Audio Player のダウンロードボタンが動作しない・OSによって挙動が異なる
-
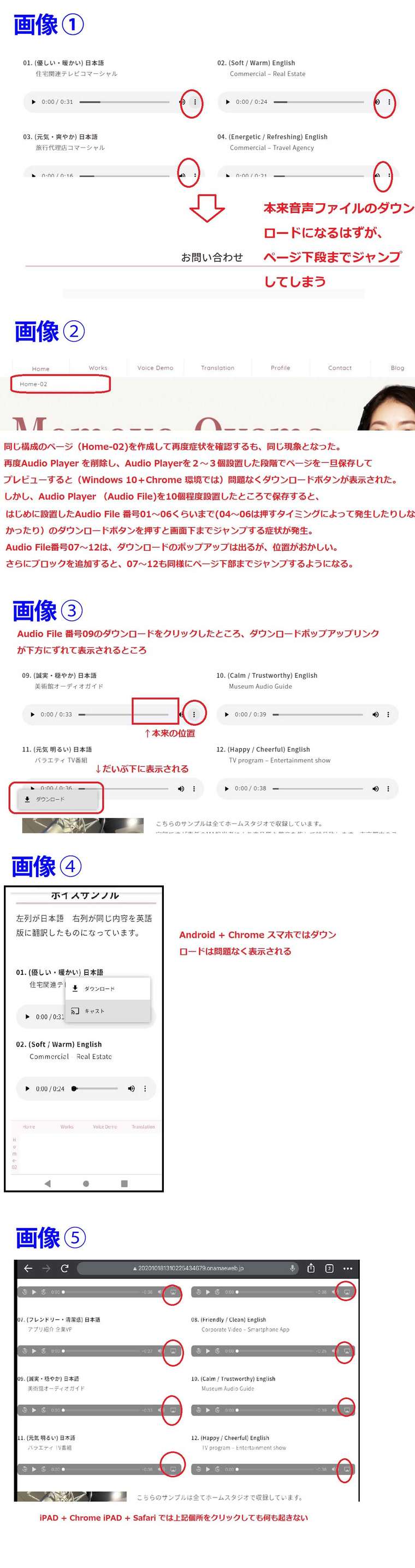
はじめまして。MP3音声ファイルを多数設置したホームページを制作しております。目的はアクセス頂いた方に音声ファイルをダウンロードして頂く事です。ブロックエディタ(Classicエディタはインストールしていません)で制作し、メディアにアップロードした後WordPressのデフォルトのAudio Player で再生・ダウンロードできるようにしたいのですが、Windows 10 + Chrome 、Mac + Chrome環境でダウンロードボタンを押すと、ページの下部までジャンプするようになってしまいます。音声ファイルを2~3個設置したところでは動作に問題ないのですが、10個前後掲載した辺りからダウンロードアイコンのポップアップ位置がずれたり、ページ下部にジャンプするようになりました。 サイト制作に際し、最新のWordPressとJINを一からインストールしました。JIN Demo collection の7を使用していますが、その他プラグインはほとんど入れていませんし、CSSもタイトル非表示以外いじっていません。改善方法がありましたら教えて頂けないでしょうか。

ちなみにiPad OS + Chrome or Safari ではボタンすら押せませんでした。私のサイト以外でデフォルトの音声プレイヤーを使っているサイトでも同様に押せませんでした。下記はWordpress 公式サイトの音声プレイヤーの紹介ページですが、こちらをWindows10+Chrome とMac + Chrome で見るとダウンロードがポップアップしますが、iPadでみると何も押せません。 これはWordpressの仕様でしょうか?
https://wordpress.com/ja/support/audio/サイトの目的は音声ファイルを手軽にダウンロード頂く事でして、もしデフォルトプレイヤーでダウンロードの制限があるなら他の方法や、プラグイン等を検討します。もしデフォルトのプレイヤーに似た感じのシンプルなプラグインなどご存じでしたら教えて頂けますと幸いです。
(こちらの方 https://bryog.com/wp-plugin-karmamusicplayer/ が紹介されている Karma Music Playerというのがシンプルで見た目も近く良かったのですが、こちらのサイトとは別のテスト環境でインストールしたところ、私のスキルが足りないのかうまく動作しませんでした)Web制作の知識が乏しく、 外れな質問となってしまっておりましたら申し訳ございません。何卒ご教示頂けますと幸いです。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.8
ご利用のサーバー名 : お名前.コム
PHPのバージョン : 7.4
OS : Windows 10 pro
ご利用のブラウザ : Chrome
該当サイトのURL : http://202010181310225434679.onamaeweb.jp/momov16/
-
@OfficeMomo さん
こんにちは!
