スマホとタブレットどちらか一方のヘッダーデザインが崩れる
-
@忍者 さん
ご連絡が遅くなってしまい、申し訳ございません。
情報のご共有もありがとうございます。とんでもないことでございます。
こちらこそお忙しい中、丁寧なアフターフォローを実施していただきまして、誠にありがとうございます。
このようなお仕事は難しくてややこしいということは承知しておりますので、時間がかかってしまうことは全く問題ございません。
ご尽力感謝いたします。こちらこそ各種検証を試していただき、感謝申し上げます。
================================================
→CONOHAのキャッシュプラグインは最初から導入されている状態だったと思いますので、ONの状態だったと思います。
定かではありませんが、各種プラグインを導入してから症状を確認した可能性はあります。(きちんと状況を説明できてなかったこと、申し訳ありません。)
JINの方々が原因追及をする上で、私の方で試してみるべきことはありませんか?
これまですでに実行したことでも、必要があれば再度実行いたしますので、お申し付けください。そうですね、私が検証するとしたら、まずは
●サーバー側のキャッシュ機能をOFFの状態 + プラグインは1つも導入しない状態でテスト
(最初から導入CONOHAさんのキャッシュプラグインは仕方ないとして)●PC(ローカル)内でWordPressを立ち上げてテスト
の2つを試すと思います。
1つ目は、なるべくまっさらな状態で症状が出るかの確認で
2つ目は、サーバーを切り離して検証したいのでローカル環境で確認というイメージです。基本的には、プラグインを削除して検証するのでも問題ないと思うのですが、
削除した = すべてのコードが削除されているとも完全には言い切れないので...キャッシュ関連のプラグインは停止での検証のみで、削除は行っていない状況でしょうか?
WP Super Cacheについては、この記事のような方法もあるのですが、
触る箇所が多いので、いずれにしても適宜バックアップを取りながらの検証をお勧めいたします。
https://fox-wp.com/how-to-properly-delete-wp-super-cahce/度々恐れ入りますが、よろしくお願い申し上げます。
-
ご返信ありがとうございます。
___________________________________
そうですね、私が検証するとしたら、まずは●サーバー側のキャッシュ機能をOFFの状態 + プラグインは1つも導入しない状態でテスト
(最初から導入CONOHAさんのキャッシュプラグインは仕方ないとして)●PC(ローカル)内でWordPressを立ち上げてテスト
の2つを試すと思います。
1つ目は、なるべくまっさらな状態で症状が出るかの確認で
2つ目は、サーバーを切り離して検証したいのでローカル環境で確認というイメージです。基本的には、プラグインを削除して検証するのでも問題ないと思うのですが、
削除した = すべてのコードが削除されているとも完全には言い切れないので...キャッシュ関連のプラグインは停止での検証のみで、削除は行っていない状況でしょうか?
_________________________________________________→キャッシュ関連のプラグインは停止のみの検証しか実施しておりませんでしたので、バックアップをとり、プラグインを全て削除した状態で症状の確認を行いました。
結果、症状は改善されませんでした。実施した工程詳細を以下に記載しておきます。
・コノハサーバーにて、コンテンツキャッシュ、ブラウザキャッシュ両方をoffにした状態で検証
→症状が確認されました。
・引き続きサーバー側のキャッシュ機能をoffにした状態で、プラグインを全削除した後、検証
→症状が確認されました。そして、今回ご提示いただいた、2つ目の方法の意味がわからなかったため、まだ実施しておりません。申し訳ありません。
PC(ローカル)内でWordPressを立ち上げてテスト、というのは、どのような方法でしょうか。
サーバーを切り離して検証したいのでローカル環境で確認というイメージです。という目的は理解できておりますが、PCをローカル環境で立ち上げるというのが、具体的にどのような方法なのかわかりません。
お手数ですが、ご教示いただけませんでしょうか。
-
@忍者 さん
度々の検証、ありがとうございます。
そして、今回ご提示いただいた、2つ目の方法の意味がわからなかったため、まだ実施しておりません。申し訳ありません。
PC(ローカル)内でWordPressを立ち上げてテスト、というのは、どのような方法でしょうか。
サーバーを切り離して検証したいのでローカル環境で確認というイメージです。という目的は理解できておりますが、PCをローカル環境で立ち上げるというのが、具体的にどのような方法なのかわかりません。
お手数ですが、ご教示いただけませんでしょうか。こちら、説明不足で申し訳ありませんでした。
以下の記事をご覧いただくとイメージが伝わると思いますので、一度ご覧いただけますと幸いです。
https://enpreth.jp/media/local-flywheel/PC内にテスト環境を作るのに、以前は XAMPP や MANP といったものを用いていましたが、
(XAMPP や MANP は、構築や設定の手順が多かったりと、馴染みのない方には使いにくい)最近ですと Local というツールを使うとアプリのような感覚でPC内にテストサイトを作成することが可能です。
