スマホとタブレットどちらか一方のヘッダーデザインが崩れる
-
いつもお世話になります。
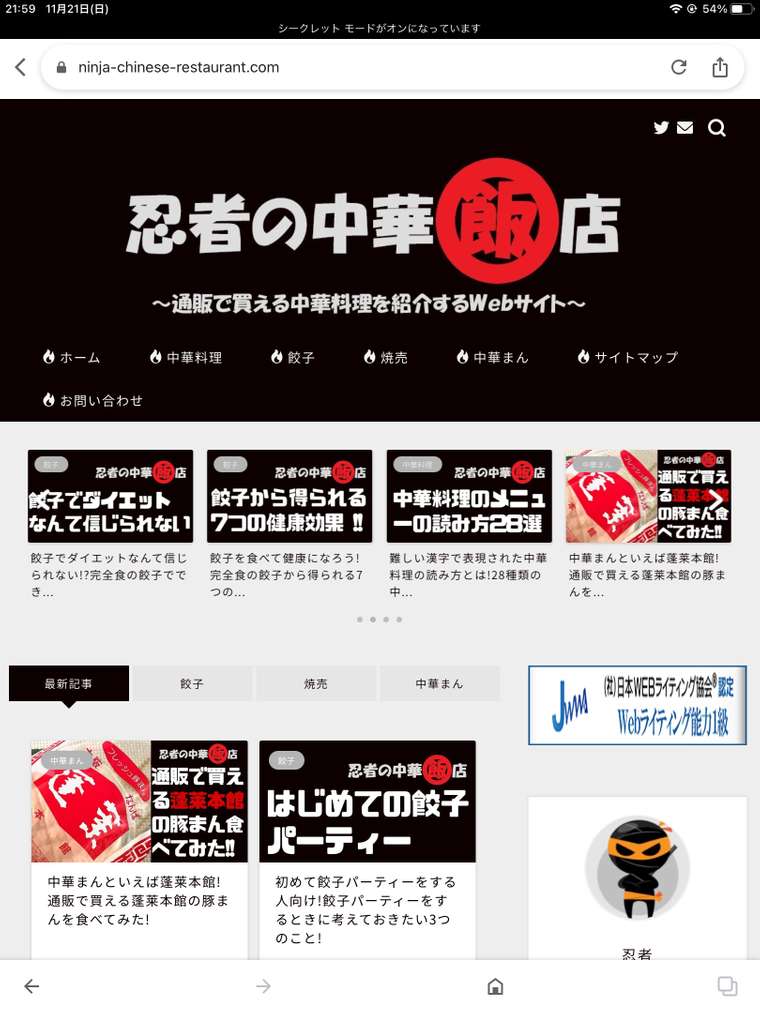
私が作業で使用しているスマホとタブレットの両方を自身のサイトにアクセスした状態にすると、どちらか一方のヘッダーデザインが崩れます。
キャッシュを削除して、スマホでアクセスすると、スマホでは正しく表示されています。
しかし、その後タブレットでアクセスすると、デザインが崩れています。両方のブラウザを閉じてキャッシュを削除し、タブレットでアクセスするとタブレットは正しく表示されますが、スマホのデザインは崩れます。
これは、複数の人がサイトを閲覧した際も同様のことが起こっているということでしょうか。
追加cssでヘッダー画像のサイズを変更することも試しましたが、どちらか一方のデザインが崩れてしまうことは解決されません。


解決したいので、ご回答宜しくお願い申し上げます。
サイトURL
https://ninja-chinese-restaurant.com
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 最新
ご利用のサーバー名 : ConoHa
PHPのバージョン :
OS : Windows10
ご利用のブラウザ : Microsoft edge
該当サイトのURL :
-
@忍者 さん
こんにちは!
画像のご共有ありがとうございます。こちらの環境ですと、ヘッダーデザインなどの崩れも無く表示されていますので、
特定の環境で発生してしまうのかもしれません。スマホ/タブレット、ブラウザなどは何を使われていますか?