ご連絡が遅くなりまして、申し訳ございません。こちらの環境下でもテスト・調査しましたが、症状が「出る場合」と「出ない場合」がある状態で、
お知らせいただいてるWordPress公式の挙動も含めまして、原因が特定できていない状況です。ご迷惑をおかけして、大変申し訳ございません。
取り急ぎ、代替え案としてプラグインを使用していただければと思います。
OfficeMomo さんの質問内にあった『Karma Music Player』ですが、
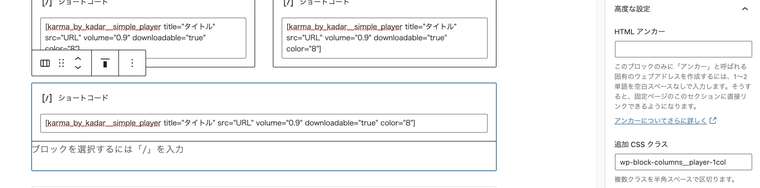
仰るとおり、添付記事のショートコードを貼り付けても動作しません。こちらはショートコード内のダブルクォーテーションが文字列になってしまっているのが原因だと思いますので、
以下のコードを参考にしていただけますでしょうか。[karma_by_kadar__simple_player title="タイトル" src="音声メディアのURL" volume="0.9" downloadable="true" color="8"]titleは、任意で設定していただけます(実際に画面上に表示されます)。
srcは、「メディア」の「URLをクリップボードにコピー」ボタンを押したものを貼り付けてください。1点ご注意していただきたいのは、こちらのプラグインは最終更新が3年前に止まっております。
不具合が全く出ないとは言い切れませんので、その点はご留意いただけますと幸いです。================================================
更新されていない点が気になる場合は、『Download Manager』というプラグインを使用すれば
ダウンロードボタンを設置することができます。(こちらは更新されております。)こちらですと、
●音声ブロックと併用する必要がある
●デザインは変更できるが好みのものがあるかどうかという点がございますので、併せてご検討いただければと思います。
お手数をおかけして申し訳ありませんが、よろしくお願い申し上げます。
-
Tsunoさん こんにちは! お返事を頂きありがとうございました。検証もして頂きありがとうございます。やはり難しそうでしょうかね。その後私も別のWordpressサイトを1から立ち上げJINだけいれて音楽プレイヤーのみ設置したりしたのですが、同様にダウンロードのアイコンがおかしなところに出現したりしまして、どうもJINとデフォルトのプレイヤーは相性がわるいような予想をしていました。JINを気に入っており使い続けていきたいので将来のアップデートをお待ちしています。
