box2の編集
-
先程、画像と文字の横並びを質問させて頂いた者です。
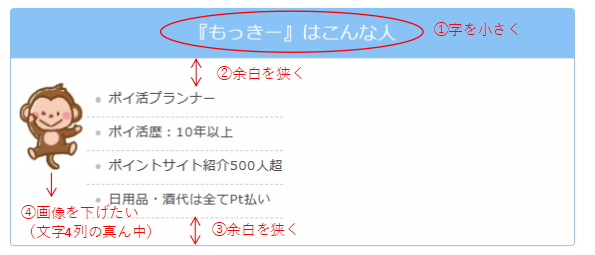
box2を用いて、以下のようなHTMLを作りました。[box02 title="『もっきー』はこんな人"]
<div class="flex">
<figure class="image"><img src="https://poikatsu-walker.com/wp-content/uploads/2024/03/もっきー34.png" alt="" /></figure>
<p class="text"><ul>
<li><span style="font-size: 14px;">ポイ活プランナー</span></li>
<li><span style="font-size: 14px;">ポイ活歴:10年以上</span></li>
<li><span style="font-size: 14px;">ポイントサイト紹介500人超</span></li>
<li><span style="font-size: 14px;">日用品・酒代は全てPt払い</span></li>
</ul>
</p>
</div>
[/box02]が、余白や画像の位置を変更したく、①~④についてどうすれば対応出来るでしょうか?

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@mbpyd325 さん
先程、画像と文字の横並びを質問させて頂いた者です。
ご質問ありがとうございます!
実際に公開されている記事のURLをいただけますか??
あと、大変申し訳ないのですが、、、
前回のカスタマイズの内容に、さらにカスタマイズの話が重なってしまっているので、
修正の助言はさせていただきますが、基本的に、カスタマイズはユーザーさんご自身でお願いしております。。。単純なCSSについては皆さんにお伝えさせていただいているのですが、
どこかで線を引かないといけないと、カスタマイズのフォーラムになってしまいますので...
(この点につきましてはご理解いただけますと幸いです...)ご確認よろしくお願いいたします!
-
すいません、
前回の質問は、JIN特有というより一般的なCSSの話になってしまっていました。
今後は気を付けます。
BOX2のレイアウトですが、例えば以下の記事の冒頭になります。
https://poikatsu-walker.com/mercard-can-be-used-shop/
-
@mbpyd325 さん
URLありがとうございます!
今回の内容もJINの機能を使っていますが、細かい調整が必要になるカスタマイズになるので
フォーラムで対応する範囲を超えていますね、、、こちらで検証した感じですと、以下のコードで大丈夫そうでしたが、
細かい調整などは mbpyd325 さんの方でお願いできれば幸いです...!767と768以外の数値を変更していただくと、サイズや余白などが変わるはずです!
(各種CSSの内容もご自身でご確認いただければと思います)@media (max-width: 767px) {
.kaisetsu-box2-title {
font-size: 15px;
}
.kaisetsu-box2 {
padding-top: 56px !important;
}
}
@media (min-width: 768px){
.kaisetsu-box2-title {
font-size: 17px;
}
.kaisetsu-box2 {
padding-top: 64px !important;
}
}
.kaisetsu-box2 ul {
padding-bottom: 20px !important;
}
.kaisetsu-box2 .image {
display: flex;
justify-content: center;
align-items: center;
}
-
すいません、度を越した質問をしてしまって。
コード記載ありがとうございました!
-