ブラウザに関しましては、スマホ/タブレットでも Microsoft edge でしょうか?お手数おかけしますが、よろしくお願いいたします。
-
お忙しい中、早速のご返信誠にありがとうございます。
いつもお世話になります。スマホ、タブレットともGoogleを使用することが多いです。
pcはMicrosoft edgeで作業することが殆どです。
ですが、pcでアクセスしながら、スマホやタブレットのどちらかでアクセスしても、デザインが崩れることはないように思います。
また、スマホやタブレットでワードプレスのアプリ経由でサイトを閲覧しているときに、もう一方でアクセスした場合にも、デザインが崩れてしまいます。
同じアカウントで複数アクセスすると、デザインが崩れる可能性は考えられますか?
お忙しいところ誠に恐縮ですが、ご回答よろしくお願い申し上げます。
-
@忍者 さん
情報のご共有ありがとうございます。
スマホ、タブレットともGoogleを使用することが多いです。
pcはMicrosoft edgeで作業することが殆どです。
ですが、pcでアクセスしながら、スマホやタブレットのどちらかでアクセスしても、デザインが崩れることはないように思います。
また、スマホやタブレットでワードプレスのアプリ経由でサイトを閲覧しているときに、もう一方でアクセスした場合にも、デザインが崩れてしまいます。
同じアカウントで複数アクセスすると、デザインが崩れる可能性は考えられますか?こちらの環境下で試した1つの例ですが、
●iPhone ブラウザ : Googleアプリ
●iPad ブラウザ : Googleアプリ
※ 同アカウントでアクセス(通常モード・シークレットモードともに確認)上記の場合ですと、崩れは出ていない状態です。。

⠀
⠀
ワードプレスのアプリ経由での確認は、自分のサイトで、なるべく忍者 さんのサイトの設定に近づけて確認してみましたが、
(症状が出ている箇所のように、サイトロゴを設定して確認)こちらも症状が出ませんでした。実際にサイトを訪れるユーザーさんの環境下で問題が出ていなければ大丈夫かと思いますが、