Karma Music Player の記述も確認頂けまして、本当に助かります。ダブルクオーテーションが半角英数になってなかった・・・初歩的なことに気づかずごめんなさい。今まで一般の方が公開されているコードやCSSのコピペしかしたことがなく、問題解決力が乏しくお手間をおかけして申し訳ありませんでした。Download Managerもご紹介頂きありがとうございます。プレイヤーとDowload ボタンを併記した際、デザイン的にまとめる自信がなかったので、今回はKarma Music Playerを設置することにしました。
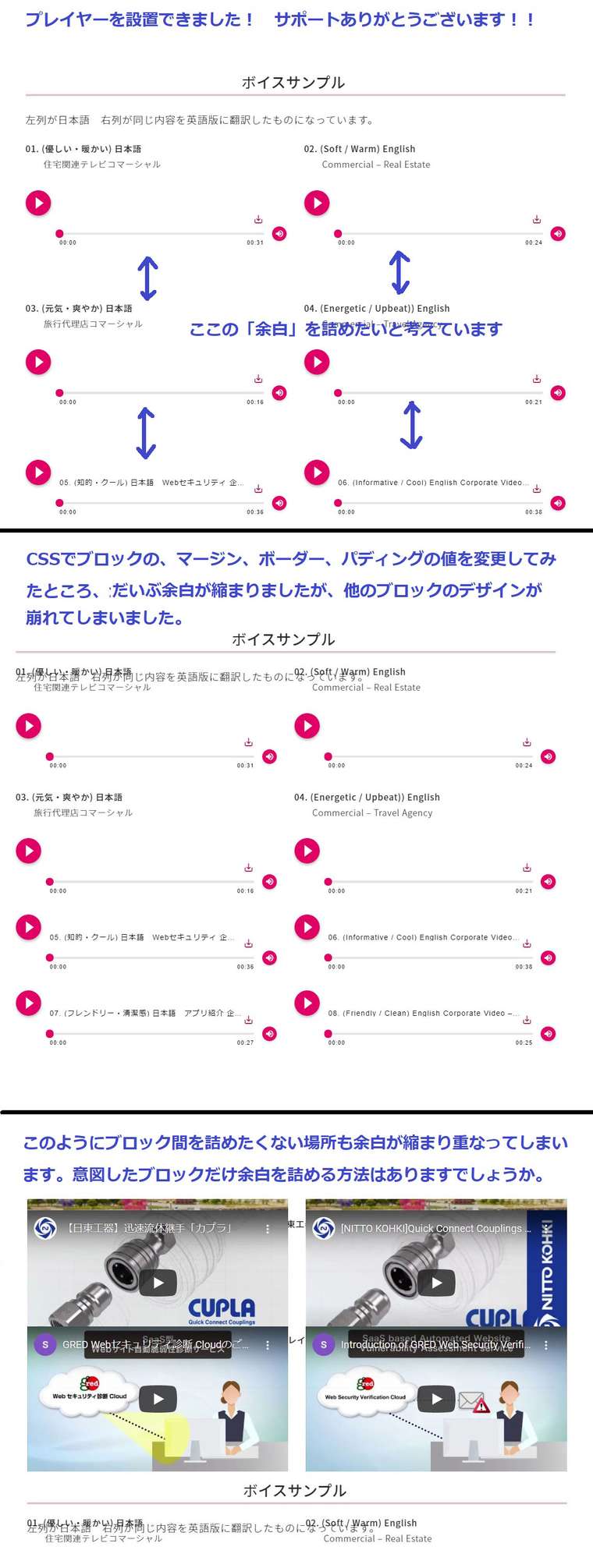
以下URLが設置した状態です。お蔭様でプレイヤーの設置はできましたが、プレイヤーとプレイヤーの間の余白が非常に大きく、見た目的になんとかしたいと四苦八苦しております。
http://202010181310225434679.onamaeweb.jp/momov16/home-02/
こちらの方の記事 https://eureka45.net/wordpress-site/customize/margin/ を参考にさせていただき、生まれて初めてCSSを一から書きました。
外観カスタマイズから追加CSSに記載しています。
/* 2カラム外側の上下の余白 マージン*/
.wp-block-columns {
margin-top: -70px;
margin-bottom: -70px;
}/* 2カラム境界線の上下の余白 ボーダー*/
.wp-block-columns {
border-top: -30px;
border-bottom: -30px;
}/* 2カラム内側の上下の余白 パディング*/
.wp-block-columns {
padding-top: -30px;
padding-bottom: -30px;
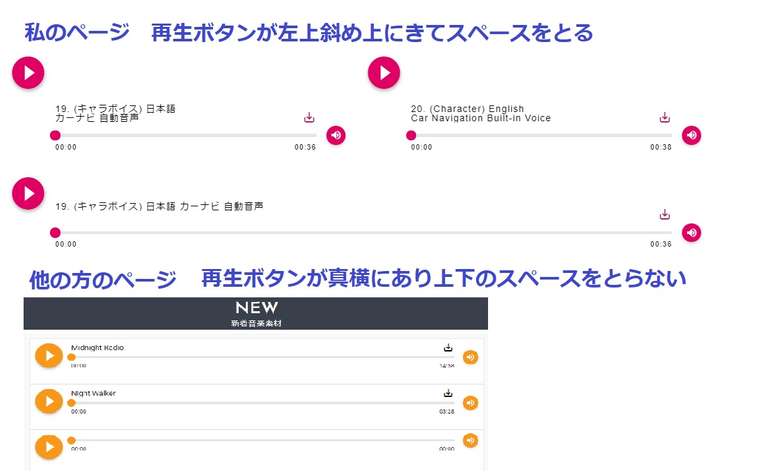
}この中でおそらくマージンが一番余白を縮めるのに影響している気がするのですが、Karma Music Player の余白がちょうどいいところ(個人的には-70pix)まで縮めると、当然他のブロック余白も縮まりデザインが崩れてしまいました。Botomだけ またはTopだけ-70pix したりといろいろ試しましたがうまくいきません。音楽プレイヤーのブロックだけを特定して余白を詰めることはできますでしょうか? また私の設置したページでは再生ボタンが左斜め上に表示されるのですが、Kame Music Playerを紹介されていた方のページでは 真左に表示され余分なスペースをとらないようになってました。https://freesound.befriendmusic.com/ 私の設置方法に問題があるのかもしれずいろいろ検索しております。

こちらの問い合わせ、音楽プレイヤーのボタンが動作しないという問い合わせからは変わってきてしまっているかもしれずすみません。別のスレッドとしてお問い合わせした方がよろしければお手数ですがご指示頂けますでしょうか。何卒よろしくお願いいたします。
-
@OfficeMomo さん
あ、こちらのスレッドで大丈夫ですよ!