(WordPressが入っている状態のサイトを立ち上げられることができます。)ご留意いただきたい点は、
●ツールをインストールしますので、容量を必要とする
●WordPressサイト分の容量を必要とする(今回は1サイトのみを立ち上げる予定なので大丈夫かと思います)
などでしょうか。================================================
Localでは、作成したサイトを外部で共有できる「Live Link」という機能がありますので、
そちらを使って正しく表示されるかを確認できれば、と思っております。( Live Link 機能も、その時その時で繋がりにくかったりするので
その際は、ブラウザの開発者ツールでも併せて確認をお願いするかもしれません。)初めてですと、分からない点もあるかと思いますので、何かありましたらご相談ください。
お手数おかけしますが、よろしくお願い申し上げます。
-
ご返信遅くなりまして、申し訳ありません。
Localについてのご説明、誠にありがとうございます。
添付していただいた記事を参考にLocalでサイトを作成しましたが、ADMIN OPENSITEをクリックしても、ワードプレスの画面に移ることができません。
サイトドメインの欄を変更しようとしても、ドメインを変更することができません。
Localの環境で正しくテストができるように設定するには、どのように設定すればいいのでしょうか。
添付していただいた記事の通りに設定をしましたが、ここからはどのようにすればよろしいでしょうか。
何度もお手数をおかけして申し訳ありませんが、ご教示のほどよろしくお願い申し上げます。
-
@忍者 さん
ご連絡ありがとうございます。
添付していただいた記事を参考にLocalでサイトを作成しましたが、ADMIN OPENSITEをクリックしても、ワードプレスの画面に移ることができません。
私はこちらの症状が出たことが無いのですね...
エラーメッセージなどは表示されていますでしょうか?セキュリティソフトの影響でエラーが出ることもあるようですが
ただ、その場合もエラーメッセージが表示されるようです。
https://wp.remotemanager.me/local-by-flywheel/もう一点あるとすれば、
サイト作成時に求められる許可は「はい」でお進みになられましたでしょうか?
https://assistya.me/localbyflywheel-installお手数おかけして申し訳ありません。
よろしくお願い申し上げます。
-
ご返信ありがとうございます。
添付していただいた記事を参考にLocalでサイトを作成しましたが、ADMIN OPENSITEをクリックしても、ワードプレスの画面に移ることができません。
→こちらの問題は解決いたしました。Local環境の準備が整いましたので、今後何をすればいいのかを教えていただきたいです。
Localでは、作成したサイトを外部で共有できる「Line Link」という機能がありますので、
そちらを使って正しく表示されるかを確認できれば、と思っております。( Line Link 機能も、その時その時で繋がりにくかったりするので
その際は、ブラウザの開発者ツールでも併せて確認をお願いするかもしれません。)
----------------------------------------------------→このテストを実施するには、具体的に何をすればよろしいでしょうか。
ご回答宜しくお願い申し上げます。
-
@忍者 さん
添付していただいた記事を参考にLocalでサイトを作成しましたが、ADMIN OPENSITEをクリックしても、ワードプレスの画面に移ることができません。
→こちらの問題は解決いたしました。こちら、ありがとうございました。
================================================
Local環境の準備が整いましたので、今後何をすればいいのかを教えていただきたいです。
●JINをインストールしていただく
※ プラグインは追加しない●問題となっている箇所の設定を、現在の本番サイトと合わせる
※ 切り替わりのテストなので、グローバルメニューとロゴ画像の設定だけで良いかと思います。
(グローバルメニューもデフォルトで入っている物で大丈夫です。)
⠀
⠀
Live Link の使い方については、こちらの記事をご参考になさってください。
(すみません、前回までのメッセージ内で誤字がありましたので修正しました... Line Link → Live Link)
https://www.satokobo.net/1311「第三者に共有する場合のマメ知識」という見出しの内容にあるやり方で、
スマホやタブレットから該当箇所の確認をお願いいたします。こちらの方法で確認していただきますと、忍者 さんの本番環境のサーバーは通していないので、
サーバーを切り離しての検証ができると思います。度々お手数おかけしますが、よろしくお願いいたします。
-
ご返信ありがとうございます。
local環境でサイトを閲覧したところ、スマホ、タブレットともに正しく表示されました。
jinバージョン:2.701
ブラウザ:スマホ、タブレットともにsafariを使用 (Googleではアクセスすることができませんでした。)先程、自身のサイトにも、JINの最新バージョンをインストールいたしましたが、症状が確認されました。
この結果から、サーバーもしくはプラグインに問題があるということでしょうか。お手数をおかけしますが、引き続きよろしくお願い申し上げます。


-
@忍者 さん
Localでのサイト確認、ありがとうございました!