ご自身の環境で症状が出ていると気になってしまうと思います。================================================
確率は低いと思いますが、プラグインの全停止や、
1つ1つ停止して検証などは、既にお試しになりましたか?よろしくお願い申し上げます。
-
ご回答ありがとうございます。
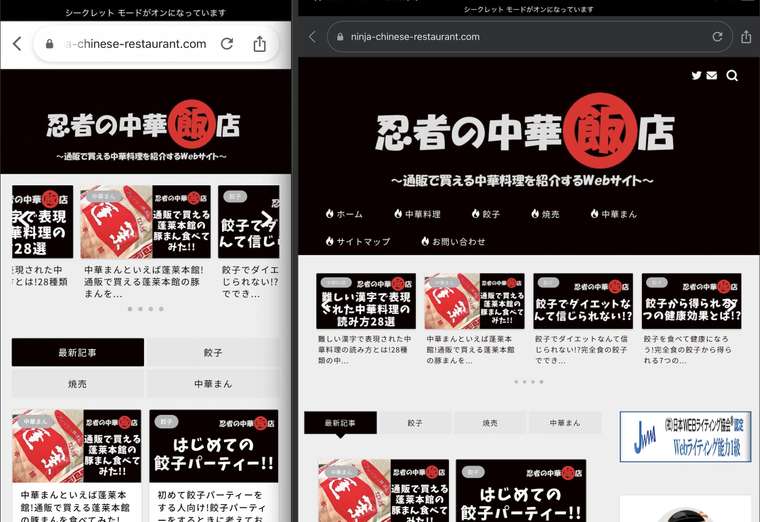
ご確認いただいた写真を拝見しました。
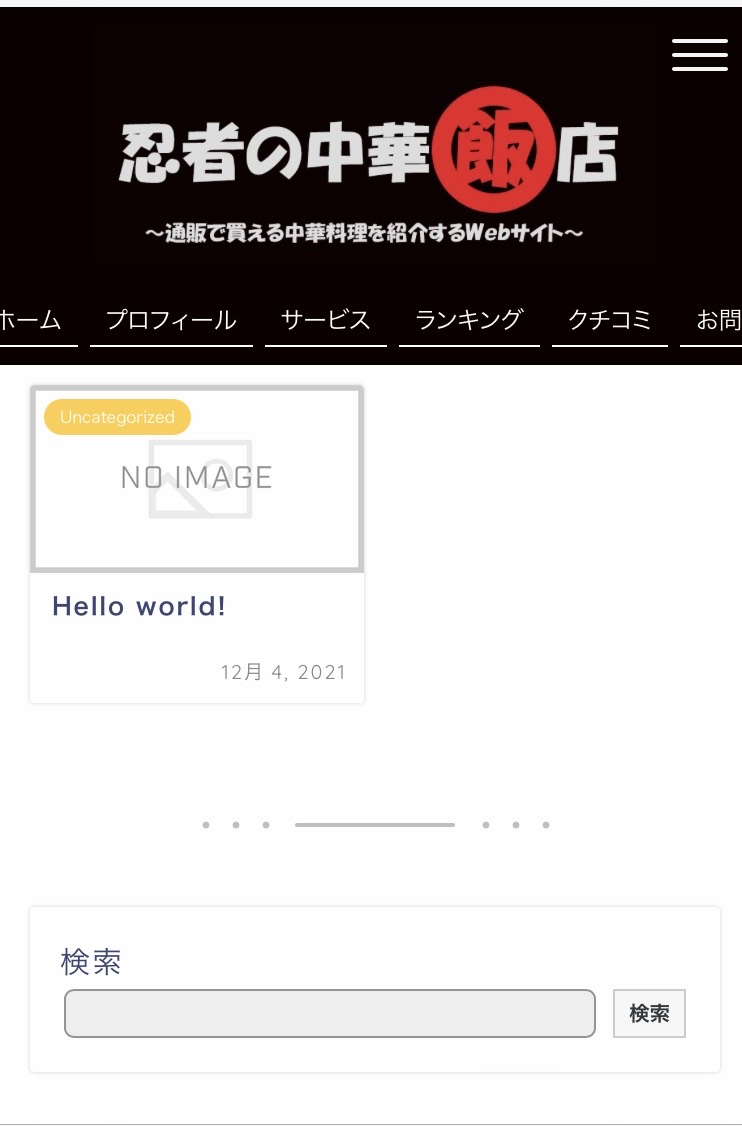
症状が確認できない、正常であるとの回答ですが、写真左側のスマホデザインが崩れています。左側スマホの写真はグローバルメニュー?(スライドさせられるメニュー)が表示されていないという崩れ方をしています。
お伝えするのを忘れていましたが、タブレットとスマホではデザインの崩れ方に違いがあります。
スマホ
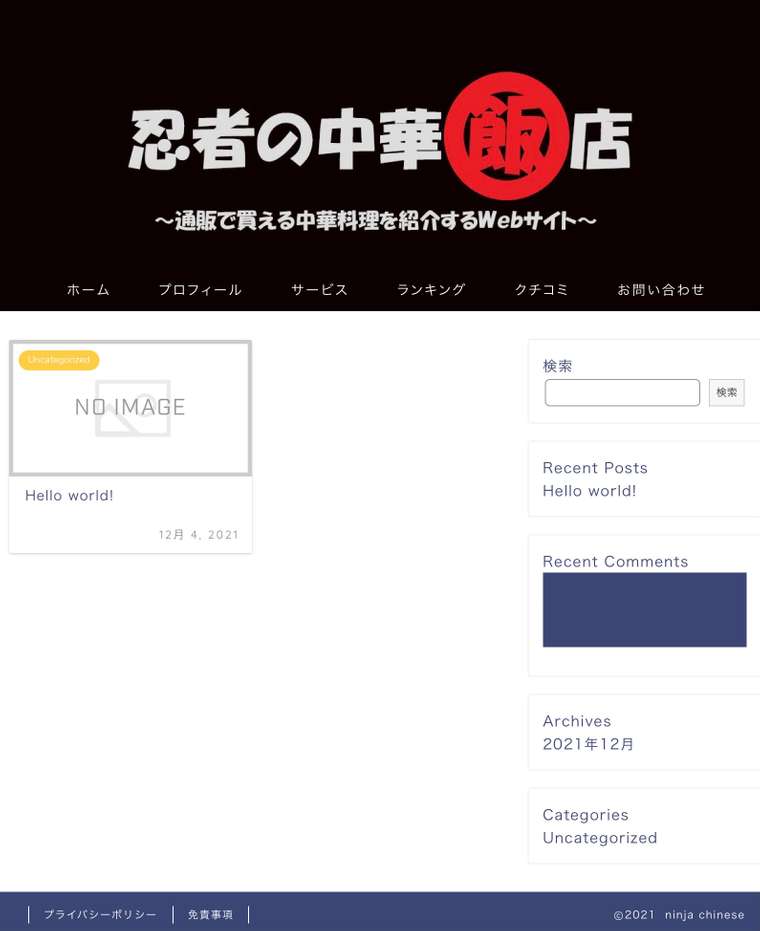
グローバルメニューが未表示になるタブレット
ヘッダー画像が大きく表示されるこのように端末によって崩れ方に違いがあり、左の写真では、グローバルメニューが表示されていないため、デザインが崩れていることが確認できます。
プラグインを停止させても、問題は解決しませんでした。
この写真のようにヘッダーにグローバルメニューが表示されている状態がスマホで正常に表示されている状態です。

-
@忍者 さん
補足の情報、ありがとうございます。
大変失礼いたしました。
ヘッダー画像(サイトロゴの画像)の話だと勘違いしておりました。申し訳ありません。改めまして2点ほど確認させていただければと思います。
●今回の症状は、もともと出ていたものですか?
何かの作業後に出始めたものでしょうか?================================================
●キャッシュの削除を行うと最初にアクセスした方の表示が正常とのことでしたが、・キャッシュ系プラグイン
