ウィジェット(ページ下部)に表示される枠を消したい
-
お世話になっております。
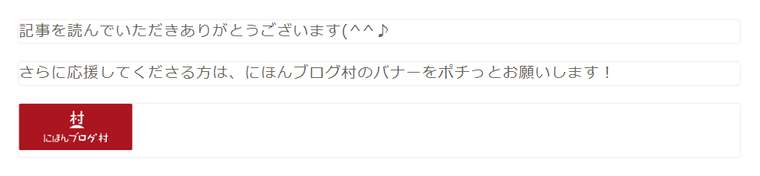
ウィジェット関連で質問が2点あります。①ウィジェット(ページ下部)にブロックを追加して文字を入力すると、灰色の枠で囲われて表示されます。この枠を消す方法はございますでしょうか?
また、サイドバーでも同様の事態が発生したことがあったため、「ページ下部」以外のウィジェットにも対応できる方法が有ればそちらも併せてお教えいただけますと幸いです。

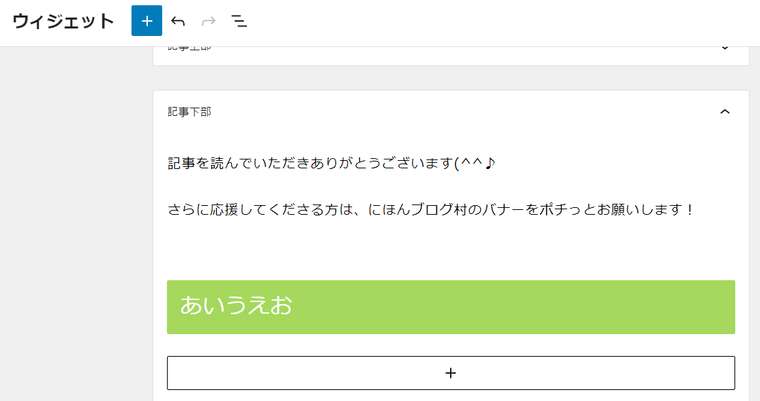
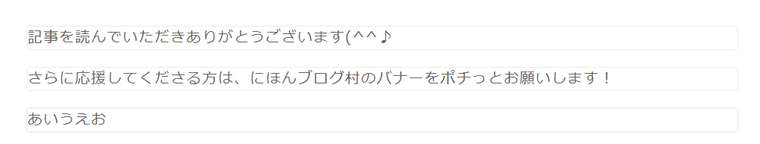
②ウィジェットで見出しブロックを使った場合、設定画面では見出しブロックが反映されているにも関わらず、実際のページには反映されません。
解決する方法はございますでしょうか?
(添付画像の「あいうえお」の部分)


①の補足
先ほど「ウィジェット の テキストの枠線消す」というタイトル質問を見つけ、その回答を試しましたが解決しませんでした。
「ウィジェット の テキストの枠線消す」はトップページのウィジェットに対する質問であったため、ページ下部のウィジェットでは異なる対策が必要であるということでしょうか?お手数をおかけしますが、ご回答いただけますと幸いです。
よろしくお願いいたします。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.8
ご利用のサーバー名 : ConoHa WING
PHPのバージョン : 7.4
OS : Windows
ご利用のブラウザ : Chrome
該当サイトのURL : https://a-tsumemo.com/bonus_hurusatonouzei/
-
@アーツ さん
こんにちは!
まず①についてお伝えいたします。
①ウィジェット(ページ下部)にブロックを追加して文字を入力すると、灰色の枠で囲われて表示されます。この枠を消す方法はございますでしょうか?
こちらについては以下の追加CSSで対応できるかと思います。
#post-bottom-widget .widget { box-shadow: none; }また、サイドバーでも同様の事態が発生したことがあったため、「ページ下部」以外のウィジェットにも対応できる方法が有ればそちらも併せてお教えいただけますと幸いです。
こちらの環境でサイドバーに同じ状況が再現できなかったので、
お手数ではありますが、症状が出た際に再度お知らせいただいてもよろしいでしょうか??取り急ぎ、ページ上部などは上記のコードの「#post-bottom-widget」を以下へ変更いただきますと対応できるかと思います。
ページ上部 → #post-top-widget
トップページ上部 → #home-bottom-widget
トップページ下部 → #home-top-widget================================================
②についてお伝えいたします。②ウィジェットで見出しブロックを使った場合、設定画面では見出しブロックが反映されているにも関わらず、実際のページには反映されません。
解決する方法はございますでしょうか?こちらのトピックが近い内容になるかと思いますが、
https://jin-forum.jp/topic/3504/サイドバーデザインが変わりません現状ですと、WordPress5.8から導入されている
ウィジェットのGutenberg化には対応しておりませんので、見出しブロックはページに反映されません。。。ご不便おかけいたしますが、ご了承くださいますようお願いいたします。
================================================
補足ではありますが、ブロックウィジェットに対してカスタマイザーの設定(サイドバーデザインなど)が効かない場合は、
プラグインの Classic Widget を使用していただくと症状が改善する場合がございますので、
併せてお伝えさせていただきます。※プラグインの導入や設定の変更を行う前には、
念の為バックアップをお願いいたします。================================================
長くなってしまい申し訳ありません!
よろしくお願いいたします。
-
この投稿が削除されました!
-
@Tsuno_
早急にご回答いただきありがとうございます!
おかげさまで解決することができました。
丁寧にご回答いただき、本当にありがとうございました<(_ _)>
今後ともよろしくお願いいたします!
-