お気遣いいただき、ありがとうございます!余白部分の話ですが、今 OfficeMomo さんが書かれているCSSですと、
添付いただいた画像のように関係の無い箇所にも反映されてしまいますので、
プレイヤー部分のみにCSSを当てて、他には影響が出ないようにした方が良いかと思います。こちらの方で試した感じだと、以下のCSSを記述する事で対応できました。
(再生ボタンの位置は、このプラグインの設定には無い?ようなので、CSSで直接調整しました)/* ここでプレイヤーの下余白を削ってます */ .karma-by-kadar__simple-player { margin-bottom: -30px; } /* ここで再生ボタンの位置を下げてます */ .karma-by-kadar__simple-player__play, .karma-by-kadar__simple-player__pause { top: 53px; }※ OfficeMomo さんが書いたCSSは消しちゃって大丈夫です。
※ 追加CSSにコメントと記入すると不具合が出ることがあるので、
貼り付けた後、コメント部分は消してください。(全てのブラウザやデバイスでチェックした訳ではありませんので、
その点はご了承お願いいたします。)あと、おそらくこのままだと、最後の方の2カラム→1カラム→2カラムの所で、
1カラムの上下に余白が空いちゃうと思います。●途中で1カラムを入れない
●1カラム部分の「カラムブロック」に「追加CSSクラス」を設定して、そこにCSSを当てるのどちらかで対応していただければと思います(以下、参考です)
⠀

.wp-block-columns__player-1col { margin-top: -30px; margin-bottom: -30px; }お手数おかけいたしますが、よろしくお願いいたします!
-
Tsunoさん こんばんは! お盆の最中までサポートを頂き心より感謝です。ありがとうございます。教えて頂けたCSSを試してみたところ・・・イメージぴったりの表示となりました!! 他人の作成したプラグインのご質問に対応頂けただけでもありがたいのですがカスタマイズまでもして頂き、手厚いサポートに感謝しかありません。

ご指摘頂いた最後の2カラム→1カラムは、ボタン表示の位置が悪いのは2カラムが詰まってしまってるからでは?と考え試しに1カラムで作ったものの残骸でした。当然うまくいかず、疲れて放置してしまっており混乱を招き申し訳ありません。削除しました。こちらも丁寧にアドバイスを頂きましてありがとうございました。
スクショの通り、WordPressデフォルトプレイヤーではできなかった、iOS でのダウンロードもできるようになりました。ただ iOS + Safari はダウンロードできますが、iOS + Chrome はそもそも音声ファイルダウンロードに対応してないのかもしれません。普段からあまりiOSを触らず詳しくないので既に有名なお話でしたらすみません。こちらのJapan Times のサポート記事を参考に考察しておりました。https://alpha.japantimes.co.jp/information/201910/29468/ Apple 公式などですと iOS13 よりダウンロードマネージャーの機能が加わった・・・という程度で 音声ファイルダウンロードに言及しているところが少なかったので。
しかし、iOS + Safari だったとしても 最初の投稿通り、WordPress 公式ページの音声プレイヤーからダウンロードはできませんでした。難しいものですね。。。当面はKarma Music Playerでしのぎ、いつかJinでデフォルトプレイヤーが普通に使えるようになるのを気長にお待ちします。重ねまして今回は手厚いサポートを頂けました事お礼申し上げます。ありがとうございました!
-
@OfficeMomo さん
イメージに近づけることが出来たようで良かったです!
(毎回、追記したスクショや参考にした記事を添付してくださり、ありがとうございます!)ただ iOS + Safari はダウンロードできますが、iOS + Chrome はそもそも音声ファイルダウンロードに対応してないのかもしれません。
との事ですが、こちらの環境ですと、iOS + Chromeでも問題なくダウンロードできました!
(添付いただいてる参考記事に書いてあるように、ファイルアプリの中にダウンロードされてますね。)================================================
すみません、気になってしまったので1点だけ。。。余白調整の件ですが、こちらの環境で確認すると
スマホでの余白が完全に無くなっていて、重なってしまっています。もう少しマイナス分を減らした方が良いと思います。
(スマホ側のみの調整も出来ますが、カスタマイズのキリが無くなってしまいますので、
マイナス分を減らす事で調整いただければ幸いです!)================================================
この度はご不便をおかけしてしまい申し訳ありませんでした。また何かありましたら、こちらのフォーラムで質問していただければ、
テーマのサポート範囲内でお答えしますので、お気軽にご相談ください。引き続き、よろしくお願いいたします!
-
Tsunoさん
引き続きサイトを確認頂きましてありがとうございます! 手元にのAndroidではちゃんと表示されていたのでiPhoneかなと思って知り合いに確認しており、お返事に時間がかかってしまいました。申し訳ありません。iPhoneの知り合いによると、おっしゃる通り字が重なっているとのことでした!幅を-75にしたところちゃんと表示されたとのフィードバックをもらいました。Tsunoさんのお手元でも問題なさそうでしょうか。ご指摘頂けなければ気が付かずのところでした。気配りのあるサポートで毎回本当に感謝です。 またサポートをお願いさせて頂くことがありましたら何卒よろしくお願い致します!
-