(大変お手数おかけしました。。)先程、自身のサイトにも、JINの最新バージョンをインストールいたしましたが、症状が確認されました。
この結果から、サーバーもしくはプラグインに問題があるということでしょうか。そうですね、、ブラウザの要素もあるので断定は出来ないですけど、
検証していただいた内容や、今回の事例が稀である事を考えるとサーバーかプラグインが原因かもしれません。================================================
プラグインに関しましては、今回Localで試していただいた手順のように
全くプラグインを導入しない状態で試すのが分かりやすいと思います。以前お伝えしました通り、プラグイン一覧から削除したからとしても、
不具合なども含めて全てが削除されない場合もありますので...疑われるファイルなどを1つ1つ確認するよりは、新規サイトで試した方が確実かなと思います。
※ ドメインに関しても、サブドメインやサブディレクトリで試すよりも、
新規ドメインの方が確実かとは思いますが、費用がかかってしまうのがネックです..================================================
サーバーについては、キャッシュ設定自体はOFFにしていただいていたので、
その他の点については何とも言えないですね。。全ての設定を1つ1つ検証してみるか、
運営側に今回のような事例が過去にあったかを問い合わせてみるのも良いかもしれません。================================================
まとめますと、現状で試せそうなのは●新規ドメインのまっさらな状態で検証する
●サーバー運営側に問い合わせてみる
●サーバーの契約内容やサーバー会社を変更してみるといった感じでしょうか。
いずれにしても、費用や契約の話が絡んできてしまい、
こちらからご案内できるのは、ここまでが限界となってしまいます。こちらの方で協力できることがあれば、
もちろん引き続き対応させていただきますので、ご相談いただければと思います。よろしくお願い申し上げます。
-
ご返信ありがとうございます。
一度サーバー側に問い合わせしようと思います。
・local環境では正常に表示される
・プラグインを削除して検証したが、症状が改善されなかったこの2点からサーバーに問題がある可能性が考えられるため、サーバー側に今回の検証結果も伝えて、症状を改善できないか相談してみようと思います。
今後、JINの方々に結果を報告したり、引き続きご相談させていただいたりする際は、こちらのトピックでご相談させていただいてもよろしいでしょうか?
別の方に1から説明するのは大変なので、こちらのトピックでご相談させていただけると助かります。サーバー側に問い合わせた結果の報告は、少しお時間いただければ幸いです。
今回は、色々とご丁寧に対応いただきまして、ありがとうございました。
-
@忍者 さん
今後の動きについて、承知いたしました!
こちらこそ長い期間にわたり検証していただき、ありがとうございます。
また、直接的な解決にならず申し訳ございませんでした。今後、JINの方々に結果を報告したり、引き続きご相談させていただいたりする際は、こちらのトピックでご相談させていただいてもよろしいでしょうか?
別の方に1から説明するのは大変なので、こちらのトピックでご相談させていただけると助かります。
サーバー側に問い合わせた結果の報告は、少しお時間いただければ幸いです。
今回は、色々とご丁寧に対応いただきまして、ありがとうございました。こちらのトピックで差し支えありません。
※ もし、こちらのトピックに追加投稿後、数日経っても連絡が無い場合は、
大変恐れ入りますが、新規トピックを立てていただきますようお願いいたします。引き続きよろしくお願い申し上げます。
(ご確認いただければ、ご返信は無用ですので。)
-
お世話になります。
サーバーにはまだ問い合わせをしていない状況なのですが、気づいた点がありましたので、ご連絡させていただきました。
①スマホ→タブレットの順番でサイトを閲覧したときに、タブレットのロゴ画像が通常よりも大きく表示されてしまう症状が出る。(多分、解決しました。)
②タブレット→スマホの順番でサイトを閲覧したとき、スマホのスライドメニューが表示されない。(未解決。気づいたことがある)①の症状は、カスタマイズ→ヘッダー設定→【スマホ用】ヘッダーロゴとヘッダーフレーズの文字サイズ調整、がデフォルトの60ではなく120に設定していました。