・ConoHaサーバーのコンテンツキャッシュ機能
・ConoHaサーバーのブラウザキャッシュ機能のいずれかを削除しているという事でお間違いないでしょうか?
念の為、補足でConoHaさんのページを添付させていただきます。
コンテンツキャッシュ機能
https://support.conoha.jp/w/contentscache/ブラウザキャッシュ機能
https://support.conoha.jp/w/browsercache/お手数おかけいたしますが、よろしくお願い申し上げます。
-
ご返信ありがとうございます。
確認事項2点を回答させていただきます。●今回の症状は、もともと出ていたものですか?
何かの作業後に出始めたものでしょうか?→今回の症状は、もともと出ていました。
今はないサイトですが、以前に運営していたサイトでも同じ症状がありました。
以前のサイトを使用していた環境も、今回のサイトと同じ環境でした (使用しているサーバーやブラウザなど、同じ環境でサイトを運営していました)。そして、以前運営していたサイトでも今回の症状が出ていたため、現在運営しているサイトを立ち上げた最初の段階でスマホとタブレットを使用して症状の確認をしたところ、症状が確認されました。
症状を改善するために、JINフォーラムで同じような症状が改善された事例がないか以前から調べておりました。
今回の私と同じような症状が出ているという他の方からの相談は今までなかったのでしょうか?
ずっと前からこの症状が出ていたので、他の方々はどのように対処されているのかずっと疑問に感じながらJINを使用しています。================================================
●キャッシュの削除を行うと最初にアクセスした方の表示が正常とのことでしたが、・キャッシュ系プラグイン
・ConoHaサーバーのコンテンツキャッシュ機能
・ConoHaサーバーのブラウザキャッシュ機能のいずれかを削除しているという事でお間違いないでしょうか?
