ヘッダー画像設定の中にあるボタンの位置変更について
-
【ヘッダー画像のボタンテキスト】を入力することにより、表示されるボタンの位置を変更したいと思っております。
少し今の位置より、下げたい場合はどのようにすればいいでしょうか?
ちなみに、簡単に調べまして、スマホでのボタンの大きさ変更のためにこのようなCSSは追加している状態です。

@media (max-width: 767px){
.top-image-btn-color a {
padding: 12px 50px 11px;}}
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@ツーさん さん
こんにちは!
画像ありがとうございます。以下のコードだとどうでしょうか?
@media (max-width: 767px){ #main-image .top-image-btn-color { margin-top: 60px; } }変化がないようであれば、実際のサイトのURLをご共有いただきたいです!
よろしくお願いいたします!
-
ご丁寧にありがとうございます。
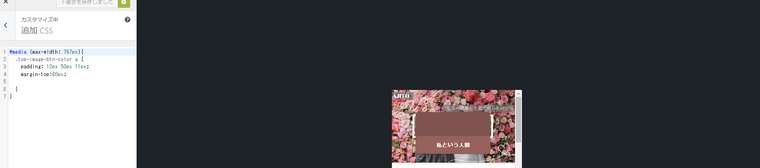
今現状は、実際に更新をせずに下書き状態で編集をしている状態です。ご教授いただいた通りコードを追加したところ、背景に何か残っている状態になっておりましてmm
margin-topで希望の高さに、スマホのみ変更することはできそうです。
こちら参考画像になります。

よろしくお願いいたします。
-
@ツーさん さん
ご確認ありがとうございます!
実際に公開してみて表示がおかしかったら、
サイトのURLをご共有いただけますか...?ちょっと直接サイトを確認しないと厳しそうです。。。
よろしくお願いいたします!
-
ご丁寧にありがとうございます。
こちら、自分でコードをよく読みなおした結果直りました!お騒がせして申し訳ありません。
ありがとうございました。
-
@ツーさん さん
いえいえ、うまくいったようで良かったです!
ご報告ありがとうございました!