トップページ及び投稿ページの表示が崩れる
-
 ```
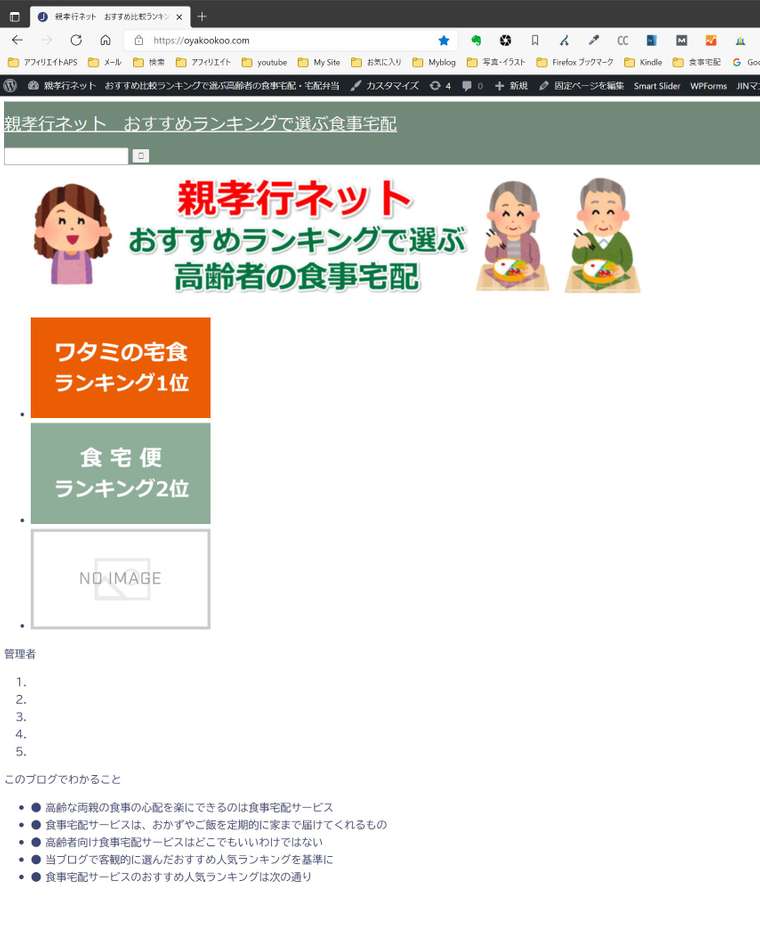
```JINのトップページ及び投稿ページ等の表示が崩れます。
スマホ、タブレットの画面は異常ありません。PCでは時々、表示が崩れます。
正常に表示される場合もあります。崩れる直前に「カテゴリーを編集」画面でカテゴリーのアイキャッチ画像を「画像を選択」画面で、画像を表示させようとして、画像を選択後「変更」をクリックしました。
しかし、何度やっても画像は保存されないままでした。
この操作を繰り返しているうちに、突然表示が崩れました。キャッシュクリアして、プラグインを全停止しましたが改善されません。
PCの電源を何度か落としてみましたが、時々画面が崩れます。ブラウザもChrome、Edgeと切り替えますがだめです。
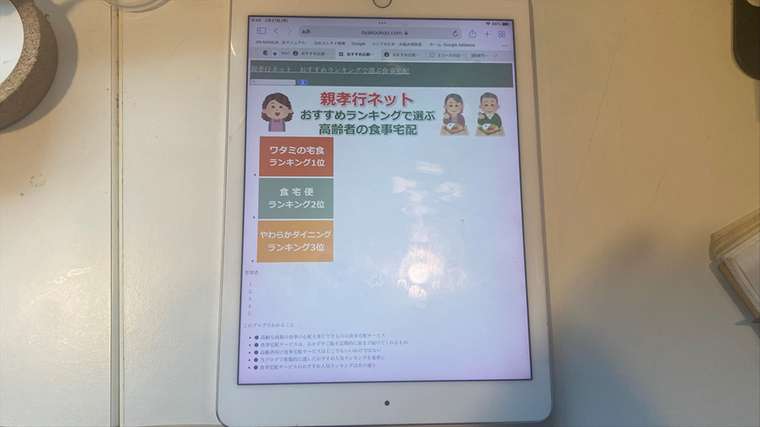
ただ不思議なことに、スマホ、タブレットの画面では正常に表示されます。
よろしくお願いします。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.9
ご利用のサーバー名 : KonoHa
PHPのバージョン : 7.4
OS : Windows10
ご利用のブラウザ : Chrome、Edge
該当サイトのURL : https://oyakookoo.com/
-
@masubori さん
こんにちは!