→キャッシュをクリアする際は、WP Super Cacheというキャッシュ系プラグインを使用しています。
ConoHa WING 自動キャッシュクリアというプラグインも入っていますが、このプラグインだけだと記事の更新やサイトのデザイン等、サイトに変更を加えたときに今回の症状が出てしまうため、キャッシュ系プラグインで随時キャッシュのクリアを行うようにしています。
-
@忍者 さん
ご確認ありがとうございます。
キャッシュ系のプラグインを導入している場合に、今回の同じような症状が出ていた例は、
古いものになりますが以下のトピックで取り扱われておりました。
(過去全ての事例を確認しているわけではありませんので、ご留意のほどお願いいたします。)
⠀https://jin-forum.jp/topic/1061/スマホスライドメニューが表示されたりされなかったり不安定な動作になる
https://jin-forum.jp/topic/267/サイトタイトルのレスポンシブ表示/8
⠀
当時の WP Super Cache と現在のバージョンのもので
変わっている部分もあるかと思いますが、ご参考になれば幸いです。度々お手数おかけしますが、よろしくお願いいたします。
-
ご返信ありがとうございます。
添付していただいた過去の事例を確認させていただき、以下のことをテストしてみましたが、問題は解決されませんでした。
・JIN再インストール
→解決されませんでした。・「WP Super Cache」の「Mobile device support」の設定変更
→この項目は未チェックだったため、チェックを入れてキャッシュを削除し、スマホとタブレットでサイトを確認したところ、今回の症状が確認されました。・WP Fastest Cacheを導入し、キャッシュを削除後にプラグインを削除
→こちらのプラグインを当サイトに導入したことはありませんでした。
念のため試してみましたが、問題は解決されませんでした。使用しているスマホとタブレットは、アイフォンとアイパッドです。連動させて使用しています。(同じアップルIDです)
キャッシュを削除した直後にスマホでアクセスすると正しく表示される→タブレットはデザインが崩れる。
キャッシュを削除した直後にタブレットでアクセスすると正しく表示される→スマホはデザインが崩れる。このことから、スマホのレスポンシブウェブデザインがタブレットにそのまま反映されてデザインが崩れているとは考えられませんでしょうか?
逆に、タブレットの表示がそのままスマホに反映されて、デザインが崩れているとは考えられませんでしょうか。見当違いでしたら申し訳ありませんが、キャッシュ系プラグインが原因ではないように思います。
追記です。
→先程、JINでサイトを運営されている他の方のサイトを訪問してみましたが、症状は確認できませんでした。(スマホとタブレットで同じサイトを閲覧しましたが、正しく表示されました)
やはり、私のサイトに問題があるようです。→11/25 22:00
キャッシュを削除してから、もう一度プラグインの全停止を実施し、スマホとタブレットでサイトを閲覧しました。
やはり症状は改善されませんでした。
-
@忍者 さん
色々なテストをしていただき、ありがとうございます。
こちらでも検証を進めておりますが、原因が特定できていない状況です。キャッシュを削除した直後にスマホでアクセスすると正しく表示される→タブレットはデザインが崩れる。
キャッシュを削除した直後にタブレットでアクセスすると正しく表示される→スマホはデザインが崩れる。このことから、スマホのレスポンシブウェブデザインがタブレットにそのまま反映されてデザインが崩れているとは考えられませんでしょうか?
逆に、タブレットの表示がそのままスマホに反映されて、デザインが崩れているとは考えられませんでしょうか。見当違いでしたら申し訳ありませんが、キャッシュ系プラグインが原因ではないように思います。
既にこちらの環境下で該当箇所のコードも確認済みですが、忍者 さんが仰られているようなイメージです。
その切り替え部分の関数の調査も進めています。ただ、キャッシュを削除した直後に1回正常に表示されるところを見ると、その段階では切り替えも正常ですし、
●ConoHa WING 自動キャッシュクリアのプラグインを作動させた時も、今回の症状が出ていた
●新しくサイトを立ち上げている(= WordPress本体もその段階で新しくインストールされている)
●既にJINの再インストールを済ませていただいている
上記の3点も踏まえると、まずはプラグインやサーバーのキャッシュ機能を疑うのが自然なのでは、と考えて調査を進めている状況です。
(お時間が掛かってしまっていて申し訳ありません。)================================================
追記です。
→先程、JINでサイトを運営されている他の方のサイトを訪問してみましたが、症状は確認できませんでした。(スマホとタブレットで同じサイトを閲覧しましたが、正しく表示されました)
やはり、私のサイトに問題があるようです。→11/25 22:00
キャッシュを削除してから、もう一度プラグインの全停止を実施し、スマホとタブレットでサイトを閲覧しました。
やはり症状は改善されませんでした。こちらの追記もありがとうございます。
そうですね、こちらでも色々なサイトを拝見してはいますが、症状は出ていないようです。================================================
以前のサイトでも症状が出ていて、現在のサイトを立ち上げた最初の段階で確認いただいたとの事でしたが、
この最初の段階では●サーバーのキャッシュ機能(2種)はOFF
●各種プラグインを導入していない状態でしたでしょうか?
