「jin」の記事の横幅をもう少し大きくしたいのですが、どうしたらよいのでしょうか?
-
「jin」愛用させていただいています。
質問なのですが、記事の横幅を大きくするにはどうしたらよいのでしょうか?
検索してもうまくヒットしないため教えてほしいです!
補足:サイドバー・記事ともにもう少し大きくしたいということです!
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@jindaisuki さん
こんばんは!JIN運営チームのりょうたです。
記事のみの横幅を大きくすることは現状ではできず記事並びにサイドバーも大きくなってしまいますが
よろしいでしょうか?また、borderのシャドウに関しても実際の環境を知りたいのでURLをご教示いただけますでしょうか?
お手数お掛け致しますが宜しくお願い致します。
-
この投稿が削除されました!
-
@ryota ご返信ありがとうございます!
はい!記事とサイドバーともに大きくなっても大丈夫です!
その方法を教えていただいてもよろしいでしょうか(>人<;)URLというのは僕のサイトのということでしょうか?
僕のサイトでしたら、 https://sirobrog.com/ です!
こちらこそお手数をおかけして申し訳ございませんが、何卒よろしくお願いいたします。
-
@jindaisuki さん
こんにちは!JIN運営チームのりょうたです。
それではiPadPro(デバイス幅1024px)以上の大きさになった場合のみ横幅を大きくするカスタマイズを
以下に記載させていただきます。iPadでみても違いは感じられないかと思いますが、PCで見ると大きくなっているのがわかるかと思いますので
ご確認いただけますと幸いでございます。@media (min-width: 1024px){ #contents { width: 1280px; } }上記のコードをWordPressの管理画面より「外観」→「カスタマイズ」→「追加CSS」まで飛び
そのままコピペで貼り付けてください。あと、以前はボーダーの件もあったかと思いますがそちらはどうなさいますか??
もしカスタマイズが必要であれば該当ページのURLをご教示いただけますと幸いでございます。お手数お掛け致しますが宜しくお願い致します。
-
この投稿が削除されました!
-
@ryota 記事サイズの変更方法確認いたしました!
無事に変更できました!ありがとうございますm(_ _)mボーダーの影の付け方もお願いしたいです。
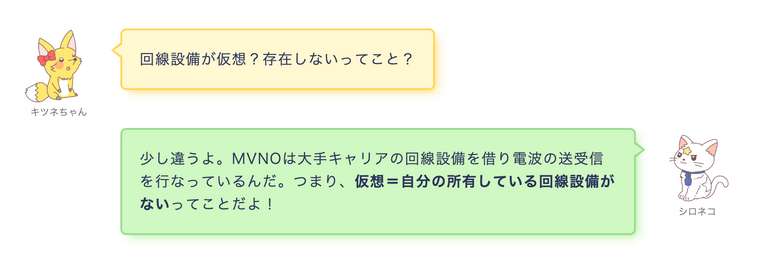
https://sirobrog.com/2019/04/04/mvnoとは?初心者にもわかりやすくメリット・デメ/
こちらに私が実際に使っている吹き出しがあるので、こちらを参考にしていただければ幸いです。お手数をおかけしますが、何卒よろしくお願いいたします。
-
@jindaisuki さん
こんにちは!
ご共有ありがとうございます。
とりあえずこんな感じでよければ以下コードを追加CSSに貼り付けてください。
.balloon-bg-yellow .balloon-content { box-shadow: 5px 5px 10px -4px #FFD75E; } .balloon-bg-green .balloon-content { box-shadow: 5px 5px 10px -4px #a5ed89; }色を変えたければカラーコードの部分を好きなように変えていただければ変わります。
また、他の色ではボックスシャドウはつかないので黄色と緑を使うときのみ使用できます。
-
@ryota ご返信ありがとうございます!

このような感じでborderの内外ともに、吹き出しの▷の部分にも沿って影をつけたいのですがこのようなことも可能でしょうか?
大変お手数をおかけしますが、もし可能ならご教授願いたいですm(._.)m
-