画像の共有、ありがとうございます。崩れる直前に「カテゴリーを編集」画面でカテゴリーのアイキャッチ画像を「画像を選択」画面で、画像を表示させようとして、画像を選択後「変更」をクリックしました。
しかし、何度やっても画像は保存されないままでした。こちらについては以下のマニュアルページとトピックが参考になるかもしれません!
https://jin-theme.com/manual/category-eyecatch/
https://jin-forum.jp/topic/3539/カテゴリーのアイキャッチサイズ
⠀
⠀
表示が崩れる件については、まだこちらの環境で症状が再現できていないのですが、
WP Fastest Cache のキャッシュ削除は既に試していただいていますでしょうか??非推奨とさせていただいてるプラグインでもありますので、
ご使用される場合は、調整をお願いいたします。
https://jin-theme.com/manual/plugin/プラグインの全停止に加えて
●キャッシュ関連プラグインのキャッシュ削除
●ブラウザのキャッシュ削除
で変化が無い場合は、サーバー側のキャッシュもご確認いただけると助かります!↓ ConoHaさんのキャッシュ関連のページです。
https://support.conoha.jp/w/contentscache/?btn_id=website-website-f_w-contentscache
https://support.conoha.jp/w/browsercache/?btn_id=website-website-f_w-browsercacheご参考になりましたら幸いです。
よろしくお願いいたします!
-
@tsu_
ご回答ありがとうございます。残念ならが表示くずれは改善していません。
WP Fastest Cache のキャッシュ削除は実施しました。
プラグインの全停止を現在しています。
ラウザのキャッシュ削除を実施しました。
ConoHaのコンテンツキャッシュを実施しました。
ConoHaのブラウザキャッシュを実施しました。
PCの再起動もしました。以前は、使用中のPCのみ表示崩れが発生していましたが、貼付の写真のようにiPadでも発生しました。
キャッシュ以外に何か対応方法はあるでしょうか?

-
@masubori さん
色々と検証していただき、ありがとうございます!
改めてサイトを確認していたのですが、
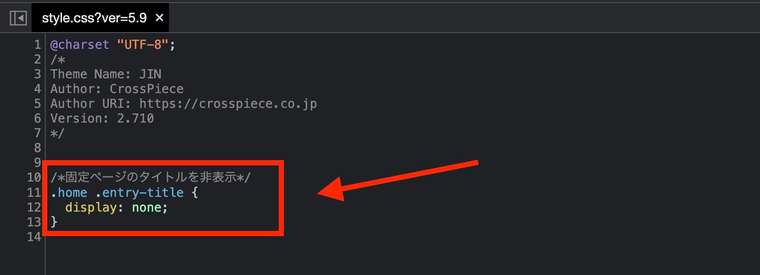
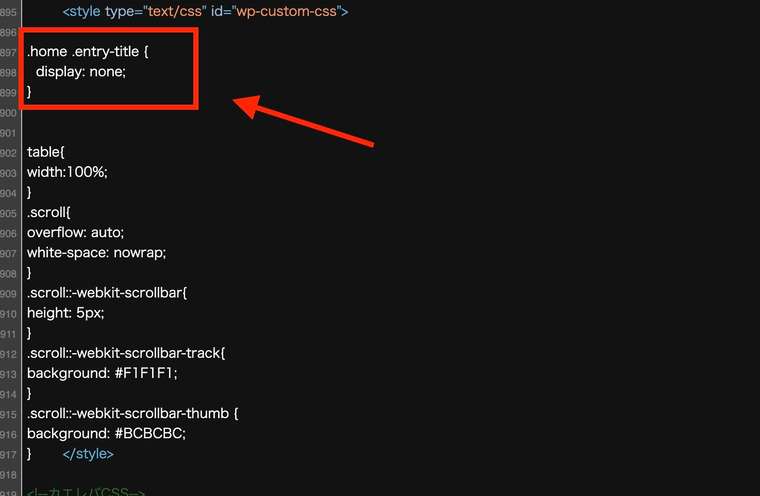
JINのCSSファイルの中身が ↓ のコードだけになってしまっています。。

⠀
↓ 同じコードが追加CSSの冒頭に書かれていたので、
もしかして間違えてCSSファイルに直接入力したのかなと思ったのですが。。

表示が崩れる前に、CSSのファイルを編集しましたか??