→デフォルトの60に戻したところ、スマホ→タブレットの順番でサイトを閲覧しても、正常に表示されるようになりました。
恐らく、デフォルトの60だとスマホでのロゴ表示が自分のイメージよりも小さかったため、倍の数値に設定していたんだと思います。
お手数おかけして、誠に申し訳ありませんでした。②の症状に関しても、気づいたことがあります。
カスタマイズ画面で、左下の方に、パソコン、タブレット、スマホでのプレビューを確認できる3つの切り替えボタンがあります。
ここをクリックしてプレビューを確認したところ、一番左のボタンのプレビューではグローバルメニューが表示されますが、真ん中と右端のプレビュー画面上では、スマホスライドメニューやフッターメニューが表示されません。

このプレビューを確認したところ、スマホで症状が出るときには、このプレビュー画面の通りに反映されていることに気づきました。
つまり、このスマホプレビュー画面上に、スマホスライドメニューが正しく表示されるように設定するには、どのように設定すれば良いですか。
また、JINを使用した問題のない他のサイトのスマホのプレビュー画面では、スマホスライドメニューはきちんと表示されているか確認して教えていただけませんでしょうか。
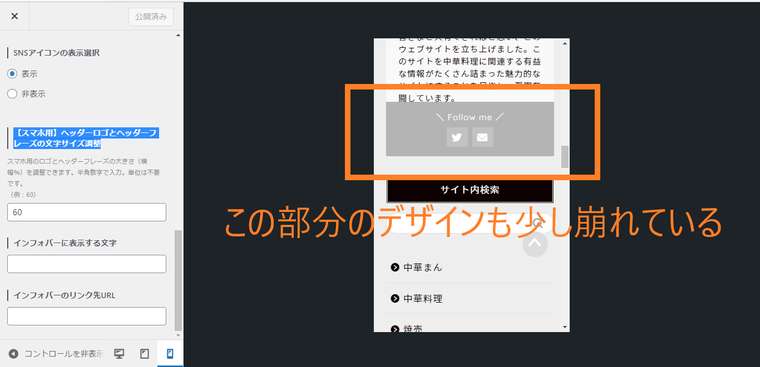
※プレビュー画面では、スマホのスライドメニューが正しく表示されないこと以外にも、固定フッターメニューが表示されない、プロフィールのウィジェットのデザインが崩れて表示されるなどの症状が出ます。可能であれば、正しく表示されるように設定したいです。


お忙しいところ恐縮ですが、何卒宜しくお願い申し上げます。
-
@忍者 さん
お世話になっております!
①について
こちらでもロゴサイズ調整などは検証しておりましたが、
症状を再現できていない状態でのテストだったのもあり、解決策ではないと判断していました。
(この検証に関してお伝えしていなくて申し訳ありませんでした。。)解決されたのなら良かったです!!
================================================
②についてカスタマイザーのプレビューについてですが、この機能は画面幅で再現してくれてるものなので、
デバイスで判定させてる部分に関しては、実際の表示を再現するのは難しいですね。ですので、私が所有しているサイトでも、このプレビュー機能ではスマホ側の実際の表示は再現できません。
(ハンバーガーメニューやスライドメニューなど)
⠀
⠀
実機で正しく表示されている事が大切ですので、
現状のJINの仕様では、忍者さんがカスタマイザー上で再現したい挙動は難しいかなと思います。どうしてもカスタマイズ画面でデバイスの判定をさせたい場合は、
そういったプラグインもあるようなので、使ってみても良いかもしれないです。。
(私が見かけたプラグインは4年前に開発が止まっていたので、
そのようなプラグインを導入の際は、注意して確認をお願いいたします。)
⠀
⠀
ご質問に答えられているか心配ですが、参考になりましたら幸いです。
よろしくお願いいたします。
-
お世話になります。
ご返信ありがとうございます。
②について
カスタマイザーのプレビューについてですが、この機能は画面幅で再現してくれてるものなので、
デバイスで判定させてる部分に関しては、実際の表示を再現するのは難しいですね。ですので、私が所有しているサイトでも、このプレビュー機能ではスマホ側の実際の表示は再現できません。
(ハンバーガーメニューやスライドメニューなど)
⠀
実機で正しく表示されている事が大切ですので、
現状のJINの仕様では、忍者さんがカスタマイザー上で再現したい挙動は難しいかなと思います。どうしてもカスタマイズ画面でデバイスの判定をさせたい場合は、
そういったプラグインもあるようなので、使ってみても良いかもしれないです。。
(私が見かけたプラグインは4年前に開発が止まっていたので、
そのようなプラグインを導入の際は、注意して確認をお願いいたします。)→承知致しました。参考にさせていただきます!
また、進展ありましたら、こちらのトピックでご相談させていただきます。
ありがとうございました。※ご返信は不要です。