アイキャッチ画像を統一に、追加CSS使用
-
お世話になります
アイキャッチが画像統一方法で、プラグインをオススメされているのは拝見しております。
プラグインを抑えるため、追加CSSの方法をみました。
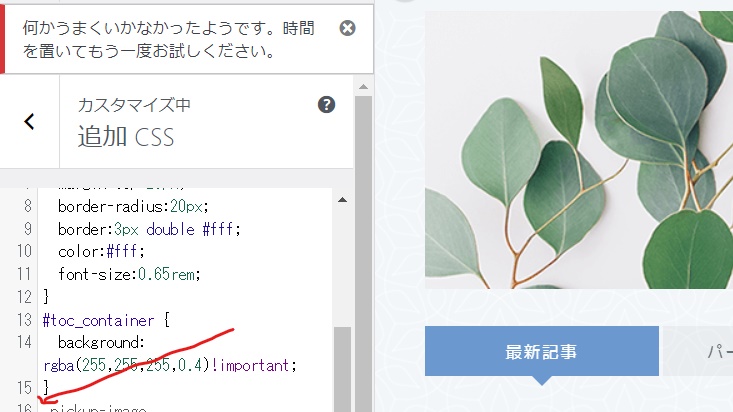
その方法で実行すると添付の様なエラーが出てしまいます。
追加CSSは15行め迄使用していたので、1つ改行して16行目に添付しました。

添付したコードはこちらです↓↓↓
.pickup-image,
.new-entry-item .eyecatch,
.post-list-thumb {
position: relative;
overflow: hidden;
width: 100%;
}
.pickup-image:before,
.new-entry-item .eyecatch:before,
.post-list-thumb:before {
content:"";
display: block;
padding-top: 56.25%; /* 16:9 */
}
.pickup-image img,
.new-entry-item .eyecatch img,
.post-list-thumb img {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%) !important;
transform: translate(-50%, -50%) !important;
}『時間をおいて・・』とありましたので数時間後に再度試しましたが結果は同じでした。
「Regenerate Thumbnails」のプラグインを入れるしかないでしょうか??
もし、エラーの理由がわかるようでしたらお教えいただきたいです。
お手数ですがよろしくお願いいたします
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.9
ご利用のサーバー名 : conoha
PHPのバージョン :
OS :
ご利用のブラウザ : Windows10
該当サイトのURL :
-
@ansuya さん
こんにちは!
「何かうまくいかなかったようです...」は
おそらく追加CSSの問題では無いと思います!似たような内容をこちらのトピックで扱っていますので
一度ご覧いただけますと幸いです!
https://jin-forum.jp/topic/3910/トマレバが記事内で上手く表示されません/4よろしくお願いいたします。
-
@tsu_ 様
ありがとうございます!!
WAFをOFFにしたら設定できました♬
ちゃんとONに戻しておきました。
感謝いたします(^o^)/
-