よろしくお願いいたします!
-
@tsu_
度々のお願い恐れ入ります。表示が崩れる前に当該ブログのCSSのファイルを編集しました。
その結果、ご指摘のようなCSSファイルになっています。また、同時に子スタイルシートも編集して次のようになっています。
// /* Template: jin Theme Name: jin-child Author: CrossPiece Version: 1.00 */ /*タイトル非表示*/ .home .entry-title { display: none; } /*表スクロール*/ .scroll-table { overflow: auto; white-space: nowrap; } /*表スクロール*/ table{ width:100%; } .scroll{ overflow: auto; white-space: nowrap; } .scroll::-webkit-scrollbar{ height: 5px; } .scroll::-webkit-scrollbar-track{ background: #F1F1F1; } .scroll::-webkit-scrollbar-thumb { background: #BCBCBC; }昨日作成した新しいJINのブログの親スタイルシートを見ると7行だけでなく5000行以上のコードがあります。
表示が崩れたブログのスタイルシート (style.css)は、わずか 7行のコードですのでこのことが原因でしょうか?このことが原因とすれば、新たにJINをインストールし直したほうがよろしいのでしょうか?
子スタイルシートのコードも削除しようと考えていますがどうでしょうか?
それとも、昨日作成したブログのスタイルシート (style.css)のコードをコピペするのは乱暴でしょうか?あまり知識がなくスタイルシートのコードを扱った結果で申し訳ないのですが、よろしくお願いします。```
-
@masubori さん
表示が崩れる前に当該ブログのCSSのファイルを編集しました。
その結果、ご指摘のようなCSSファイルになっています。また、同時に子スタイルシートも編集して次のようになっています。
こちら承知しました!
先にお伝えしておきますと、masubori さんご自身で追加したいCSSについては
今回のようにテーマのCSSファイルに直接書かないで大丈夫です。「外観」>「カスタマイズ」の「追加CSS」に記述してあげてください。
↓ 参考記事です。
https://webst8.com/blog/wordpress-add-css/
⠀
⠀
⠀昨日作成した新しいJINのブログの親スタイルシートを見ると7行だけでなく5000行以上のコードがあります。
表示が崩れたブログのスタイルシート (style.css)は、わずか 7行のコードですのでこのことが原因でしょうか?そうですね、、本来装飾の為に書かれていたコードが無くなっている状態なので、
こちらが原因かと思います。。
⠀
⠀このことが原因とすれば、新たにJINをインストールし直したほうがよろしいのでしょうか?
子スタイルシートのコードも削除しようと考えていますがどうでしょうか?
それとも、昨日作成したブログのスタイルシート (style.css)のコードをコピペするのは乱暴でしょうか?JINのバージョンなどが同じであれば、新しく作成したブログの
スタイルシート (style.css)をコピペする形でも問題ないかなと思います!※基本的にはテーマの再インストールでも大丈夫なはずですが、
親テーマ側でカスタマイズしている場合は、↓ こちらの記事を参考に子テーマに移した方が良いかもです。
https://kumako-notebook.com/jinupdate/
⠀
⠀
あと、子テーマのCSSの話ですが、サイトを拝見した感じ、現状では親テーマを有効にしていますよね??
なので、子テーマのスタイルシートは反映されることが無いので、削除してしまっても大丈夫です。
(サイト修復後に使うと思うので、先ほどお伝えした追加CSSにコピペしておくのが良いかもしれません)お手数おかけしますが、ご確認よろしくお願いいたします!
-
トップページおよび投稿ページ等の表示がくずれる件については、解決しました。
解決方法は、プラグインの全削除でした。
プラグインのリストの画面を写真に撮った後、全部削除すると正常に表示されました。
その後、写真を見ながら必要なプラグインをインストールしました。
色々なアドバイス、本当にありがとうございました。
これからもよろしくお願いします。
-
@masubori さん
ご報告ありがとうございます!
解決方法は、プラグインの全削除でした。
プラグインのリストの画面を写真に撮った後、全部削除すると正常に表示されました。こちら承知しました!
お手数おかけしてしまいましたが、解決して良かったです。。また何かありましたらトピックを立てていただければと思います!
引き続き、よろしくお願いいたします。(ご確認いただければ、ご返信は無用ですので!)