よろしくお願い申し上げます。
-
ご返信ありがとうございます。
とんでもないことでございます。
こちらこそお忙しい中、丁寧なアフターフォローを実施していただきまして、誠にありがとうございます。
このようなお仕事は難しくてややこしいということは承知しておりますので、時間がかかってしまうことは全く問題ございません。
ご尽力感謝いたします。
以前のサイトでも症状が出ていて、現在のサイトを立ち上げた最初の段階で確認いただいたとの事でしたが、
この最初の段階では●サーバーのキャッシュ機能(2種)はOFF
●各種プラグインを導入していない状態でしたでしょうか?
→CONOHAのキャッシュプラグインは最初から導入されている状態だったと思いますので、ONの状態だったと思います。
定かではありませんが、各種プラグインを導入してから症状を確認した可能性はあります。(きちんと状況を説明できてなかったこと、申し訳ありません。)JINの方々が原因追及をする上で、私の方で試してみるべきことはありませんか?
これまですでに実行したことでも、必要があれば再度実行いたしますので、お申し付けください。ワードプレスバージョン:5.8.2
PHP:7.4
JINバージョン:2.650宜しくお願い申し上げます。
-
@忍者 さん
ご連絡が遅くなってしまい、申し訳ございません。
情報のご共有もありがとうございます。とんでもないことでございます。
こちらこそお忙しい中、丁寧なアフターフォローを実施していただきまして、誠にありがとうございます。
このようなお仕事は難しくてややこしいということは承知しておりますので、時間がかかってしまうことは全く問題ございません。
ご尽力感謝いたします。こちらこそ各種検証を試していただき、感謝申し上げます。
================================================
→CONOHAのキャッシュプラグインは最初から導入されている状態だったと思いますので、ONの状態だったと思います。
定かではありませんが、各種プラグインを導入してから症状を確認した可能性はあります。(きちんと状況を説明できてなかったこと、申し訳ありません。)
JINの方々が原因追及をする上で、私の方で試してみるべきことはありませんか?
これまですでに実行したことでも、必要があれば再度実行いたしますので、お申し付けください。そうですね、私が検証するとしたら、まずは
●サーバー側のキャッシュ機能をOFFの状態 + プラグインは1つも導入しない状態でテスト
(最初から導入CONOHAさんのキャッシュプラグインは仕方ないとして)●PC(ローカル)内でWordPressを立ち上げてテスト
の2つを試すと思います。
1つ目は、なるべくまっさらな状態で症状が出るかの確認で
2つ目は、サーバーを切り離して検証したいのでローカル環境で確認というイメージです。基本的には、プラグインを削除して検証するのでも問題ないと思うのですが、
削除した = すべてのコードが削除されているとも完全には言い切れないので...キャッシュ関連のプラグインは停止での検証のみで、削除は行っていない状況でしょうか?
WP Super Cacheについては、この記事のような方法もあるのですが、
触る箇所が多いので、いずれにしても適宜バックアップを取りながらの検証をお勧めいたします。
https://fox-wp.com/how-to-properly-delete-wp-super-cahce/度々恐れ入りますが、よろしくお願い申し上げます。
-
ご返信ありがとうございます。
___________________________________
そうですね、私が検証するとしたら、まずは●サーバー側のキャッシュ機能をOFFの状態 + プラグインは1つも導入しない状態でテスト
(最初から導入CONOHAさんのキャッシュプラグインは仕方ないとして)●PC(ローカル)内でWordPressを立ち上げてテスト
の2つを試すと思います。
1つ目は、なるべくまっさらな状態で症状が出るかの確認で
2つ目は、サーバーを切り離して検証したいのでローカル環境で確認というイメージです。基本的には、プラグインを削除して検証するのでも問題ないと思うのですが、
削除した = すべてのコードが削除されているとも完全には言い切れないので...キャッシュ関連のプラグインは停止での検証のみで、削除は行っていない状況でしょうか?
