画像と文字を横並びにしたい(クラッシック版)
-
クラシックエディター版にて、画像と文字を横並びにしたいと思います。
以下のサイトのHTMLをコピペしてみたのですが、画像と文字が縦並びになってしまいます。
①https://csshtml.work/text-img/
<style>
.flex{
display: flex;
justify-content: space-between;
}
.flex>p{
width: 49%;
}
</style>
<div class="flex">
<p><img src="https://csshtml.work/wp-content/uploads/3.jpg"></p>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>②https://www.nowte.net/ui/ui-css-horizontal-image-text/
<div class="flex">
<figure class="image"><img src="https://picsum.photos/id/237/960/540" alt=""></figure>
<p class="text">ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります</p>
</div>何か良い解決策はないものでしょうか?
ブロックだと簡単に出来るようですが、クラシック版を使っているので。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
-
捨て記事に2つ、はめこんでみましたが、やはり縦並びになってしまいます。
https://poikatsu-walker.com/hapitas-introduction-campaign-2021-05/
-
@mbpyd325 さん
URLありがとうございます!
CSSは何で書き込んでいますか??
スペースが br タグになっているようです。。。管理画面「外観」>「カスタマイズ」の「追加CSS」に書いてみていただけますか??
よろしくお願いいたします!
-
すいません、返信遅くなってしまいました。
全く分かってないのですが、①も②もHTMLでなく、CSSに書き込むのでしょうか?
どちらも追加CSSの最後の行にに書き込んでみましたが、以下のエラーで保存が出来ませんでした。
『マークアップは CSS 内では使えません。』別に①や②でなくもと、クラシック版で画像と文字が横並びに出来れば手段は何でも良いのですが、何か良い方法はありますでしょうか?
-
@mbpyd325 さん
すいません、返信遅くなってしまいました。
いえいえ、大丈夫ですよ!
全く分かってないのですが、①も②もHTMLでなく、CSSに書き込むのでしょうか?
頂いているコードの①で言うと、
<div class="flex"> <p><img src="https://csshtml.work/wp-content/uploads/3.jpg"></p> <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p> </div>↑この部分は投稿の編集画面に貼り付けます!
↓この部分は管理画面「外観」>「カスタマイズ」>「追加CSS」に貼り付ける形が良いと思います。
.flex { display: flex; justify-content: space-between; } .flex>p { width: 49%; }
-
返信ありがとうございます。
①を入力してみましたが、以下のような貼り方で宜しかったでしょうか?

ただし縦並びのままでした。
https://poikatsu-walker.com/hapitas-introduction-campaign-2021-05/(②はCSSで苦手なので、まずはヤメておきます)
-
@mbpyd325 さん
画像ありがとうございます!
①の貼り方は大丈夫なように見えますね。②については、CSSを使って横並びにするので、
貼り付けないと厳しいです.....テーマのCSSファイルをいじるのは何か起きた時に対処がしにくいですが、
管理画面「外観」>「カスタマイズ」>「追加CSS」に関してはそこまで気にしなくても大丈夫だと思いますよ!
-
①で貼っても結局以下のように縦並びになってしまいます。

画像と文字を横並びにすることは出来ないでしょうか?
-
@mbpyd325 さん
1つ前にお伝えしましたが、横並びにするにはCSSが必要なのですが、
追加CSSにコードを書いていただいていないですよね.....??こちらのテストサイトでも改めていくつかのコードを検証してみました。
(ご共有いただいた参考記事の中から)調整しやすいのは以下のものかもしれません...!
①編集画面にコードを書く

<div class="flex"> <figure class="image"><img src="https://picsum.photos/id/237/960/540" alt="" /></figure> <p class="text">ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります</p> </div>⠀
⠀
②管理画面「外観」>「カスタマイズ」>「追加CSS」にコードを書く

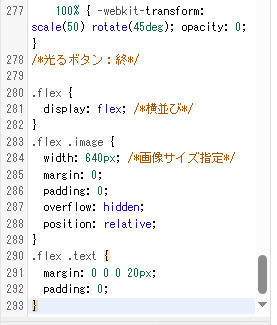
.flex { display: flex; /*横並び*/ } .flex .image { width: 640px; /*画像サイズ指定*/ margin: 0; padding: 0; overflow: hidden; position: relative; } .flex .text { margin: 0 0 0 20px; padding: 0; }繰り返しですが、この方法はCSSを使う必要があります...
その他には、ブロックエディタに切り替えを検討したり、
そういったプラグインが無いかを探す形になるかと思います!よろしくお願いいたします!
-
①と②はセットだったのですね・・。
ただし①②をやってみたのですが、やはり縦並びのままでした・・。



https://poikatsu-walker.com/hapitas-introduction-campaign-2021-05/
色々入れてるCSSか何かが干渉しているのでしょうか?
-
@mbpyd325 さん
ご検証ありがとうございます!
サイトを拝見させていただいたのですが、
おそらく既に書かれていた追加CSSのどこかで不備がありそうですね、、追加CSSの一番下ではなくて、一番上に書いてみていただけますか??
よろしくお願いいたします!
-
CSSの1番上に貼り付けたら反映されました!
素人質問に丁寧に対応して下さいまして、本当ありがとうございました!
-