Contact Form 7をサイドバーで表示させたい
-
お世話になります。
Contact Form 7でお問い合わせフォームを作成しています。
サイドバーからどのページでも気軽に問い合わせできるようにサイトを作りたいのですが、
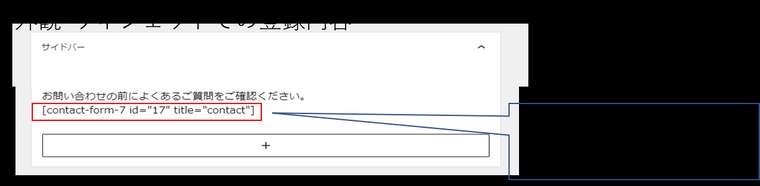
サイドバーにショートコードを「ショートコード」で貼っても、「整形済テキスト」で貼ってもレイアウトが崩れてしまい、困っています。(真ん中に寄ってしまう)
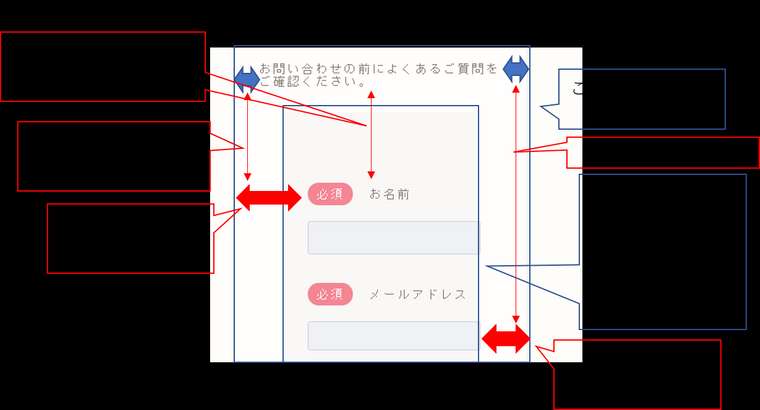
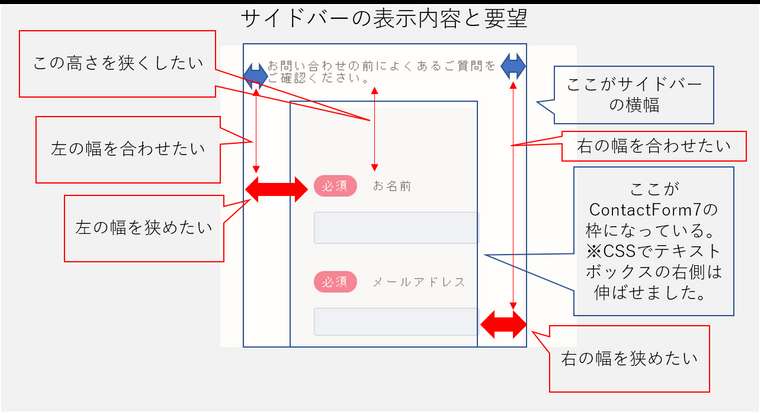
画像を添付させていただきます。サイドバーいっぱいに問い合わせフォームを引き延ばして張り付けさせる方法はないでしょうか?
以下の内容が知りたいです。
・左側を引き延ばす方法
・右側を引き延ばす方法
・上の余白を縮める方法文章だけでは伝わりにくいと思いますので、具体的に知りたい内容は、添付いたします。
ご確認よろしくお願いいたします。


マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : WordPress 5.8
ご利用のサーバー名 : ConohaWING
OS : Windows10
ご利用のブラウザ : Chrome
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
この投稿が削除されました!
-
すみません、添付ファイルの背景を透明にすると、Web上で黒くなってしまったため、背景を白にして再添付いたします。


-
@ひぼし さん
こんにちは!
画像を添付していただき、ありがとうございます!表題の件ですが、こちらの環境ですと
ショートコードブロックを使ってContact Form 7表示させても、いただいてる画像ほどの崩れは出ませんね。。。
(多少、CSSの調整が必要な程度です。)他のプラグインや追加CSS(ご自身で追加記述してる場合)が影響しているかもしれませんので、
ご確認いただければと思います。================================================
また、恐れ入りますが、プラグインを使用したカスタマイズの内容になりますので、
ひぼし さんご自身でカスタマイズが難しいようであれば、有識者の方にご依頼していただく流れになるかと思います。ご希望に沿えず大変申し訳ございませんが、ご了承くださいますようお願い申し上げます。
-
@Tsuno_ さん
お世話になります。早々にご確認いただきありがとうございます。
もう少し情報を追記します。
私のページは、「jin-demo-09」をベースとしています。
プラグインすべて無効化、編集したファイル(functions.php)をデフォルトに戻し、
追加CSSもすべて削除して、再度画面キャプチャをとってみました。
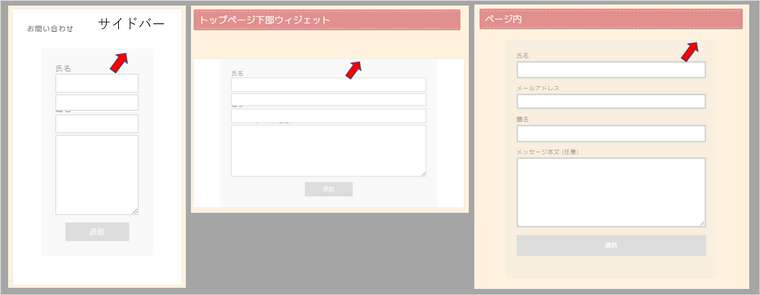
左の画像がサイドバーに問い合わせフォームを貼った場合、
真ん中がトップページ下部というウィジェットに貼った場合、
右が記事の中に貼った場合になります。
ウィジェットが何か悪さしているように思いますが、再現しませんでしょうか?やりたいことは、以下になります。
(1)ウィジェットに貼っても形崩れしないようにしたい
(2)フォームの外枠(画像の赤矢印の差している枠)がどのパターンでも真ん中に寄っているので、
両端まで問い合わせフォームの外枠を伸ばしたい。外枠が制御できれば、もう少し両脇や上下の幅を変えるなどして、
ウィジェットでもなんとか形を整えられると考えております。
JINの子テーマstyle.cssなどで制御可能ですか?(親テーマ側修正?)
お手数おかけして申し訳ありませんが、
制御方法を教えていただきたく、ご協力よろしくお願いいたします。

-
@ひぼし さん
あくまで参考程度ですが、
外枠に関しましては Contact Form 7 の幅の問題ではないですかね。。。追加CSSに以下を貼り付けると、こちらの環境では両端まで幅は広がります。
@media screen and (min-width: 768px) { .wpcf7 { width: 100%; } }(崩れの調整やブラウザごとにチェックをしたわけではありませんので、
あくまでこちらの環境で確認できてる範囲になります。)ご参考になれば幸いです。
よろしくお願いいたします!
-
@Tsuno_ さん
お忙しい中、ご確認ありがとうございました。
外枠はContactFrom7側の問題ですか。。。ですが、いただいた追加CSSでPC側の私の環境も、ある程度求めているところに近づきました。
他のブラウザなどは調査しながらあとは自力で進めて行けそうです。本問い合わせはクローズでお願いいたします。
追加CSSなどのサンプル、とても参考になりました。
お忙しい中ご確認いただき本当にありがとうございました。