_________________________________________________→キャッシュ関連のプラグインは停止のみの検証しか実施しておりませんでしたので、バックアップをとり、プラグインを全て削除した状態で症状の確認を行いました。
結果、症状は改善されませんでした。実施した工程詳細を以下に記載しておきます。
・コノハサーバーにて、コンテンツキャッシュ、ブラウザキャッシュ両方をoffにした状態で検証
→症状が確認されました。
・引き続きサーバー側のキャッシュ機能をoffにした状態で、プラグインを全削除した後、検証
→症状が確認されました。そして、今回ご提示いただいた、2つ目の方法の意味がわからなかったため、まだ実施しておりません。申し訳ありません。
PC(ローカル)内でWordPressを立ち上げてテスト、というのは、どのような方法でしょうか。
サーバーを切り離して検証したいのでローカル環境で確認というイメージです。という目的は理解できておりますが、PCをローカル環境で立ち上げるというのが、具体的にどのような方法なのかわかりません。
お手数ですが、ご教示いただけませんでしょうか。
-
@忍者 さん
度々の検証、ありがとうございます。
そして、今回ご提示いただいた、2つ目の方法の意味がわからなかったため、まだ実施しておりません。申し訳ありません。
PC(ローカル)内でWordPressを立ち上げてテスト、というのは、どのような方法でしょうか。
サーバーを切り離して検証したいのでローカル環境で確認というイメージです。という目的は理解できておりますが、PCをローカル環境で立ち上げるというのが、具体的にどのような方法なのかわかりません。
お手数ですが、ご教示いただけませんでしょうか。こちら、説明不足で申し訳ありませんでした。
以下の記事をご覧いただくとイメージが伝わると思いますので、一度ご覧いただけますと幸いです。
https://enpreth.jp/media/local-flywheel/PC内にテスト環境を作るのに、以前は XAMPP や MANP といったものを用いていましたが、
(XAMPP や MANP は、構築や設定の手順が多かったりと、馴染みのない方には使いにくい)最近ですと Local というツールを使うとアプリのような感覚でPC内にテストサイトを作成することが可能です。
(WordPressが入っている状態のサイトを立ち上げられることができます。)ご留意いただきたい点は、
●ツールをインストールしますので、容量を必要とする
●WordPressサイト分の容量を必要とする(今回は1サイトのみを立ち上げる予定なので大丈夫かと思います)
などでしょうか。================================================
Localでは、作成したサイトを外部で共有できる「Live Link」という機能がありますので、
そちらを使って正しく表示されるかを確認できれば、と思っております。( Live Link 機能も、その時その時で繋がりにくかったりするので
その際は、ブラウザの開発者ツールでも併せて確認をお願いするかもしれません。)初めてですと、分からない点もあるかと思いますので、何かありましたらご相談ください。
お手数おかけしますが、よろしくお願い申し上げます。
-
ご返信遅くなりまして、申し訳ありません。
Localについてのご説明、誠にありがとうございます。
添付していただいた記事を参考にLocalでサイトを作成しましたが、ADMIN OPENSITEをクリックしても、ワードプレスの画面に移ることができません。
サイトドメインの欄を変更しようとしても、ドメインを変更することができません。
Localの環境で正しくテストができるように設定するには、どのように設定すればいいのでしょうか。
添付していただいた記事の通りに設定をしましたが、ここからはどのようにすればよろしいでしょうか。
何度もお手数をおかけして申し訳ありませんが、ご教示のほどよろしくお願い申し上げます。
-
@忍者 さん
ご連絡ありがとうございます。
添付していただいた記事を参考にLocalでサイトを作成しましたが、ADMIN OPENSITEをクリックしても、ワードプレスの画面に移ることができません。
私はこちらの症状が出たことが無いのですね...
