⠀
【編集画面(ビジュアル)】
⠀
⠀
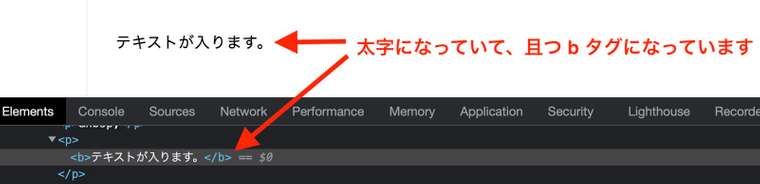
【実際の記事】
⠀
⠀
↑ 上記の感じではダメという事でしょうか...??お手数おかけしますが、ご確認よろしくお願いいたします!
-
tsuさん
お世話になります。
お手数かけてすみません。解決しました。
テキストエディタでbタグを使うと
ストロングタグが指定されてしまいます。(スクショ参照)

ビジュアルで見ると反映されていますが、
ストロングタグは使いたくありません。そこでCSSでカスタマイズして字を太くしていましたが、
それでは視覚的に反映されません。(スクショ参照)

でしたが、tsuさんのbタグコードを見させてもらって、
もしやと思い、そちらのコードを手打ちで入力して試してみたところ、
bタグで太字になり、かつ視覚的にも反映されました。(スクショ参照)

いろいろとご尽力いただきありがとうございました。
-
@hishihari さん
ご報告ありがとうございます!
でしたが、tsuさんのbタグコードを見させてもらって、
もしやと思い、そちらのコードを手打ちで入力して試してみたところ、
bタグで太字になり、かつ視覚的にも反映されました。(スクショ参照)あ、そうですね、、最初にお伝えしたのは直接コードを手書きする形でした。
伝え方が上手くなくて申し訳ないです。。。ひとまず再現したい状況になったようで良かったです!
引き続き、よろしくお願いいたします。
(ご確認いただければ、ご返信は無用ですので!)