文字リンクの色と下線の消し方
-
https://saruwakakun.com/html-css/reference/buttons#section2
こちらのサイトを参考にボタンをつくってみたんですが、文字が青色で下線がついてしまいます。
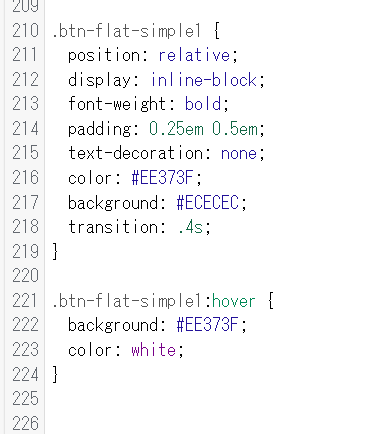
ボタン内の文字の色を指定した色にするのと、下線の消し方を教えてください。追加CSSはこのように入れています。↓

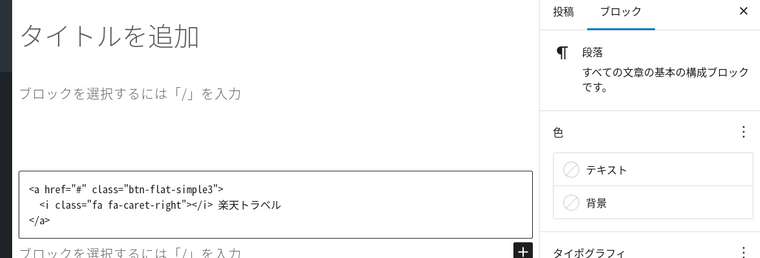
投稿画面ではHTMLブロックに以下のように入力しています↓

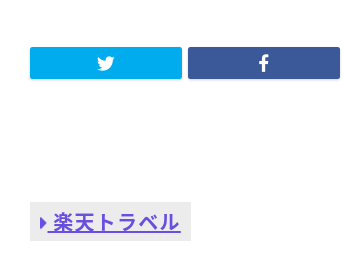
この状態でプレビュー画面を見ると、以下の画像のようになり、「楽天トラベル」という文字が青字で下線が出てしまいます。
「楽天トラベル」という文字は、設定した緑色で下線なしで表示されてほしいです↓

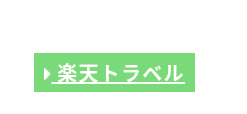
ボタンにカーソルをあわせると、背景の色と文字色は正しく出ますが、下線はついたままです。↓

WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
-
この投稿が削除されました!
-
@くみ さん
URLありがとうございます!
CSSの詳細度で負けているのが原因かもしれませんね。一度、追加CSSに書いてあるコードの
.btn-flat-simple1
の部分を
#main-contents .btn-flat-simple1
に置き換えて試してみていただけますか...??
-
ありがとうございます!できました!
-
すみません、ボタンはちゃんと表示されたのですが、このボタンにアフィリエイトリンクを入れるにはどうしたらいいでしょうか・・・?
-
-
この投稿が削除されました!
-

すみません、マニュアルを見たんですがわかりませんでした。。。
上の画像がボタンなんですが、これのどこにリンクを入れたらいいでしょうか。
-

更に質問ですが、上の画像のJINの「シンプルボタン」へのアフィリエイトリンクURLの入れ方も教えてください。
楽天やA8など、「リンクのみ」でアフィリエイトリンクが作成できる場合は、赤丸をしたところにリンクをいれています。
しかし、以下の画像のバリューコマースのように、「広告となるテキストを入力」してリンクを作成した場合、どうやってボタンにリンクをいれたらいいでしょうか。
-
@くみ さん
画像ありがとうございます!
伝わりにくく、失礼いたしました。。
↓ # の部分にリンクURLを入れる形になりますね...!

しかし、以下の画像のバリューコマースのように、「広告となるテキストを入力」してリンクを作成した場合、どうやってボタンにリンクをいれたらいいでしょうか。
こちらについては、以下の記事が参考になるかもしれません。
https://kitacchi869.com/18964.html#index_id9ただ、記事内にも書かれていますが、ASPさんによってルールは異なりますので、
自己責任でのご対応をお願いいたします...!ご確認よろしくお願いいたします!
-
返信遅くなりもうしわけありません。
詳しいご回答ありがとうございます!
解決しました!
-
@くみ さん
ご報告ありがとうございます!