エラーメッセージなどは表示されていますでしょうか?セキュリティソフトの影響でエラーが出ることもあるようですが
ただ、その場合もエラーメッセージが表示されるようです。
https://wp.remotemanager.me/local-by-flywheel/もう一点あるとすれば、
サイト作成時に求められる許可は「はい」でお進みになられましたでしょうか?
https://assistya.me/localbyflywheel-installお手数おかけして申し訳ありません。
よろしくお願い申し上げます。
-
ご返信ありがとうございます。
添付していただいた記事を参考にLocalでサイトを作成しましたが、ADMIN OPENSITEをクリックしても、ワードプレスの画面に移ることができません。
→こちらの問題は解決いたしました。Local環境の準備が整いましたので、今後何をすればいいのかを教えていただきたいです。
Localでは、作成したサイトを外部で共有できる「Line Link」という機能がありますので、
そちらを使って正しく表示されるかを確認できれば、と思っております。( Line Link 機能も、その時その時で繋がりにくかったりするので
その際は、ブラウザの開発者ツールでも併せて確認をお願いするかもしれません。)
----------------------------------------------------→このテストを実施するには、具体的に何をすればよろしいでしょうか。
ご回答宜しくお願い申し上げます。
-
@忍者 さん
添付していただいた記事を参考にLocalでサイトを作成しましたが、ADMIN OPENSITEをクリックしても、ワードプレスの画面に移ることができません。
→こちらの問題は解決いたしました。こちら、ありがとうございました。
================================================
Local環境の準備が整いましたので、今後何をすればいいのかを教えていただきたいです。
●JINをインストールしていただく
※ プラグインは追加しない●問題となっている箇所の設定を、現在の本番サイトと合わせる
※ 切り替わりのテストなので、グローバルメニューとロゴ画像の設定だけで良いかと思います。
(グローバルメニューもデフォルトで入っている物で大丈夫です。)
⠀
⠀
Live Link の使い方については、こちらの記事をご参考になさってください。
(すみません、前回までのメッセージ内で誤字がありましたので修正しました... Line Link → Live Link)
https://www.satokobo.net/1311「第三者に共有する場合のマメ知識」という見出しの内容にあるやり方で、
スマホやタブレットから該当箇所の確認をお願いいたします。こちらの方法で確認していただきますと、忍者 さんの本番環境のサーバーは通していないので、
サーバーを切り離しての検証ができると思います。度々お手数おかけしますが、よろしくお願いいたします。
-
ご返信ありがとうございます。
local環境でサイトを閲覧したところ、スマホ、タブレットともに正しく表示されました。
jinバージョン:2.701
ブラウザ:スマホ、タブレットともにsafariを使用 (Googleではアクセスすることができませんでした。)先程、自身のサイトにも、JINの最新バージョンをインストールいたしましたが、症状が確認されました。
この結果から、サーバーもしくはプラグインに問題があるということでしょうか。お手数をおかけしますが、引き続きよろしくお願い申し上げます。


-
@忍者 さん
Localでのサイト確認、ありがとうございました!
(大変お手数おかけしました。。)先程、自身のサイトにも、JINの最新バージョンをインストールいたしましたが、症状が確認されました。
この結果から、サーバーもしくはプラグインに問題があるということでしょうか。そうですね、、ブラウザの要素もあるので断定は出来ないですけど、
検証していただいた内容や、今回の事例が稀である事を考えるとサーバーかプラグインが原因かもしれません。================================================
プラグインに関しましては、今回Localで試していただいた手順のように
全くプラグインを導入しない状態で試すのが分かりやすいと思います。以前お伝えしました通り、プラグイン一覧から削除したからとしても、
不具合なども含めて全てが削除されない場合もありますので...疑われるファイルなどを1つ1つ確認するよりは、新規サイトで試した方が確実かなと思います。
※ ドメインに関しても、サブドメインやサブディレクトリで試すよりも、
新規ドメインの方が確実かとは思いますが、費用がかかってしまうのがネックです..================================================
サーバーについては、キャッシュ設定自体はOFFにしていただいていたので、
その他の点については何とも言えないですね。。全ての設定を1つ1つ検証してみるか、
運営側に今回のような事例が過去にあったかを問い合わせてみるのも良いかもしれません。================================================
まとめますと、現状で試せそうなのは●新規ドメインのまっさらな状態で検証する
●サーバー運営側に問い合わせてみる
●サーバーの契約内容やサーバー会社を変更してみるといった感じでしょうか。
いずれにしても、費用や契約の話が絡んできてしまい、
こちらからご案内できるのは、ここまでが限界となってしまいます。こちらの方で協力できることがあれば、
もちろん引き続き対応させていただきますので、ご相談いただければと思います。よろしくお願い申し上げます。